offsetTop、offsetLeft是如何计算的
在元素 A 上调用 offsetTop 属性时,必须按以下算法返回结果值:
- 如果元素 A 是 HTML 的 body 元素,其 display 属性计算值是 none,或者不具有 CSS 布局盒子,则返回 0,并停止本算法。
- 如果元素 A 的 offsetParent 是 null 或者是 HTML 的 body 元素,以 CSS 像素为单位返回元素 A 上边框距画布原点的垂直距离,并停止本算法。
- 以 CSS 像素为单位返回元素 A 上边框距其 offsetParent 上边框的距离。
在元素 A 上调用 offsetLeft 属性时,必须按以下算法返回结果值:
- 如果元素 A 是 HTML 的 body 元素,其 display 属性计算值是 none,或者不具有 CSS 布局盒子,则返回 0,并停止本算法。
- 如果元素 A 的 offsetParent 是 null 或者是 HTML 的 body 元素,以 CSS 像素为单位返回元素 A 左边框距画布原点的水平距离,并停止本算法。
- 以 CSS 像素为单位返回元素 A 左边框距其 offsetParent 左边框的距离。
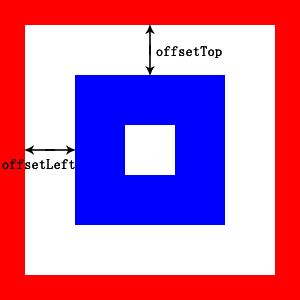
为了更好地理解,可以参照下图:

上图中,大块是小块的 offsetParent,红色是大块的边框,蓝色是小块的边框,蓝框外白色区域是大块的 padding 或/和 小块的 margin 或其他元素或其他原因造成的空白。offsetTop 是小块上边框上部与大块上边框下部的距离;offsetLeft 是小块左边框左部与大块左边框右部的距离。
加支付宝好友偷能量挖...

原创文章,转载请注明出处:offsetTop、offsetLeft是如何计算的
