offsetWidth、offsetHeight是如何计算的
在元素 A 上调用 offsetWidth 属性时,必须按以下算法返回结果值:
- 如果元素 A 不具有 CSS 布局盒子,则返回 0,并停止本算法。
- 以 CSS 像素为单位,返回元素 A 的边框盒子宽度。
在元素 A 上调用 offsetHeight 属性时,必须按以下算法返回结果值:
- 如果元素 A 不具有 CSS 布局盒子,则返回 0,并停止本算法。
- 以 CSS 像素为单位,返回元素 A 的边框盒子高度。
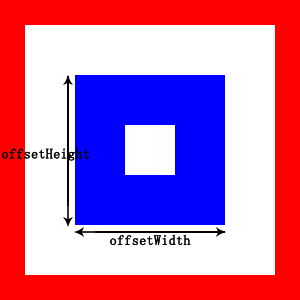
为了更好地理解,可以参照下图:

上图中,蓝色区域是小块的边框,蓝框外白色区域是小块的 margin,小块的 offsetWidth、offsetHeight 如图中所标示,是包括其蓝色边框的。
加支付宝好友偷能量挖...

原创文章,转载请注明出处:offsetWidth、offsetHeight是如何计算的
