document.createElement创建iframe在IE兼容模式无法指定target问题
使用document.createElement创建的iframe对象,在IE兼容模式(包括ie10),IE7-浏览器下运行时,无法在DOM对象中生成name属性(但是却可以获取到name属性为设置的内容,IE真是个大bug),而是变成了一个自定义属性submitName。所以链接对象,表单如果通过target指向这个iframe,那么会在新窗口打开,而不是在document.createElement创建的iframe中打开,就好像iframe没有在window窗口中注册过一样,
示例代码如下
<script>
window.onload = function () {
var ifr = document.createElement('iframe');
ifr.name = 'xxoo';
document.body.appendChild(ifr);
alert(ifr.name)//输出xxoo
ifr = document.createElement('<iframe name="byHTML"></iframe>'); //可以这样创建
//document.write('<iframe name="byHTML"></iframe>')//这样输出也行,但是不能在文档流关闭后调用,放到window.onload事件外面去,要不输出会覆盖当前内容
document.body.appendChild(ifr);
alert(ifr.name)//输出byHTML
}
</script>
<a href="http://www.w3dev.cn" target="xxoo">在document.createElement创建的xxoo中打开,IE兼容模式(包括ie10),IE7-浏览器下运行会在新窗口中打开</a><br /><br />
<a href="http://www.w3dev.cn" target="byHTML">通过HTML代码创建,没有问题</a><br /><br />
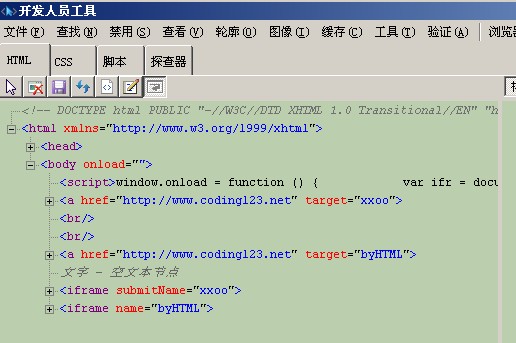
通过IE8+的开发人员工具查看DOM结构如下

加支付宝好友偷能量挖...

原创文章,转载请注明出处:document.createElement创建iframe在IE兼容模式无法指定target问题
