ASP.NET AJAX:在多个UpdatePanle中使用Timer控件 (2)
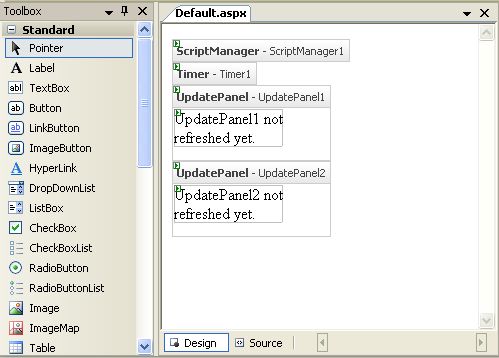
9.设置第二个Label控件的Text属性值为“UpdatePanel2 not refreshed yet”。
10
11.双击Timer控件添加Tick事件处理,在事件处理中设置Label1和Label2的Text属性值,代码如下。.在UpdatePanel1和UpdatePanel2中添加Timer控件作为AsyncPostBackTrigger,代码如下:
 public partial class _Default : System.Web.UI.Page
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Timer1_Tick(object sender, EventArgs e)
{
Label1.Text = "UpdatePanel1 refreshed at: " +
DateTime.Now.ToLongTimeString();
Label2.Text = "UpdatePanel2 refreshed at: " +
DateTime.Now.ToLongTimeString();
}
}
12
 <Triggers>
<Triggers>
 <asp:AsyncPostBackTrigger ControlID="Timer1" EventName="Tick" />
<asp:AsyncPostBackTrigger ControlID="Timer1" EventName="Tick" />
 </Triggers>
</Triggers>全部完成后ASPX页面代码如下:
.保存并按Ctrl + F5运行。
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>



 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">

 <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml">

 <head id="Head1" runat="server">
<head id="Head1" runat="server">

 <title>Untitled Page</title>
<title>Untitled Page</title>

 </head>
</head>

 <body>
<body>

 <form id="form1" runat="server">
<form id="form1" runat="server">

 <asp:ScriptManager ID="ScriptManager1" runat="server" />
<asp:ScriptManager ID="ScriptManager1" runat="server" />

 <div>
<div>

 <asp:Timer ID="Timer1" OnTick="Timer1_Tick" runat="server" Interval="10000">
<asp:Timer ID="Timer1" OnTick="Timer1_Tick" runat="server" Interval="10000">

 </asp:Timer>
</asp:Timer>

 </div>
</div>

 <asp:UpdatePanel ID="UpdatePanel1" UpdateMode="Conditional" runat="server">
<asp:UpdatePanel ID="UpdatePanel1" UpdateMode="Conditional" runat="server">

 <Triggers>
<Triggers>

 <asp:AsyncPostBackTrigger ControlID="Timer1" EventName="Tick" />
<asp:AsyncPostBackTrigger ControlID="Timer1" EventName="Tick" />

 </Triggers>
</Triggers>

 <ContentTemplate>
<ContentTemplate>

 <asp:Label ID="Label1" runat="server" Text="UpdatePanel1 not refreshed yet."></asp:Label>
<asp:Label ID="Label1" runat="server" Text="UpdatePanel1 not refreshed yet."></asp:Label>

 </ContentTemplate>
</ContentTemplate>

 </asp:UpdatePanel>
</asp:UpdatePanel>

 <asp:UpdatePanel ID="UpdatePanel2" UpdateMode="Conditional" runat="server">
<asp:UpdatePanel ID="UpdatePanel2" UpdateMode="Conditional" runat="server">

 <Triggers>
<Triggers>

 <asp:AsyncPostBackTrigger ControlID="Timer1" EventName="Tick" />
<asp:AsyncPostBackTrigger ControlID="Timer1" EventName="Tick" />

 </Triggers>
</Triggers>

 <ContentTemplate>
<ContentTemplate>

 <asp:Label ID="Label2" runat="server" Text="UpdatePanel2 not refreshed yet."></asp:Label>
<asp:Label ID="Label2" runat="server" Text="UpdatePanel2 not refreshed yet."></asp:Label>

 </ContentTemplate>
</ContentTemplate>

 </asp:UpdatePanel>
</asp:UpdatePanel>



 </form>
</form>

 </body>
</body>

 </html>
</html>



 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
 <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml">
 <head id="Head1" runat="server">
<head id="Head1" runat="server">
 <title>Untitled Page</title>
<title>Untitled Page</title>
 </head>
</head>
 <body>
<body>
 <form id="form1" runat="server">
<form id="form1" runat="server">
 <asp:ScriptManager ID="ScriptManager1" runat="server" />
<asp:ScriptManager ID="ScriptManager1" runat="server" />
 <div>
<div>
 <asp:Timer ID="Timer1" OnTick="Timer1_Tick" runat="server" Interval="10000">
<asp:Timer ID="Timer1" OnTick="Timer1_Tick" runat="server" Interval="10000">
 </asp:Timer>
</asp:Timer>
 </div>
</div>
 <asp:UpdatePanel ID="UpdatePanel1" UpdateMode="Conditional" runat="server">
<asp:UpdatePanel ID="UpdatePanel1" UpdateMode="Conditional" runat="server">
 <Triggers>
<Triggers>
 <asp:AsyncPostBackTrigger ControlID="Timer1" EventName="Tick" />
<asp:AsyncPostBackTrigger ControlID="Timer1" EventName="Tick" />
 </Triggers>
</Triggers>
 <ContentTemplate>
<ContentTemplate>
 <asp:Label ID="Label1" runat="server" Text="UpdatePanel1 not refreshed yet."></asp:Label>
<asp:Label ID="Label1" runat="server" Text="UpdatePanel1 not refreshed yet."></asp:Label>
 </ContentTemplate>
</ContentTemplate>
 </asp:UpdatePanel>
</asp:UpdatePanel>
 <asp:UpdatePanel ID="UpdatePanel2" UpdateMode="Conditional" runat="server">
<asp:UpdatePanel ID="UpdatePanel2" UpdateMode="Conditional" runat="server">
 <Triggers>
<Triggers>
 <asp:AsyncPostBackTrigger ControlID="Timer1" EventName="Tick" />
<asp:AsyncPostBackTrigger ControlID="Timer1" EventName="Tick" />
 </Triggers>
</Triggers>
 <ContentTemplate>
<ContentTemplate>
 <asp:Label ID="Label2" runat="server" Text="UpdatePanel2 not refreshed yet."></asp:Label>
<asp:Label ID="Label2" runat="server" Text="UpdatePanel2 not refreshed yet."></asp:Label>
 </ContentTemplate>
</ContentTemplate>
 </asp:UpdatePanel>
</asp:UpdatePanel>


 </form>
</form>
 </body>
</body>
 </html>
</html>
13
14.等待10秒钟后两个UpdatePanel都刷新后,Label中的文本都变成了当前时间。
加支付宝好友偷能量挖...