easyui tree async加载的树动态添加参数
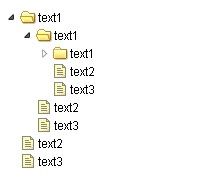
easyui的tree如果是异步加载的,点击节点展开子节点,会自动将点击节点的配置的id参数回发给服务器,服务器接收这个参数后动态读取此节点的子节点输出实现easyui tree的绘制。
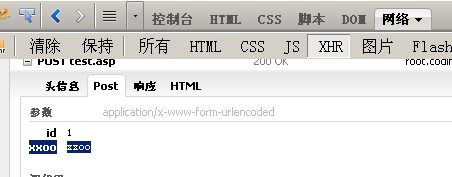
要想给回发服务器的参数添加其他附加的参数值,可以增加onBeforeLoad事件,此事件有2个参数,node和param,node是当前点击的节点信息,param是回发给服务器的参数,为json键值对对象。只需要修改param参数,附加额外的参数值即可。
注意:附加的参数不要添加id参数键,要不会覆盖easyui自动增加的当前点击节点的id值。

<ul id="tt" class="easyui-tree" data-options="onBeforeLoad:function(node, param){param.xxoo='xxoo'}"
url="test.asp">
test.asp
<%
id=request.Form("id")
'简单测试,直接输出内容,实际应用需要依据id值动态读取数据库
response.Write "[{""id"":1,""text"":"""&v&"text1"",""state"":""closed""},{""id"":2,""text"":"""&v&"text2""},{""id"":1,""text"":"""&v&"text3""}]"
%>

加支付宝好友偷能量挖...

原创文章,转载请注明出处:easyui tree async加载的树动态添加参数
