ajax getResponseHeader获取中文响应头
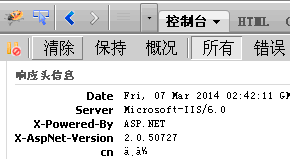
如果页面响应头中包含中文内容,ajax请求的页面和被请求的页面即使编码统一,不同浏览器下表现的方式还是会不一样,firefox/IE下出现乱码,chrome可以正常调用getResponseHeader获取到中文的响应头内容。

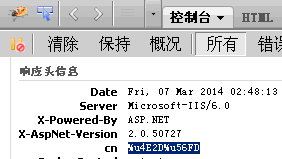
要解决这个问题,可以将中文进行编码后在设置为响应头内容,这样ajax调动getResponseHeader获取内容后,在客户端解码下就不会出现乱码了,示例代码如下

<%@ Page Language="C#" %>
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
if (Request.QueryString["ah"] == "1")
{
string s = "中国";
Response.AddHeader("cn", Microsoft.JScript.GlobalObject.escape(s));
Response.End();
}
}
</script>
<script>
var xhr = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject("microsoft.xmlhttp");
xhr.open('get', 'bb.aspx?ah=1&' + new Date().getTime(), false);
xhr.send(null);
var cn = xhr.getResponseHeader('cn');
alert(cn);
</script>
注意:不要使用Server.UrlEncode进行编码,客户端的解码函数无法解码,具体参考:Asp.net实现javascript escape/encodeURI/encodeURIComponent编码
加支付宝好友偷能量挖...

原创文章,转载请注明出处:ajax getResponseHeader获取中文响应头
