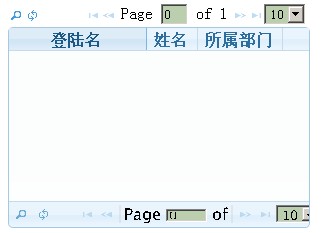
jqGrid如何设置上下导航条
jqGrid的删除添加等工具栏目条默认是放在jqGrid数据项底部的,如果要想在jqGrid顶部同时放置工具条,需要用jquery克隆工具栏,然后添加到顶部的工具栏容器中,经测试这样克隆后添加的工具条相关事件也会一起克隆了,虽然控件id会出现重复。

jqGrid如何设置上下导航条源代码如下
<div id="pp1"></div>
<table id ="grid">
</table>
<div id="pp2"></div>
<script type="text/javascript">
$(document).ready(function () {
getGridData();
});
function getGridData() {
jQuery("#grid").jqGrid({
//....其他配置
rowNum: 5,
rowList: [10, 20, 30],
pager: jQuery('#pp2'),
viewrecords: true,
width: 300
})
jQuery("#lgrid").jqGrid('navGrid', '#pp2', { edit: false, add: false, del: false });
$('#pp1').append($('#pp2 table').clone(true)).css({'height': 25,width:300,overflow:'hidden'});
$("#tableGrid").show();
}
</script>
加支付宝好友偷能量挖...

原创文章,转载请注明出处:jqGrid如何设置上下导航条
