jqGrid单字段查询
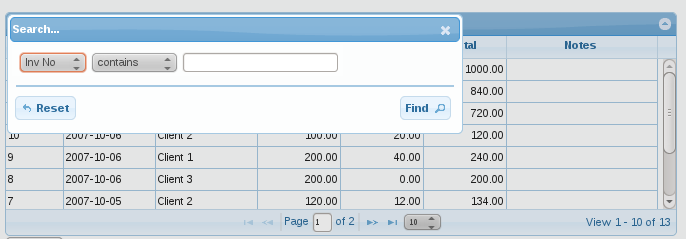
单字段查询从服务器查询数据,一次只对一个字段进行查询。使用这个方法构造一个模态表单,用户可以选择一个字段用于查询。
这个方法使用url提交数据,自定义和工具栏查询方法不一样。不同就是提交的数据不是键值对,参考下面数据如何提交
安装
要使用这个模块,你需要在下载页面勾选Common, Form Edit, filter插件,下载地址:http://www.trirand.com/blog/?page_id=6
调用形式
jQuery("#grid_id").searchGrid( options );
//新API
jQuery("#grid_id").jqGrid('searchGrid', options );
-
grid_id:已经构造过的表格id
-
options :配置,键值对对象
调用这个方法启用模态对话框,grid无法操作直到对话框关闭。这个方法是导航条查询方法的默认值。导航条中的查询参数也可以而用下面的方法来设置
jQuery("#grid_id").jqGrid({
//...
pager : '#gridpager',
//...
}).navGrid('#gridpager',{view:true, del:false},
{}, // default settings for edit
{}, // default settings for add
{}, // delete instead that del:false we need this
{search_options}, // search options
{} /* view parameters*/
);
默认对话框出现表格左上角。查询对话框添加了一个新配置overlay(默认10)。设置为0遮盖层将被禁用,用户可以和grid对象交互。
选项
方法使用如下默认配置,来自语言文件 grid.locale-xx ,可以传递进查询方法。
$.jgrid = {
...
search : {
caption: "Search...",
Find: "Find",
Reset: "Reset",
odata : ['equal', 'not equal', 'less', 'less or equal','greater','greater or equal', 'begins with','does not begin with','is in','is not in','ends with','does not end with','contains','does not contain']
},
...
| Option | Type | Description | Default |
|---|---|---|---|
| afterShowSearch | function | 查询对话框显示后触发的事件 | null |
| beforeShowSearch | function | 查询对话框显示前触发的事件 | null |
| closeAfterSearch | boolean | 点击查询按钮后,对话框是否关闭。设置为true关闭,否则不关闭 | false |
| closeAfterReset | boolean | 点击重设按钮是否关闭对话框。设置为true关闭,否则不关闭 | false |
| drag | boolean | 是否允许拖拽对话框 | true |
| jqModal | boolean | 设置为true将使用jqModal插件创建对话框(如果用script加载了这个插件),而不是用jqGrid内置的函数来创建对话框 | true |
| resize | boolean | 设置对话框是否可以更改大小 | true |
| modal | boolean | 设置对话框是否为模态(就是是否显示所谓的遮盖层,lightbox效果) | false |
| width | integer | 查询对话框的宽 | 450 |
| height | mixed | 查询对话框的高 | auto |
| top | integer | 模态窗口初始化顶部位置。默认值为0,表示出现在grid顶部。如果jqModel设置为true,那么将启用jqModal插件来呈现内容,此时模态窗口是相对于window定位,不在是grid对象。 | 0 |
| left | integer | 模态窗口初始化左边位置。默认值为0,表示出现在grid的左边。如果jqModel设置为true,那么将启用jqModal插件来呈现内容,此时模态窗口是相对于window定位,不在是grid对象。 | 0 |
| caption | string | 对话框标题 | see lang file |
| showQuery | boolean | 尽在高级查询中有效。设置为true显示用户定义的查询条件。显示一个按钮允许用户点击显示或者隐藏查询字符。 | false |
| searchOnEnter | boolean | 定义查询是否允许通过按下Enter键触发 | false |
| Find | string | 查询按钮的文本 | see lang file |
| multipleSearch | boolean | 设置为true表示为高级查询 | false |
| multipleGroup | boolean | 设置为true,高级查询可以定义复杂的分组条件 | false |
| odata | array | 通过sopt选转换字符串 | see lang file |
| onClose | function | 对话框关闭是触发的事件。可以返回true/false,返回false不关闭对话框 | null |
| afterRedraw | function | 点击过滤按钮后每次都触发的事件:删除或者添加规则或者字段时按下过滤器按钮。查询参数作为函数的参数。 | null |
| onSearch | function | 点击查询按钮后触发 | null |
| onReset | function | 重置按钮点击后触发 | null |
| closeOnEscape | boolean | 按下ESC键是否关闭查询对话框 | false |
| onInitializeSearch | function | 在对话框创建时触发一次 | null |
| recreateForm | boolean | 设置为ture,表单每次都从colModel(如果修改过)中获取新选项来创建当对话框激活后。 | false |
| showOnLoad | boolean | 此配置仅在导航(navigator)中配置。设置为true,表格首次加载时自动显示对话框 | false |
| errorcheck | boolean | 是否启用searchrules中配置的数据验证。如果输入数据有效性不通过,会提示错误信息,不向服务器提交数据 | true |
| Reset | string | 重置(清除)按钮显示的内容 | see lang file |
| sField | string | 查看 sopt 描述 | searchField |
| sFilter | string | 对高级查询适用,参考:jqGrid高级查询 | filters |
| sOper | string | 查看 sopt 描述 | searchOper |
| sopt | array |
设置查询规则。没有设置可用选项时,将使用预定义的所有操作符,可用值有
对应的语言文件中的操作符详细描述
|
|
| sValue | string | 查看 sopt 描述 | searchString |
| overlay | integer | 设置为0遮盖层将被禁用,用户可以和grid对象交互。 | 10 |
| layer | string | 需要为一个有效的dom元素,查询将会插入到这个对象中作为此对象的子元素。 | null |
| tmplNames | array | Defines the name of the templates used for easy user input - by example like this : ['Template1', 'Template2',…].。看下载的示例如何定义模板。 | null |
| tmplFilters | array of objects | 定义这个需要和tmplNames对应。看下载的示例如何定义模板。 | null |
| tmplLabel | string | 定义了模板,一个select元素会出现在重置和查找按钮之间,描述select的文本内容。 | Template: |
| zIndex | integer | 设置对话框的z-index css属性。 | 950 |
如上面提到的,自定义和工具栏查询提交的数据是不同的。点击查询按钮,jqGrid添加三个参数(键值对)到提交的数据去(_search=true必定附加的)
-
sField:查询名称,来自colModel的index配置(没配置index则为name)
-
sValue:输入对象的值
-
sOper:查询操作符,参考sopt
示例,如果index为invid,操作符为equal,查询值为123,提交到服务器的值如下
http://localhost/demo35/server.php?...&searchField=invid&searchString=123&searchOper=eq
colModel 选项
jqGrid3.5+在colModel中使用通用配置,每个查询方法都使用到。下面列出colModel中可用的查询配置。注意,不是所有选项对特定方法都有效。
| 选项 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| search | boolean | 定义此列能否被查询 | true |
| stype | string | 定义此列查询输入对象的类型。可以为text或select | text |
| searchoptions | object | JSON对象,包含查询域的定义,事件和其他属性,参考下面 | |
| searchrules | object | JSON对象,包含验证用户输入的条件 |
searchoptions对象配置
这些配置不适用自定义查询方法,这个方法使用另外的选择
注意:stype为select,searchoptions没有设置dataUrl,将从searchoptions的value属性获取,2个都没定义则从colModel定义的editoptions中获取。
colModel调用方式
jQuery("#grid_id").jqGrid({
//...
colModel: [
//...
{name:'price', index:'price', width:60, search:true, stype:'text', searchoptions:{dataInit:datePick, attr:{title:'Select Date'}} },
//...
]
//...
});
datePick = function(elem)
{
jQuery(elem).datepicker();
}
searchrules
在colModel中定义可查询元素附加的属性。通常用于在提交数据到服务器前,验证用户输入的数据,调用方式
jQuery("#grid_id").jqGrid({
...
colModel: [
...
{name:'price', ..., searchrules:{required:true....}, search:true },
...
]
...
});
下面为可用选项
| 配置 | 类型 | 描述 |
|---|---|---|
| required | boolean | (true or false)设置为true,不允许内容为空,为空将会显示一个错误信息。 |
| number | boolean | (true or false)设置为true,输入内容只能为数字,否则将会显示一个错误信息。 |
| integer | boolean | (true or false)设置为true,输入内容只能为整数,否则将会显示一个错误信息。 |
| minValue | number(integer) | 最小值,如果内容小于这个配置值,将会显示错误信息。 |
| maxValue | number(integer) | 最大值,如果内容大于这个配置值,将会显示错误信息。 |
| boolean | 设置为true,输入内容格式需要满足email格式要求,否则将会显示一个错误信息。 | |
| url | boolean | 设置为true,输入内容格式需要满足url格式要求,否则将会显示一个错误信息。 |
| date | boolean | 设置为true,输入内容格式需要满足日期格式要求(使用ISO格式,”Y-m-d“),否则将会显示一个错误信息。 |
| time | boolean | 设置为true,输入内容格式需要满足时间格式要求,否则将会显示一个错误信息。 目前仅支持”hh:mm“和后接可选的 am/pm 时间格式 |
| custom | boolean | 设置为true,允许使用自定义的验证方法,如下 |
| custom_func | function | custom设置为true时需要配置此函数。函数参数,输入控件的值,name名称(来自colModel)。 函数需要返回一个数组包含以下项目 第一项:true/false,指定验证是否成功 第二项:当第一项为false有效,显示给用户的错误信息。 格式如:[false,”Please enter valid value”] |
“searchrules仅用于查询对话框,不用于查询过滤(searching filter)”,参考:[http://stackoverflow.com/a/9011733]
自定义验证示例
function mypricecheck(value, colname) {
if (value < 0 || value >20)
return [false,"Please enter value between 0 and 20"];
else
return [true,""];
}
jQuery("#grid_id").jqGrid({
...
colModel: [
...
{name:'price', ..., searchrules:{custom:true, custom_func:mypricecheck....}, search:true },
...
]
...
});
来源:www.trirand.com/jqgridwiki/doku.php?id=wiki:singe_searching#options
加支付宝好友偷能量挖...

原创文章,转载请注明出处:jqGrid单字段查询