jquery lightbox plugin txtImage中文乱码
从官网点下载http://leandrovieira.com/projects/jquery/lightbox/下载的jquery lightbox plugin插件,给的示例代码中,当配置txtImage为中文时,会出现乱码或者未显示配置的中文内容。
这个问题主要是因为给的示例html文件中指定的页面编码为utf-8的
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery lightBox plugin</title>
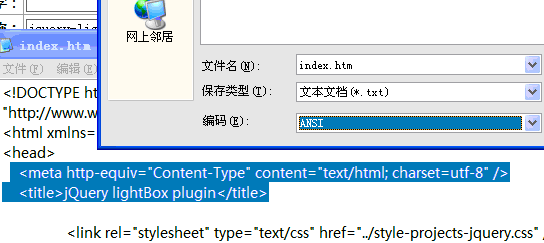
但是index.htm这个文件的存储编码却是ANSI格式的,所以配置txtImage为中文时会出乱码,导致弹出lightbox不显示这个配置内容或是乱码内容。

解决方法
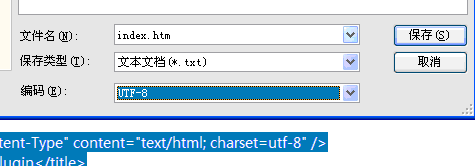
1)将index.htm的存储编码和页面meta指定的编码统一,将存储编码改为utf-8。用记事本打开index.htm,在菜单那里点击 文件,另存为,再弹出窗口中选择编码为utf-8,然后保存。

2)将meta指定的编码由utf-8修改为gb2312即可。
<!--<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />--> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
加支付宝好友偷能量挖...

原创文章,转载请注明出处:jquery lightbox plugin txtImage中文乱码
