Firefox下浮动布局时空白边叠加问题
在Firefox下,如果采用div+css浮动控制页面布局时,如果一个div设置了margin-top,并且使用clear:both清除浮动时,margin-top并未显示出来,而是和处于其上面的浮动div叠加在一起了。源代码如下所示,结果如图1所示

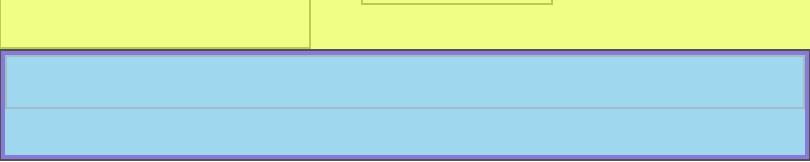
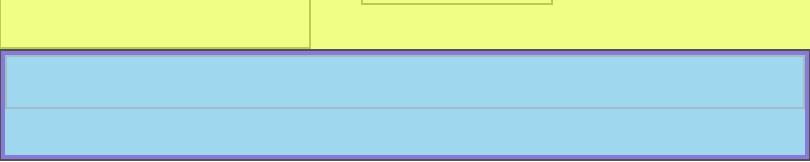
图1 Firefox清除浮动时导致的空白边叠加
但是在IE6下不会出现此问题。

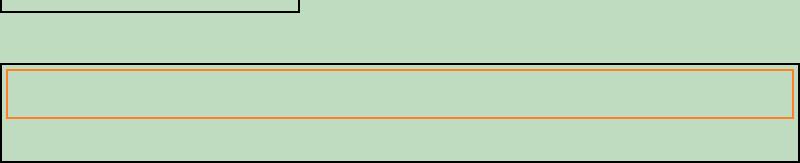
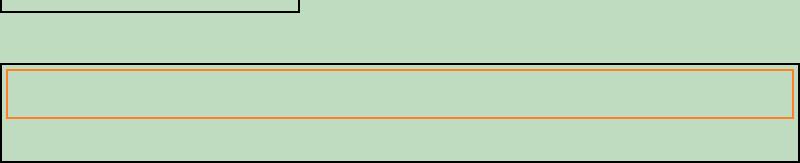
图2 IE下清除浮动时空白边未叠加
要解决空白边叠加的问题,需要多加一个清除浮动的标记,更改过后代码如下,这样就不会出现空白边叠加了
原创文章,转载请注明出处:Firefox下浮动布局时空白边叠加问题
+展开
-HTML
<style type="text/css">
.outerDiv{padding:4px;border:solid 2px black;}
.innerDiv{border:solid 2px #ff7f27;height:50px;}
</style>
<div class="outerDiv" style="width:300px;height:334px;float:left;margin-right:50px;"><div class="innerDiv"></div></div>
<div class="outerDiv" style="width:180px;height:290px;float:left;margin-right:50px;"><div class="innerDiv"></div></div>
<div class="outerDiv" style="width:800px;height:100px;margin-top:50px;clear:both;"><div class="innerDiv"></div></div>
.outerDiv{padding:4px;border:solid 2px black;}
.innerDiv{border:solid 2px #ff7f27;height:50px;}
</style>
<div class="outerDiv" style="width:300px;height:334px;float:left;margin-right:50px;"><div class="innerDiv"></div></div>
<div class="outerDiv" style="width:180px;height:290px;float:left;margin-right:50px;"><div class="innerDiv"></div></div>
<div class="outerDiv" style="width:800px;height:100px;margin-top:50px;clear:both;"><div class="innerDiv"></div></div>

图1 Firefox清除浮动时导致的空白边叠加
但是在IE6下不会出现此问题。

图2 IE下清除浮动时空白边未叠加
要解决空白边叠加的问题,需要多加一个清除浮动的标记,更改过后代码如下,这样就不会出现空白边叠加了
+展开
-HTML
<style type="text/css">
.outerDiv{padding:4px;border:solid 2px black;}
.innerDiv{border:solid 2px #ff7f27;height:50px;}
</style>
<div class="outerDiv" style="width:300px;height:334px;float:left;margin-right:50px;"><div class="innerDiv"></div></div>
<div class="outerDiv" style="width:180px;height:290px;float:left;margin-right:50px;"><div class="innerDiv"></div></div>
<div style="clear:both"></div><!--清除浮动,要不下面的这个div在Firefox下会导致空白边叠加而不显示-->
<div class="outerDiv" style="width:800px;height:100px;margin-top:50px;"><div class="innerDiv"></div></div>
.outerDiv{padding:4px;border:solid 2px black;}
.innerDiv{border:solid 2px #ff7f27;height:50px;}
</style>
<div class="outerDiv" style="width:300px;height:334px;float:left;margin-right:50px;"><div class="innerDiv"></div></div>
<div class="outerDiv" style="width:180px;height:290px;float:left;margin-right:50px;"><div class="innerDiv"></div></div>
<div style="clear:both"></div><!--清除浮动,要不下面的这个div在Firefox下会导致空白边叠加而不显示-->
<div class="outerDiv" style="width:800px;height:100px;margin-top:50px;"><div class="innerDiv"></div></div>
加支付宝好友偷能量挖...

原创文章,转载请注明出处:Firefox下浮动布局时空白边叠加问题
