2个并排input在XHTML摸下下IE下输入中文导致offset增加bug
在IE浏览器下面,当文档申明为xhtml时,2个并排的在一起的输入控件,当一个输入框内容为非中文内容,另外一个为中文时,出现奇怪的问题。测试代码在最后
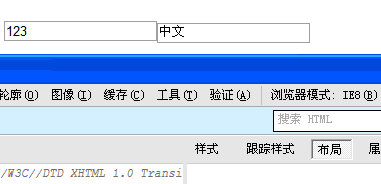
1)IE8浏览器下面顶部会出现2px差距,没有对齐,并且输入框内的文字没有对齐,中文接近顶部,非中文内容和中文内容相差2px左右,如图一。

图一
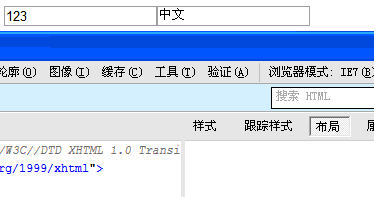
2)IE7浏览器下面顶部对齐,但是输入框内的文字没有对齐,中文接近顶部,非中文内容和中文内容相差2px左右,和IE8一样,如图二。

图二
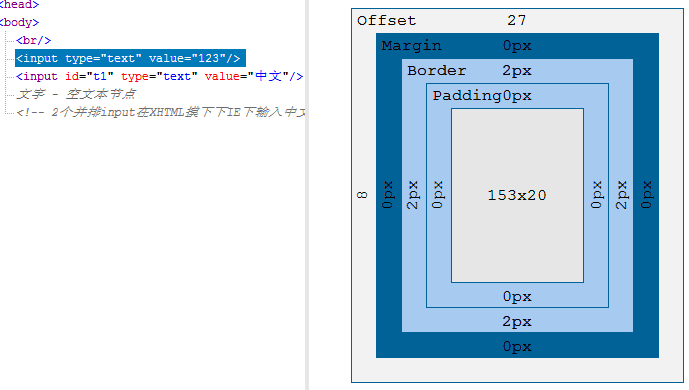
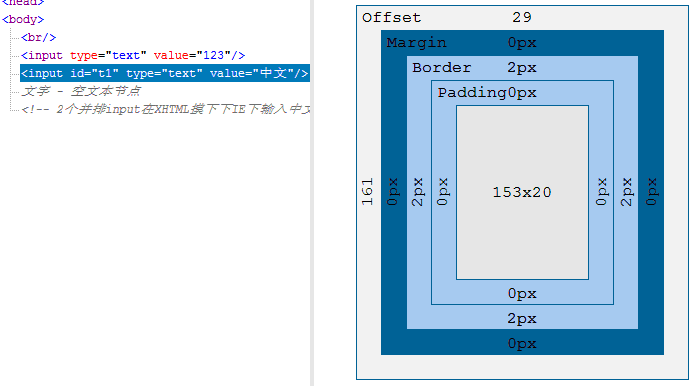
通过IE开发者工具查看布局发现,在IE8浏览器下面,中文输入内容input的offset会多2px,如图三,图四。通过图片可以看出中文input的offset莫名奇妙多了2px。

图三

图四
解决IE8下input中文内容和非中文内容不对其的问题,可以用浮动来布局。或者去掉xhtml声明,将渲染模式由CSS1Compat转为BackCompat。输入框内容对其暂时没找到好办法。
IE8下错位的代码,xhtml申明
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<style type="text/css">
input{margin: 0;padding: 0;}
</style>
<input type="text" value="123" /><input type="text" id="t1" value="中文"/>
解决方案一,去掉xhtml申明
<style type="text/css">
input{margin: 0;padding: 0;}
</style>
<input type="text" value="123" /><input type="text" id="t1" value="中文"/>
解决方案二,float布局,保留xhtml申明
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<style type="text/css">
input{margin: 0;padding: 0;float:left}
</style>
<input type="text" value="123" /><input type="text" id="t1" value="中文"/>
加支付宝好友偷能量挖...

原创文章,转载请注明出处:2个并排input在XHTML摸下下IE下输入中文导致offset增加bug
