jqGrid工具栏查询
这个方法在grid表头下面构造搜索表单。当表头改变宽度,搜索元素也会自动调整大小适应新表头宽度。此方法使用jqGrid配置的url作为查询服务器获取数据的接口。当执行查询时,键值对对象被提交到服务器(配置的url地址),此数据附加到postData参数,仅提交输入过内容的字段。当清空查询表单,附加的数据会从postData中删除。提交服务器的数据,不是name,而是colModel中配置的index,当找不到index配置时才使用name,同时附加额外的数据 a _search=true到需要提交的数据。当 stringResult 选项设置为true,提交到服务器的数据为字符串,并且数据结构和高级查询(jqGrid高级查询)的一样。
安装
要使用这个方法,需要在下载页面勾选 Custom后再下载jqGrid,下载地址:http://www.trirand.com/blog/?page_id=6。
调用方式
jQuery("#grid_id").filterToolbar(options);
//新 API
jQuery("#grid_id").jqGrid('filterToolbar',options);
示例说明
-
grid_id:已经构造过jqGrid的DOM对象id
-
options :配置,详细参考下表
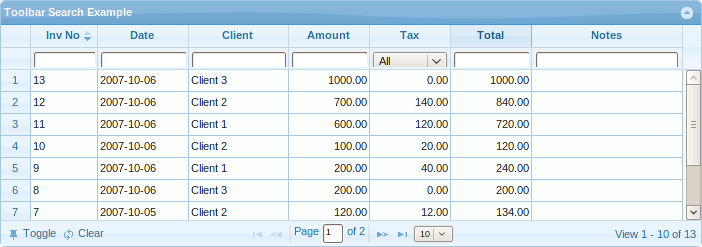
此代码效果图如下所示
此方法使用colModel中为查询定义的参数,参考:jqGrid查询配置
filterToolbar方法中使用的配置
| 配置 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| autosearch | boolean |
查询遵从如下规则
|
true |
| beforeSearch | function | 在执行查询前触发的事件,在触发grid前调用。返回true不会触发查询,这样你可以构造自己的查询参数,触发grid查询数据。返回其他值触发(gridevent which fires before a search. It is called before triggering the grid. If the event return true triggering does not occur. In this case you can construct your own search parameters and trigger the grid to search the data. Any other return value causes triggering.) | null |
| afterSearch | function | 查询后触发的事件 | null |
| beforeClear | function | 清除查询表单输入值前触发(调用 clearToolbar方法前)。返回true不会执行清空操作,你可以构造自己的查询参数和触发grid(In this case you can construct your own search parameters and trigger the grid),返回其他值触发。 | null |
| afterClear | function | 清除查询表单输入值后触发 (调用 clearToolbar方法后) | null |
| searchOnEnter | boolean | 查询如何触发。设置为true参考autosearch。设置为false,用户输入一些内容后立即触发(和autocomplete差不多,延时执行操作。) | true |
| stringResult | boolean | 指定查询时如何提交数据。设置为false,数据为键值对。设置为true,数据和searchGrid方法一样。参考: jqGrid高级查询. | false |
| groupOp | string | stringReasult 设置为true才有效,指定分组操作。可用值有 AND或者OR。参考: jqGrid高级查询 | AND |
| defaultSearch | string | 指定默认查询操作符。设置了有效值,将会作为查询字段的默认操作符,查看 sopt 获取可用配置值。 | bw |
| searchOperators | boolean | 设置为true允许用户选择操作符。操作符选择对象再查询字段附近创建。可以通过设置colModel中searchoptins配置中的sopt子配置来指定可用操作符号。 | false |
| operandTitle | string | searchOperators设置为 true才有效。用户鼠标移动到操作按钮上提示的信息。可以通过colModel的searchoptions自配置searchtitle来重写这个内容。默认值为:select search operation(选择查询操作符) | |
| operands | object | 用户点击操作按钮,显示的短文本操作(The short text operation which is dispalyed to the user when a operation button is clicked.) | |
| odata | object |
查询时对应的操作符长文本(Defines the long texts for the particular operations when serching. )此配置默认值在语言文件$.jgrid.search.odata中。默认值为(oper对应operandTitle,text对应此配置)
[{ oper:'eq', text:'equal'},{ oper:'ne', text:'not equal'}
,{ oper:'lt', text:'less'},{ oper:'le', text:'less or equal'}
,{ oper:'gt', text:'greater'},{ oper:'ge', text:'greater or equal'}
,{ oper:'bw', text:'begins with'}
,{ oper:'bn', text:'does not begin with'}
,{ oper:'in', text:'is in'},{ oper:'ni', text:'is not in'}
,{ oper:'ew', text:'ends with'}
,{ oper:'en', text:'does not end with'},
{ oper:'cn', text:'contains'}
,{ oper:'nc', text:'does not contain'}]
|
|
colModel中的searchoptions 子配置sopt可以为不同字段指定不同操作符。
使用 filterToolbar 创建工具栏查询时的附加函数还有
| 方法名称 | 描述 |
|---|---|
| triggerToolbar | 调用此方法触发查询,jqGrid的配置search转为true,并发送ajax请求服务器。 |
| clearToolbar | 清除查询输入帝乡的值,search转为false |
| toggleToolbar | 切换查询表单的显示隐藏状态(Toggeles the toolbar with the search elements) |
使用附加方法
上面列出的方法可以这样使用
var sgrid = $("#grid_id")//[0];
sgrid.triggerToolbar();
动态触发查询操作。
这3个方法不要按照新API的调用方式,那样调用没作用。
加支付宝好友偷能量挖...

原创文章,转载请注明出处:jqGrid工具栏查询