jqGrid单元格编辑为select取值和显示示例
jqGrid设置某个单元格的编辑类型为select,select的option为键值对应的格式(value和text不一样),当此单元格转为文本模式后,单元格显示的内容为option的text内容,并且对应单元格的数据存储也被更新为text,而一般情况下我们希望存储的数据为value,而单元格显示的内容为text。示例代码及效果图如下

<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>jqGrid单元格编辑为select取值和显示示例</title>
<link href="css/ui.jqgrid.css" rel="stylesheet" type="text/css" />
<link href="css/jquery-ui-1.8.2.custom.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.4.2.min.js" type="text/javascript"> </script>
<script src="js/i18n/grid.locale-en.js" type="text/javascript"></script>
<script src="js/jquery.jqGrid.min.js" type="text/javascript"> </script>
</head>
<body>
<table id="grid"></table>
<script type="text/javascript">
$(function () {
var edu = { "1": "大专及以下", "2": "本科", "3": "硕士", "4": "博士及以上" };
var s = '';
for (k in edu) s += ';' + k + ':' + edu[k]; //转换为jqGrid select编辑需要的value值
s = s.substring(1); //去掉第一个;
$("#grid").jqGrid({
url: 'data.txt',
cellEdit: true,
cellsubmit: 'clientArray',
datatype: "json",
jsonReader: { repeatitems: false, root: "list" },
height: 150,
caption: 'jqGrid单元格编辑为select取值和显示示例',
colNames: ['ID', '姓名', '学历'],
colModel: [
{ name: 'id' },
{ name: 'name', editable: true },
{ name: 'edu', editable: true, edittype: 'select',
editoptions: { value: s},
formatter: function (v, opt, rec) { return edu[v]; }, //将value转换为对应的text
//先注释掉unformat,修改过一次select后调用getRowData方法查看数据
//unformat: function (v) { for (k in edu) if (edu[k] == v) return k; return '1'; }//将text转换为存储的value值,注意unformat的参数为单元格显示的内容,既选择的option的text内容
}
]
});
});
</script>
</body>
</html>
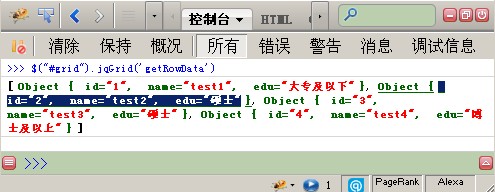
修改第二行ID为2的数据行的学历又本科改为硕士,调用个getRowData后第二行对应的学历数据变为了硕士,而不是需要的值3,其他数据行对应的学历也变为了formatter返回的值。

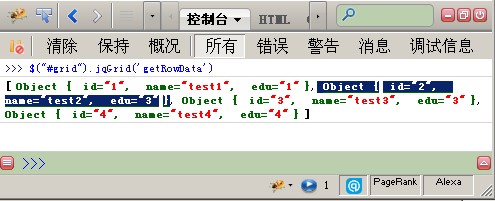
要实现select的value和text的对应关系,可以使用colModel的unformat/formatter,使用这2个配置实现text和value的相互转换,需要注意text值需要唯一,不能有重复,要不就无法从text得到value对应值。去掉上面代码注释的unformat,然后修改后再次调用getRowData方法,得到的数据行就是原始的value数据,而非text或者formatter返回的数据。

对于配置dataUrl来实现远程加载数据生成select的,有2中解决办法
- 1)关键点就是配置afterEditCell(单元格编辑)/oneditfunc(行编辑)事件,将生成的select对象的option转为示例代码中类似的edu JSON变量,通过这个变量实现text到value的转换。
-
2)设置jqGrid的数据源中的学历存在2列,一个存储显示的值(如edustr),一个存储显示的value(eduid)(配置此列为hidden:true,隐藏起来),这样只需要配置afterSaveCell(单元格编辑)/successfunc(行编辑)事件,获取text对应的值更新eduid列,就不再需要formatter和unformat配置。具体事例可以参考:jqGrid单元格编辑动态设置editoptions dataUrl实现select联动示例
加支付宝好友偷能量挖...

原创文章,转载请注明出处:jqGrid单元格编辑为select取值和显示示例
