模仿淘宝文本框内容放大效果
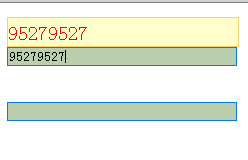
模仿淘宝的文本框内容放大效果,当输入框输入内容的时候,在文本框上部显示放大的文本框输入内容。输入框失去焦点或者内容为空时隐藏提示内容。效果如下

源代码如下,兼容ie,firefox等主流浏览器,注意DOM结构。。
<br /><br />
<style type="text/css">
div.input{position:relative;width:230px;}
div.input input{width:100%;border:solid 1px #0077ff}
div.input div.note{display:none;position:absolute;top:-30px;height:28px;width:100%;line-height:30px;font-size:20px;background:#fffdca;border:solid 1px #facf66;color:Red}
</style>
<script type="text/javascript">
function findNode(o) { var p = o.previousSibling; do { if (p.className == 'note') return p; } while (p = p.previousSibling); }
function checknote(o, blur) {
if (blur) findNode(o).style.display = 'none';
else {
var n = findNode(o);
n.innerHTML = o.value;
n.style.display = o.value.length == 0 ? 'none' : 'block';
}
}
</script>
<div class="input"><div class="note"></div><input type="text" onblur="checknote(this,true)" onfocus="checknote(this)" onkeyup="checknote(this)" /></div>
<br /><br />
<div class="input">
<div class="note"></div>
<input type="text" onblur="checknote(this,true)" onfocus="checknote(this)" onkeyup="checknote(this)" /></div>
加支付宝好友偷能量挖...

原创文章,转载请注明出处:模仿淘宝文本框内容放大效果
