jQuery zTree获取勾选节点的全路径
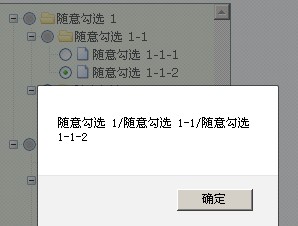
功能实现:勾选jQuery zTree的某个节点后,获取根节点到当前被勾选的节点的路径。
实现方法:注册onCheck事件,在事件中获取当前节点,然后通过treeNode.getParentNode遍历父亲节点连接成路径。

源代码如下
<!DOCTYPE html>
<HTML>
<HEAD>
<TITLE>jQuery zTree获取勾选节点的全路径</TITLE>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="../../../css/demo.css" type="text/css">
<link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="../../../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.core-3.5.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.excheck-3.5.js"></script>
<script type="text/javascript">
function getPathText(node){//关键代码,通过treeNode遍历父亲节点,根节点再次调用getParentNode得到null终止循环
var s=node.name;
while(node=node.getParentNode())s=node.name+'/'+s;
return s;
}
var setting = {
check: {
enable: true,
chkStyle: "radio",
radioType: "level"
},
callback:{
onCheck:function(event,treeid,treeNode){
alert(getPathText(treeNode))
}},
data: {
simpleData: {
enable: true
}
}
};
var zNodes =[
{ id:1, pId:0, name:"随意勾选 1", open:true},
{ id:11, pId:1, name:"随意勾选 1-1", open:true},
{ id:111, pId:11, name:"随意勾选 1-1-1"},
{ id:112, pId:11, name:"随意勾选 1-1-2"},
{ id:12, pId:1, name:"随意勾选 1-2", open:true},
{ id:121, pId:12, name:"随意勾选 1-2-1"},
{ id:122, pId:12, name:"随意勾选 1-2-2"},
{ id:2, pId:0, name:"随意勾选 2", open:true},
{ id:21, pId:2, name:"随意勾选 2-1"},
{ id:22, pId:2, name:"随意勾选 2-2", open:true},
{ id:221, pId:22, name:"随意勾选 2-2-1", checked:true},
{ id:222, pId:22, name:"随意勾选 2-2-2"},
{ id:23, pId:2, name:"随意勾选 2-3"}
];
$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
</script>
</HEAD>
<BODY><ul id="treeDemo" class="ztree"></ul>
</BODY>
</HTML>
加支付宝好友偷能量挖...

原创文章,转载请注明出处:jQuery zTree获取勾选节点的全路径
