用VS2005实现ASP.NET2.0移动开发(2)
设计视图
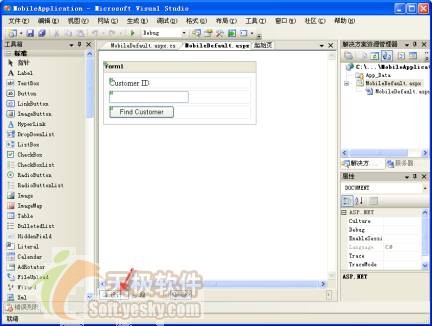
设计视图状态下将加载移动WEB窗体,并且自动呈现窗体中所包含的移动控件。你可以从工具箱中以拖拽的方式添加新的控件,你也可以通过属性窗口修改已存在的控件的属性。如果想要移除窗体中的某些控件的话,你可以点选该控件并使用"Delete"键进行删除。
注意,ASP.NET 移动WEB窗体的设计视图并不是一个"可见即可得"的编辑器,这是因为不同的移动设备其支持的呈现方式是不同的。例如,在设计视图状态下通常一行只能放置一个控件,但是在某些设备上支持在同一行放置多个控件,因此各个控件将会尽量地停靠在同一行上。正因为如此,我们还需要注意ASP.NET移动WEB窗体并不支持控件的绝对位置。
在设计器中,您可以按照希望控件显示给用户的顺序将它们添加到窗体或面板中,但是不能定义当它们呈现在移动设备的屏幕上时所处的绝对位置。为了适应多种多样的移动设备,ASP.NET 移动设计器使您能够针对特定设备自定义移动 Web 窗体页和控件的外观。这种灵活性使您可以确保:您的应用程序在目标设备上具有适用且吸引人的外观。
HTML视图
HTML视图状态下显示的是HTML源代码,你可以采用直接编码的方式设置移动控件和窗体的布局。当然我们已经很少使用这种方式进行程序的开发,你完全可以在设计视图状态下设置移动控件和窗体的布局,而后Visual Studio 2005会自动生成相应的页面代码。
你可以在Visual Studio 2005开发文档窗体的底部选择合适的标签进行设计视图和HTML视图的切换,如图中箭头所示:
代码视图
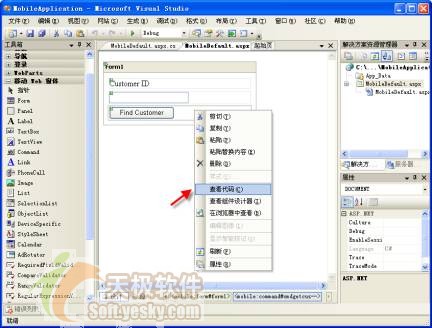
在采用代码后置的方式下,我们可以切换到代码视图状态查看页面程序的逻辑代码。你可以在页面的空白出单击右键,然后选择"查看代码"项就可以切换到代码视图状态。
设计视图状态下将加载移动WEB窗体,并且自动呈现窗体中所包含的移动控件。你可以从工具箱中以拖拽的方式添加新的控件,你也可以通过属性窗口修改已存在的控件的属性。如果想要移除窗体中的某些控件的话,你可以点选该控件并使用"Delete"键进行删除。
注意,ASP.NET 移动WEB窗体的设计视图并不是一个"可见即可得"的编辑器,这是因为不同的移动设备其支持的呈现方式是不同的。例如,在设计视图状态下通常一行只能放置一个控件,但是在某些设备上支持在同一行放置多个控件,因此各个控件将会尽量地停靠在同一行上。正因为如此,我们还需要注意ASP.NET移动WEB窗体并不支持控件的绝对位置。
在设计器中,您可以按照希望控件显示给用户的顺序将它们添加到窗体或面板中,但是不能定义当它们呈现在移动设备的屏幕上时所处的绝对位置。为了适应多种多样的移动设备,ASP.NET 移动设计器使您能够针对特定设备自定义移动 Web 窗体页和控件的外观。这种灵活性使您可以确保:您的应用程序在目标设备上具有适用且吸引人的外观。
HTML视图
HTML视图状态下显示的是HTML源代码,你可以采用直接编码的方式设置移动控件和窗体的布局。当然我们已经很少使用这种方式进行程序的开发,你完全可以在设计视图状态下设置移动控件和窗体的布局,而后Visual Studio 2005会自动生成相应的页面代码。
你可以在Visual Studio 2005开发文档窗体的底部选择合适的标签进行设计视图和HTML视图的切换,如图中箭头所示:
代码视图
在采用代码后置的方式下,我们可以切换到代码视图状态查看页面程序的逻辑代码。你可以在页面的空白出单击右键,然后选择"查看代码"项就可以切换到代码视图状态。
|
http://hi.baidu.com/zhiwei%5F117/blog/item/15ec93dafacf096cd0164e01.html |
加支付宝好友偷能量挖...