IE7 xhtml模式下position:relative overflow失效
IE7浏览器xhtml模式下,发现父容器设置了overflow:hidden/auto,子容器如果position为relative定位,父容器设置的overflow:hidden/auto失效,超出父容器的内容没有隐藏或者出现滚动条,而是直接显示出来,IE8+和其他浏览器如firefox没有问题。

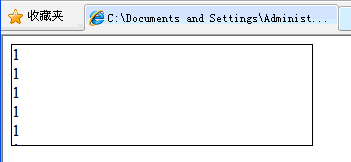
IE8,显示正常

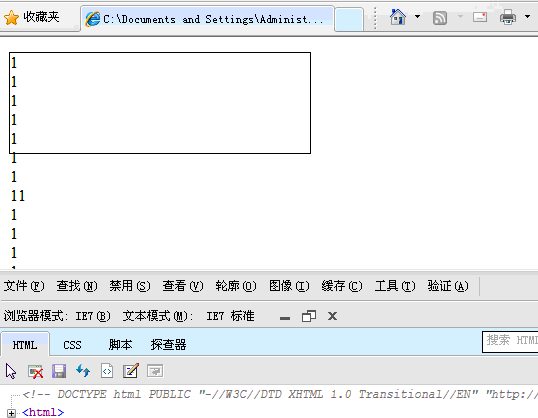
IE7则内容直接显示,超出父容器范围
测试代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><div style="overflow:hidden;border:solid 1px #000000;width:300px;height:100px"> <div style="position:relative"> 1<br/>1<br/>1<br/>1<br/>1<br/>1<br/>1<br/>11<br/>1<br/>1<br/>1<br/>1<br/>1 </div> </div>
解决方法:删除xhtml申明或者去掉子容器的position:relative定位。或者给外层容器再加一个 {position:relative;}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><div style="overflow:hidden;border:solid 1px #000000;width:300px;height:100px;position:relative"> <div style="position:relative"> 1<br/>1<br/>1<br/>1<br/>1<br/>1<br/>1<br/>11<br/>1<br/>1<br/>1<br/>1<br/>1 </div> </div>
加支付宝好友偷能量挖...

原创文章,转载请注明出处:IE7 xhtml模式下position:relative overflow失效
