chrome浏览器font-size小于12px默认为12px解决办法
当样式表里或者对象的style中设置了font-size<12px,chrome浏览器里字体默认大小仍为12px,不是font-size设置的值。刚开始以为是xhtml申明的问题,结果是chrome自己的bug。
解决的办法有两种
第一种(推荐):只需定义样式,webkit的私有属性:
html{-webkit-text-size-adjust:none;}
第二种:在chrome浏览器工具栏 选项 > 高级选项 > 更改字体和语言设置 > 语言 > 谷歌浏览器语言 设置改为English
示例代码如下,请使用chrome浏览器来查看
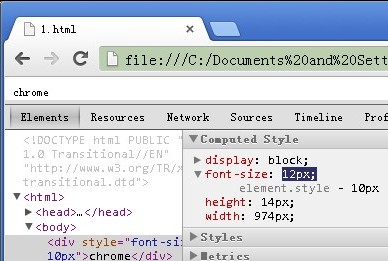
1,font-size设置为10px,未添加html{-webkit-text-size-adjust:none;}样式,则默认为12px大小

<div style='font-size:10px'>chrome</div>
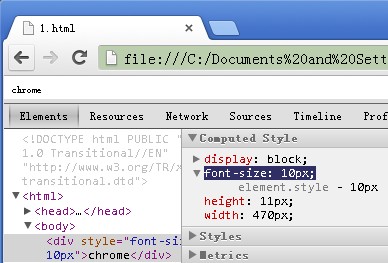
2,font-size设置为10px,添加html{-webkit-text-size-adjust:none;}样式,按照font-size指定的大小显示

<style>
html{-webkit-text-size-adjust:none;}
</style>
<div style='font-size:10px'>chrome</div>
来源:http://ice-cream.iteye.com/blog/829368
加支付宝好友偷能量挖...

