jqGrid分页pager配置
jqGrid分页
jqGrid仅显示一些数据时,可以一次显示所有的数据而不用考虑使用分页获取数据。但是用处理大量数据的时候,你也许只想显示一次一部分数据,对此,你需要使用导航栏。使用TreeGrid时无法使用分页。
定义
导航栏,也可以叫分页组件,html代码里面在<table>后放置一个<div>标签。注意是<div>,不是<table>,然后将<div>通过jqGrid的pager配置指向div的id,这样div就会成为jqGrid分页内容的容器。
DEMO
... <body> ... <table id="list"></table> <div id="gridpager"></div> ... </body>
jQuery("#grid_id").jqGrid({
...
pager : '#gridpager',
...
});
不需要给分页组件添加样式,也不需要给table标签添加样式。
pager配置值可以设置成这样:pager : '#gridpager', pager : 'gridpager'或者 pager : jQuery('#gridpager')。这3种内容都可以,但是推荐第一或者第二种,因为jquery包装过的对象会在尝试导入和导出模块时出问题。
pager配置将会使那个对象成为jqGrid的一部分,并且长度和jqGrid一样。分页组件将显示在jqGrid内容部分后面,因此pager定义的对象可以在document任意地方,最后将移动到jqGrid里面。如果你需要自定义的分页组件,就不要配置pager对象。分页组件的定义在语言文件中,英语版本的分页组件属性如下所示(在grid.locale-en.js文件中)
$.jgrid = {
defaults : {
recordtext: "View {0} - {1} of {2}",
emptyrecords: "No records to view",
loadtext: "Loading...",
pgtext : "Page {0} of {1}"
},
//...
}
可以根据需要修改这些属性。
1. 如果想全局改变这些,例如,所有改变都作用于所有创建的jqGrid,可以这样做
jQuery.extend(jQuery.jgrid.defaults,{emptyrecords: "Nothing to display"/*,...*/});
2. 如果只想修改一个特定的jqGrid,可以这样设置
jQuery("#grid_id").jqGrid({
//...
pager : '#gridpager',
emptyrecords: "Nothing to display",
//...
});
一把情况下分页出现在grid底部,但是一个相同的分页也可以出现在grid顶部。
一个分页组件被分成左中右3个部分,显示附加信息在分页容器会自适应宽度。但是如果你要放很多元素在分页容器中,注意设置适当的grid宽度。
分页导航默认放在中间部分,记录信息放在右边,设置pagerpos和recordpos更改这些默认位置,详细参考下面。导航按钮图标被是固定的,使用jQuery UI主题中的图标。
属性
和分页组件与关系的配置属性如下
| 属性名称 | 类型 | 描述 | 默认值 | 能否改变 |
|---|---|---|---|---|
| lastpage | integer | 只读属性,取决于请求返回的总页数。 | 0 | No |
| pager | mixed | 定义导航工具栏。需要是一个有效的html元素,或者示例中给的div控件id。注意导航条层(导航div)可以出现在你html代码中任何地方,示例中给出的有效值有 'pager', '#pager', jQuery('#pager').,建议使用第二种。 | empty string. Currently only one pagebar is possible. | No |
| pagerpos | string | 导航内容在导航容器中位置。导航容器右边分为3个部分(导航内容,导航按钮,记录信息),可用值left,center,right | center | No |
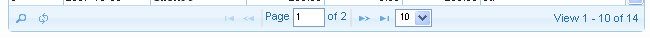
| pgbuttons | boolean | 定义上一页,下一页4个如上图所示的箭头导航按钮是否显示。仅当pager配置设置对时可用。 | true | No |
| pginput | boolean | 定义上图的“Page输入框 Of”是否显示 | true | No |
| pgtext | string | 配置当前页信息,格式如“Page {0} of {1}” 第一个参数为当前页,第二个为总页数 | See lang file | Yes |
| reccount | integer |
只读属性。只是表格中显示的实际行数。不要和records弄混淆了,尽管一些情况下他们是一致的,但是有些情况下不是。例如, rowNum设置为15,但是服务器返回了20条记录,records为20,但是reccount为15(表格只显示15条记录而不是20条) |
0 | No |
| recordpos | string |
定义记录信息的文字的位置。如上图所示的“View 1-4 of 8”。可用值:left, center, right. |
right | No |
| records | integer | 只读属性。指示服务器实际返回的数据量 | none | No |
| recordtext | string |
导航条记录信息内容。总记录数大于0并且viewrecords设置为true才会显示。 格式如:View {0} - {1} of {2}。 {0} - 显示第一条数据记录号 {1} - 显示最后一条数据记录号 {2} - 服务器返回的总记录 |
see lang file | Yes |
| rowList | array[] |
select下拉导航可用的值,数字数组,当select的值改变后,这个值将替换rowNum配置作为参数传递给url。如果配置为空select不显示。配置的值如 [10,20,30] [10,20,30],如果rowNum设置为30,那么select中被选中的项为30。 |
empty array - [] | No |
| rowNum | integer | 设置表格要显示多少条记录。此参数将会传递到服务器以便获取检索返回需要的数据。注意:如果设置为10,但是服务器返回15条记录,那么只有10条记录被加载到表格中 | 20 | Yes |
| viewrecords | boolean |
是否在导航条显示显示recordtext/emptyrecords配置的信息。 |
false | No |
所有在jqGrid创建后可修改的分页参数需要调用realoadGrid重新加载使参数生效,下面的示例为将rowNum设置为10,然后重新加载jqGrid使参数生效
jQuery("#grid_id").setGridParam({rowNum:10}).trigger("reloadGrid");
事件
有一个分页事件
| 事件名称 | 参数 | 描述 |
|---|---|---|
| onPaging | pgButton |
点击分页按钮,未添加数据前触发。也适用于在页数显示控件内输入新页面回车加载数据和通过select下拉框改变请求数量。此事件只有一个参数pgButton 如果事件返回'stop'将会停止处理,你可以定义自己的分页逻辑。 |
来源:http://www.trirand.com/jqgridwiki/doku.php?id=wiki:pager
加支付宝好友偷能量挖...

原创文章,转载请注明出处:jqGrid分页pager配置