jqGrid隐藏表头
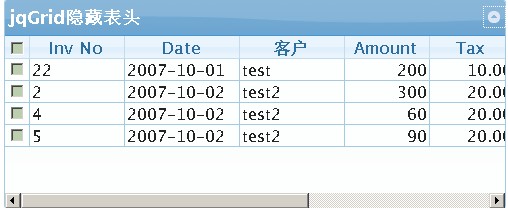
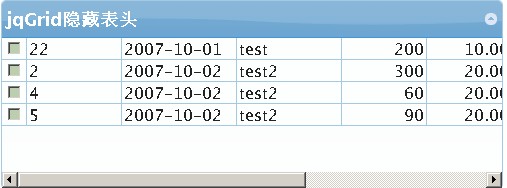
jqGrid如何隐藏表头,jqGrid的表头放在一个样式为ui-jqgrid-hdiv的div中,所以如果哪个jqGrid不需要表头,可以添加gridComplete事件,然后找到样式为ui-jqgrid-hdiv的div,隐藏起来就行,效果对比


gridComplete: function () {//this对象为数据列表表格,所以找到数据内容表格和表头的容器后在查找ui-jqgrid-hdiv,表头容器
$(this).closest('.ui-jqgrid-view').find('div.ui-jqgrid-hdiv').hide()
}
注意:如果jqGrid的hidegrid配置为true(就是在标题栏右边显示展开/收缩jqGrid内容的小箭头)时,当展开表格后会显示隐藏起来的表头,所以还需要添加onHeaderClick事件,当展开jqGrid时再次执行gridComplete中的代码。
如果确认不需要表头,以后不再显示,可以直接remove掉,而不是隐藏起来,这样就可以忽略hidegrid配置。gridComplete: function () { $(this).closest('.ui-jqgrid-view').find('div.ui-jqgrid-hdiv').hide() }, onHeaderClick:function(gridstate){if(gridstate=='visible')$(this).closest('.ui-jqgrid-view').find('div.ui-jqgrid-hdiv').hide ()},
gridComplete: function () { $(this).closest('.ui-jqgrid-view').find('div.ui-jqgrid-hdiv').remove() }
加支付宝好友偷能量挖...

原创文章,转载请注明出处:jqGrid隐藏表头
