扩展ext textfield增加tooltip提示信息
有些时候我们需要给ext textfield文本框添加提示信息,但是默认的控件是不支持的,可以自定义一个控件继承textfield,增加tooltip功能。
Fairies.form.TextField = Ext.extend(Ext.form.TextField,{
tooltip:{},
onRender:function(ct, position){
Fairies.form.TextField.superclass.onRender.call(this, ct, position);
if(this.tooltip.text)
new Ext.ToolTip({target:this.id,trackMouse:false,draggable:true,maxWidth:200,minWidth:100,title:this.tooltip.title,html:this.tooltip.text});
}
});
Ext.reg('uxTextField',Fairies.form.TextField);
调用方法:
,{xtype : "uxTextField",fieldLabel : "主 题 词",name : "dispatchedDoc.keyword",anchor : '99%',tooltip:{text:'对外单位行文请填写主题词。',title:'提示'}
}
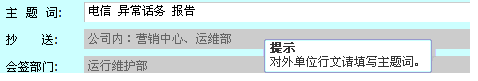
显示效果如下:

来源:http://fangrn.iteye.com/blog/492133
加支付宝好友偷能量挖...

