ckeditor打开新窗口在google chrome浏览器下的bug
ckeditor在google chrome浏览器下在编辑链接,上传图片或者flash时,当点击“浏览服务器”按钮,会发现打开的页面无法获取焦点,无法使用此打开的页面,只在任务栏下方显示,屏幕并未显示这个打开的窗口。
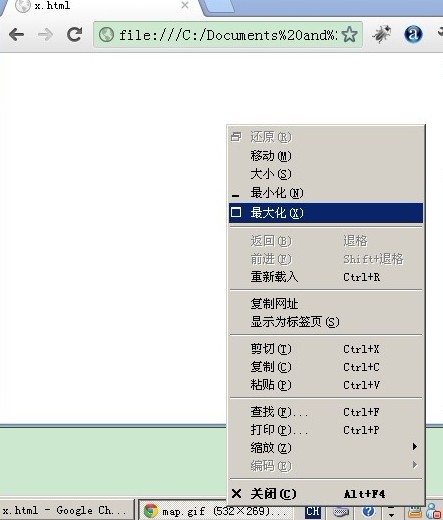
需要右键点击任务栏下的弹窗口,选择“最大化”,将打开窗口最大化方在屏幕上显示打开的窗口。
感觉这个应该是google chrome浏览器的bug,而不是ckeditor的bug,将ckeditor.js代码中的打开新窗口代码提取出来,代码大概如下
e.extend(a.editor.prototype,
{
popup: function (m, n, o, p) {
n = n || '80%'; o = o || '70%';
if (typeof n == 'string' && n.length > 1 && n.substr(n.length - 1, 1) == '%')
n = parseInt(window.screen.width * parseInt(n, 10) / 100, 10);
if (typeof o == 'string' && o.length > 1 && o.substr(o.length - 1, 1) == '%')
o = parseInt(window.screen.height * parseInt(o, 10) / 100, 10);
if (n < 640) n = 640; if (o < 420) o = 420;
var q = parseInt((window.screen.height - o) / 2, 10), r = parseInt((window.screen.width - n) / 2, 10);
p = (p || 'location=no,menubar=no,toolbar=no,dependent=yes,minimizable=no,modal=yes,alwaysRaised=yes,resizable=yes,scrollbars=yes')
+ ',width=' + n + ',height=' + o + ',top=' + q + ',left=' + r;
var s = window.open('', null, p, true);
if (!s) return false;
try { s.moveTo(r, q); s.resizeTo(n, o); s.focus(); s.location.href = m; }
catch (t) { s = window.open(m, null, p, true); }
return true;
}
}
);
从代码中我们可以看出其实就是简单的window.open打开新窗口而已,造成窗口无法显示的主要代码是s.moveTo(r, q); s.resizeTo(n, o);这2句造成的,只要注释掉这2句代码,就可以在google chrome浏览器中显示ckeditor中打开的窗口了。其实这2句也有些多余,根本不需要,上面的代码已经都计算好窗口位置和大小已经传递到features属性里面了。
为了说明这个bug是google chrome浏览器对resizeTo,moveTo的支持不好的,而不是ckeditor的问题,可以做个简单的测试。测试代码如下
var w = window.open('map.gif')
w.moveTo(0,0)
执行上面面的代码后,在google chrome打开的窗口没有显示,只在任务栏下有图标,需要右键图片选择最大化才能显示。点击最下化后从屏幕消失,点击任务栏的图标也无法使窗口在屏幕显示。



加支付宝好友偷能量挖...

原创文章,转载请注明出处:ckeditor打开新窗口在google chrome浏览器下的bug
