jqGrid显示和隐藏列
注意,jqGrid4.0+版本不再将这个模块内置在jqGrid核心js文件里面,单独放到了一个js文件里面,要使用这个功能需要另外导入到页面中,获取更多信息查看升级信息:jqGrid 3.8.x 升级到 4.0.0相关更新
描述
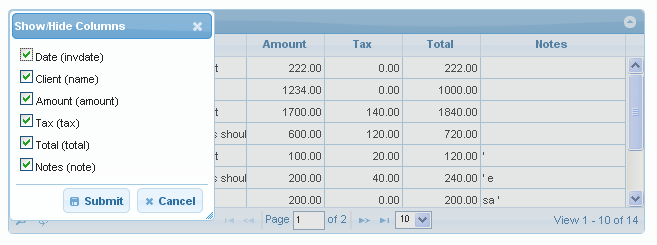
显示一个模态窗口,用户可以选择需要显示和隐藏的列。
插件开发者
Piotr Roznicki
安装
要使用格式化特性,需要在下载页面勾选Columns plugin后再下载jqGrid,下载地址:http://www.trirand.com/blog/?page_id=6。开发者可以在src目录中找到 grid.setcolumns.js。
调用方式
一般你可以给button按钮添加点击事件,也可以通过navButtonAdd方法添加导航按钮来调用。
jQuery("#mybutton").click(function() {
jQuery("#grid_id").setColumns(options);
return false;
});
示例说明
-
mybutton:button元素的id(也可以为其他有效的html元素,不一定为button) is the id of a button element (can be any other valid HTMl element)
-
grid_id :已经构造过jqGrid的DOM对象id
-
options:键值对对象,包含下面列出的内容
这个方法使用如下的语言文件
$.jgrid = {
//...
col : {
caption: "Show/Hide Columns",
bSubmit: "Submit",
bCancel: "Cancel"
},
//...
| 配置名称 | 描述 | 默认值 |
|---|---|---|
| top | 模态对话框top初始化位置。jqModal为false时,相对于jqGrid对象来计算,否则相对当前的视窗(window) | 0 |
| left | 模态对话框left初始化位置。jqModal为false时,相对于jqGrid对象来计算,否则相对当前的视窗(window) | 0 |
| width | 模态对话框宽度 | 200 |
| height | 模态对话框高度 | auto |
| dataheight | 这个参数控制滚动区域高度,如上图所示的选择列的区域,位于表头和按钮之间 | auto |
| modal | 设置对模态话框是否为模态(就是是否显示所谓的遮盖层,lightbox效果)的,仅当启用jqModal插件时才有效(jqModal:true) | false |
| drag | 设置对模态话框是否可以拖拽。需要加载 jqDnR 插件和jQuery UI的dragable部件(jQuery widget) | true |
| beforeShowForm |
模态对话框显示前触发的事件函数
|
null |
| afterShowForm |
模态对话框显示后触发的事件函数
|
null |
| afterSubmitForm |
点击提交按钮触发的事件
|
null |
| closeOnEscape | 设置为true可以通过按下ESC键关闭对话框窗口 | true |
| ShrinkToFit | 设置为true,grid自动调整列宽以便显示所有列 | false |
| jqModal | 设置为true将使用jqModal插件创建对话框 | false |
| colnameview | 设置为false,将不会显示colModel配置的name值(只显示列标题) | true |
| closeAfterSubmit | 设置为false,点击提交按钮后不会关闭对话框 | true |
| onClose | 对话框关闭前触发,可以返回true或者false。返回true或者未返回值都会关闭表单对话框,false则不关闭表单对话框。 | null |
| saveicon |
数组,定义提交按钮的图标。参数格式说明
|
[true,”left”,”ui-icon-disk”] |
| closeicon | 数组,定义取消(关闭)按钮。参数说明参考saveicon配置 | [true,”left”,”ui-icon-close”] |
| updateAfterCheck | 设置为ture,当点击对话框中的checkbox时立即显示或者隐藏对应的列。设置为true后会隐藏提交按钮 | false |
| recreateForm | 设置为true,对话框每次激活时表单都会从colModel(如果被修改过)中重新创建 | false |
某些不需要显示或者隐藏的列,可以配colModel的hidedlg(默认false),这样这个列就不会出现在模态对话框中可以被用户操作。
来源:http://www.trirand.com/jqgridwiki/doku.php?id=wiki:show_hide_columns
加支付宝好友偷能量挖...

原创文章,转载请注明出处:jqGrid显示和隐藏列