canvas对象drawImage方法
canvas对象drawImage方法是canvas导入图片的一种方法,他有三种重载形式:
-
drawImage(image, x, y)
-
drawImage(image, x, y, width, height): 伸缩
-
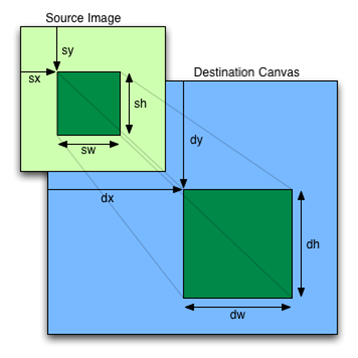
drawImage(image, sourceX, sourceY, sourceWidth, sourceHeight, destX, destY, destWidth, destHeight ) : 剪切—伸缩
其中第一个参数image可以是page中的img元素,也可以是其他canvas元素, base 64 编码的URL或video元素;x,y为图形映 射到当前canvas画布上的起点(左上顶点)的位置;width, height为原图片映射到当前画布上的宽度和高度。

(sourceX, sourceY, sourceWidth, sourceHeight)为要映射的图片在原图片上的起点位置,以及要映射部分的宽度和高度; (destX, destY, destWidth, destHeight) 为图片映射到当前画布上的起点位置,以及映射的宽度和高度。
在html中创建了canvas元素后,就可以通过下面的例子测试canvas元素。?
?eg.
var canvas = document.getElementById("cans");
var ctx= canvas.getContext("2d");
var img= new Image();
img.src="demo.png";
ctx.drawImage(img,0,0);
//scale
var canvas = document.getElementById("cans");
var ctx= canvas.getContext("2d");
var img= new Image();
img.src="demo.png";
ctx.drawImage(img,0,0,400,200);?
?
加支付宝好友偷能量挖...

