IE7-容器内部的浮动元素float:left碰到容器边界内换行bug
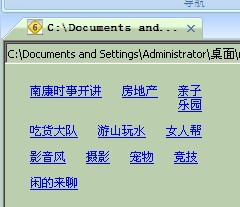
IE7-浏览器或者IE8浏览器下(没有添加xhtml申明的html),容器内部的浮动元素,当碰到容器的边界时,碰到边界的那个元素不会自动换到下一行显示,而是在当前行显示,超出剩余空间的文字自动在这个浮动元素内容换行显示,效果图如下
 |
 |
 |
| firefox浏览器 | IE7浏览器 | IE6浏览器 |
源代码如下
<style>.xx{zoom:1;width:200px;}
.xx a{
float: left;
font-size: 12px;
margin: 3px 5px;
padding: 3px 5px;}
</style>
<div class="xx">
<a href="#">南康时事开讲</a><a href="#">房地产</a>
<a href="#">亲子乐园</a>
<a href="#">吃货大队</a>
<a href="#">游山玩水</a>
<a href="#">女人帮</a>
<a href="#">影音风</a>
<a href="#">摄影</a>
<a href="#">宠物</a>
<a href="#">竞技</a>
<a href="#">闲的来聊</a></div>
解决IE7-或者没有添加xhtml申明时,浮动元素碰到容器编辑内换行的问题可以增加white-space: nowrap;样式即可。。
.xx a{white-space: nowrap;/*fix IE7- float*/
float: left;
font-size: 12px;
margin: 3px 5px;
padding: 3px 5px;}
加支付宝好友偷能量挖...

原创文章,转载请注明出处:IE7-容器内部的浮动元素float:left碰到容器边界内换行bug
