Ajax服务器端跳转重定向问题讨论
今天在CSDN看到一个问题,如下
请问一下,下面这个链接(http://www.sohu.com/dfwejrle.html)明明不存在,却返回有效,是怎么回事?
急,在线等,谢谢!
<script type="text/javascript" src="jquery.js"></script>
<script>
$.ajax({
url: 'http://www.sohu.com/dfwejrle.html',
type: 'GET',
complete: function(response) {
if(response.status == 200) {
alert('有效');
} else {
alert('无效');
}
}
});
</script>
下面贴出我原来的回复,由于楼主提前无满意答案结贴了,不知道他看到了没有。
楼主是用ie浏览器并且直接拖进浏览器里面查看的吧??这样在ie下不存在跨域问题,并且ajax获取不到是否服务器端进行跳转了,但是soho对于访问不存在的页面时都会跳转到首页,所以状态会是3xx重定向状态然后是200。
你通过http协议来看看,肯定跨域了。在ff下直接拖进浏览器查看页会出现跨域错误。
ajax调用浏览器组件发起的请求和浏览器直接发起的请求有一定区别。
1)浏览器可以通过返回的http状态进行相应的操作,如访问一个页面,此页面重定向时,浏览器可以获取到重定向后的url然后进行转向。
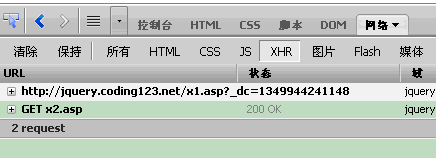
2)对于ajax,ajax的目的就是无刷新的,所以对于服务器端进行了重定向时,ajax会获取到重定向状态值3xx和重定向url,然后再获取重定向的页面运行完后输出到客户端的html代码,并且返回200状态。通过最后的示例+firebug的监控可以看出相当于发送了2次ajax请求

所以有一些服务器对访问一些实际不存在的页面进行重定向到网站首页或者一些实际存在的页面时,ajax请求这些不存在的页面,也不会返回404,找不到页面的错误,而是返回200状态。
测试代码
var xhr =window.ActiveXObject?new ActiveXObject("microsoft.xmlhttp"): new XMLHttpRequest();
xhr.onreadystatechange = function () {
if(xhr.readyState==4)
alert(xhr.responseText)/*注意这里,如果x1.asp使用的设置响应头的方法获取到的是x2.asp的结果,如果是输出js脚本,那么得到的将会是js脚本,这就是ajax和浏览器的不同*/ }
xhr.open('get', '../x1.asp?_dc=' + new Date().getTime(), true);
xhr.send(null);
x1.asp
<% 'response.Write "<script>location='x2.asp'</script>"'输出脚本那么直接200状态得到脚本 response.Redirect "x2.asp"'如果使用response.redirect ajax获取到302转向状态然后获取x2.asp内容 %>
x2.asp
<% response.write "x2.asp"&now %>
加支付宝好友偷能量挖...

原创文章,转载请注明出处:Ajax服务器端跳转重定向问题讨论
