easyui datagrid使用detailview无数据无法获取第一次插入的数据
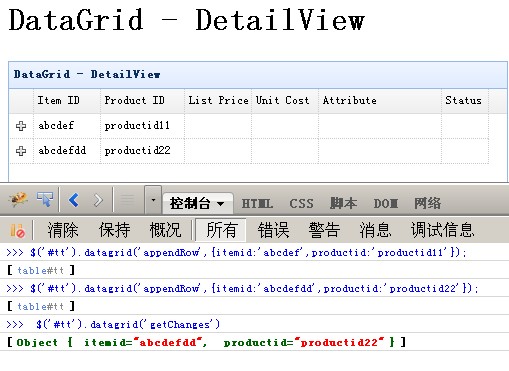
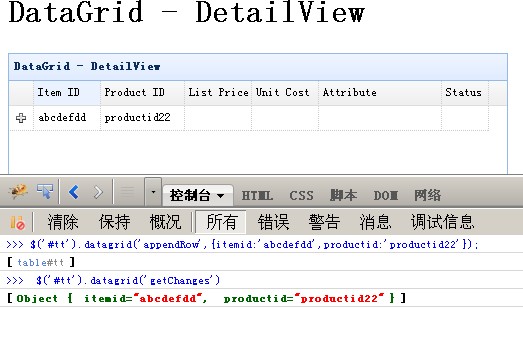
easyui datagrid使用detailview显示数据行详细信息时,如果datagrid加载时没有数据行,插入数据后,调用getChanges方法,第一行添加的数据获取不到,只能获取到第二行之后的数据,如下图所示。如果datagrid加载时存在数据则不会出现无法获取第一次添加的数据行的问题。

要想解决easyui datagrid使用detailview,当datagrid中无数据加载时也能获取处于第一个位置的数据行,可以增加onLoadSuccess,判断如果没有数据返回则添加一个空行,然后隐藏这个空行对应的ui tr对象(注意:不能删除,要不还是会出现这个问题)。
onLoadSuccess: function (data) {
if (data.rows.length == 0) {
var me = this;
$(me).datagrid('appendRow', {});
setTimeout(function () { $(me).parent().find('div.datagrid-body tr').hide(); }, 0);
}
}

加支付宝好友偷能量挖...

原创文章,转载请注明出处:easyui datagrid使用detailview无数据无法获取第一次插入的数据
