IE alpha滤镜
IE alpha滤镜:设置透明层次
语法
filter:Alpha(Opacity=opacity,FinishOpacity=finishopacity,Style=style,StartX=startX,StartY=startY,FinishX=finishX,FinishY=finishY)
说明
- “opacity”代表透明度水准。默认的范围是从0 到 100,他们其实是百分比的形式。也就是说,0代表完全透明,100代表完全不透明。
- ”finishopacity“是一个可选参数,如果想要设置渐变的透明效果,就可以使用他们来指定结束时的透明度。范围也是0 到 100。
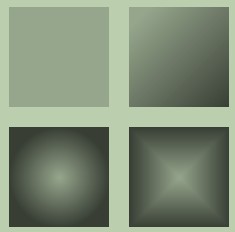
- “style” 参数指定了透明区域的形状特征。其中0代表统一形状、1代表线形、2代表放射状、3代表长方形。
- ”STARTX“和”STARTY“代表渐变透明效果的开始X和Y坐标。
-
”FINISHX“和”FINISHY“代表渐变透明效果结束X和Y 的坐标。
IE alpha滤镜示例,注意要在IE下运行

<style>
.alpha0,.alpha1,.alpha2,.alpha3{filter:Alpha(Opacity=20,FinishOpacity=70,Style=0,StartX=10,StartY=10,FinishX=80,FinishY=80);width:100px;height:100px;background:#000000;float:left;margin:0px 20px 20px 0px}
.alpha1{filter:Alpha(Opacity=20,FinishOpacity=70,Style=1,StartX=10,StartY=10,FinishX=180,FinishY=180);}
.alpha2{filter:Alpha(Opacity=20,FinishOpacity=70,Style=2,StartX=10,StartY=10,FinishX=180,FinishY=180);}
.alpha3{filter:Alpha(Opacity=20,FinishOpacity=70,Style=3,StartX=10,StartY=10,FinishX=180,FinishY=180);}
</style>
<div class="alpha0"></div>
<div class="alpha1"></div>
<div class="alpha2"></div>
<div class="alpha3"></div>
加支付宝好友偷能量挖...

原创文章,转载请注明出处:IE alpha滤镜
