Chrome扩展开发教程(一)入门
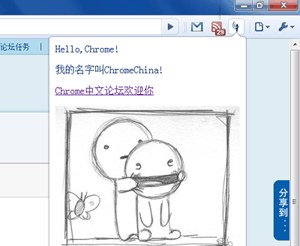
本chrome扩展效果如下

| 准备工具 |
做任何事情都要有个工具,制作chrome插件需要的工具很少。
- 记事本,用来编写代码
- Chrome浏览器,这个不能少吧。Windows下,所有版本的Chrome都可以制作插件。Linux下需要下载Beta版本,Mac下载dev版本。
| 开始制作第一个插件 |
- 在计算机中创建一个目录来存放插件代码。
- 在目录里面创建文件manifest.json(注意后缀名是.json),用记事本打开,写入如下代码
-
{
"name": "第一个Chrome插件",
"version": "1.0",
"description": "我的第一个Chrome插件,还不错吧",
"browser_action": {
"default_icon": "icon.gif"
}
}
-
把下面两张图片保存到文件夹中,分别取名icon.gif和smile.gif
图片一: 图片二:
图片二: 
-
安装这个插件:
a.点击右上角扳手,选择扩展程序,打开扩展中心。
b.点击右上角的“开发人员模式”,使得前面的“+”变成“-”,打开相应的菜单。如果一开始就是“-”,那么不用点击。
c.点击“载入正在开发的扩展程序按钮”,导入刚才创建的文件夹。
如果一切顺利,你的Chrome地址栏将会有个新图标,你的第一个插件诞生了。
| 给第一个插件增加新功能 |
你现在虽然做了第一个插件,但实际上他并没有实现任何功能,我们点击图标,没有任何反应。下面我们就给他增加点功能。
-
编辑manifest.json这个文件,用下面的代码替换现有的代码,其实我们只是加了一行代码和一个逗号而已。
{
"name": "第一个Chrome插件",
"version": "1.0",
"description": "我的第一个Chrome插件,还不错吧",
"browser_action": {
"default_icon": "icon.gif",
"popup": "popup.html"
}
}
-
下面我们创建一个文本文件popup.html,用记事本打开,将下面的代码写进去
<p>Hello,Chrome!</p> <p>我的名字叫ChromeChina!</p> <p><a href="http://www.chromechina.com" target="_blank">Chrome中文论坛欢迎你</a> <p><img src="smile.gif" /></p>
- 回到Chrome的扩展中心,点击插件下的“重新载入 ”。
现在点击插件图标看看。我们的第一个插件算是制作成功了。
| 打包插件 |
我们想把自己制作的插件给其他人用,那么就需要将插件打包。
- 回到Chrome的插件扩展中心,点击“打包扩展程序”按钮。
- 选择刚才创建的文件夹,点击确定生成后缀为crx和cpm文件各一个。
把crx文件发送给自己的朋友,告诉他们你也会制作chrome插件吧。
你可以修改里面的文字图片,制作出极具个性的扩展来了。现在让我们来看看大家都做出了什么样的扩展,把你的第一个扩展上传上来让大家看看吧!
Chrome扩展开发教程一最终文件: extension.crx
来源:http://dev.chromechina.com/thread-1940-1-1.html
加支付宝好友偷能量挖...

