jqGrid高级查询
高级查询可以同时查询多个字段,使用不同的条件。单字段和高级查询使用相同的方法,但是配置和提交的数据不一样。
安装
要使用这个模块,你需要在下载页面勾选Common, Form Edit, filter插件,下载地址:http://www.trirand.com/blog/?page_id=6
调用方式
jQuery("#grid_id").searchGrid( {multipleSearch:true,...} );
//新 API
jQuery("#grid_id").jqGrid('searchGrid', {multipleSearch:true,...} );
函数说明
-
grid_id :已经构造过的表格id
-
multipleSearch:设置为true表示高级查询
-
… :其他选项,键值对对象
这样设置高级查询
jQuery("#grid_id").jqGrid('searchGrid', {multipleSearch:true,...} );
-
multipleGroup:设置为true表示使用高级查询对话框添加复杂的分组条件
调用这个方法启用模态对话框,grid无法操作直到对话框关闭。这个方法不是导航条查询方法的默认值。要将这个设置为导航条查询的默认方法,使用扩展方法设置默认查询选项或者设置导航条的查询选项。(To enable this you should either set the default search options using the extend method or set it in the navigator in the place of the search options. )
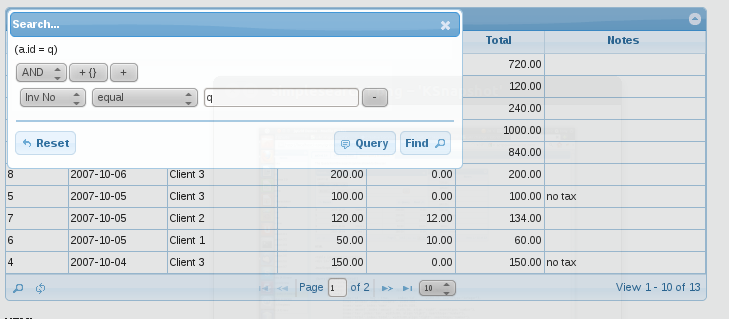
高级查询效果图如下
如上图所示,用户可以添加没有限制的查询条件或者者删除某些条件。
选项
高级查询和 jqGrid单字段查询也有相同的选项。下面将介绍和高级查询有关的选项。
-
multipleSearch:设置为true表示高级查询
-
sFilter:此配置决定提交数据的名字。默认值为: filters
提交到服务器的数据会同时添加(with _search=true)到url,提交的数据大致如下
filters =
{
"groupOp":"OR",
"rules":[{"field":"a.id","op":"eq","data":"1"}],
"groups":[
{
"groupOp":"AND",
"rules":[{"field":"a.id","op":"eq","data":"2"}],
"groups":[...]
}
]
}
参数说明
-
groupOp :查询规则。可以为"AND"或者“OR”。用户可以通过上图的
 进行修改。(选择ANY对应OR)
进行修改。(选择ANY对应OR) -
rules :JSON对象包含下面的选项
-
field :包含colModel中配置index(没有配置index则是name)
-
op :查询条件,参考: options
-
data:输入的查询值
-
-
groups :其他 groupOp设置,rules 元素定义一个复杂的搜索查询
来源:http://www.trirand.com/jqgridwiki/doku.php?id=wiki:advanced_searching
加支付宝好友偷能量挖...

原创文章,转载请注明出处:jqGrid高级查询