Ext4.2+ Ext.grid.plugin.RowExpander无法触发collapsebody,expandbody事件解决办法
Ext4.2+ Ext.grid.plugin.RowExpander存在bug,添加的collapsebody,expandbody无法触发,查看了下 Ext.grid.plugin.RowExpander对应的源代码,没有添加collapsebody,expandbody事件,即使按照网上的方 法重写Ext.grid.plugin.RowExpander的init和toggleRow方法也无法触发 collapsebody,expandbody事件。
解决办法:给grid对象添加collapsebody,expandbody事件,然后给grid配置这2个事件,同时重写Ext.grid.plugin.RowExpander的toggleRow方法,触发grid添加的这2个事件即可。
测试源代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>Ext4.2+ Ext.grid.plugin.RowExpander无法触发collapsebody,expandbody事件解决办法</title>
<link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css" />
<script type="text/javascript" src="../../ext-all-debug.js"> </script>
<script>
Ext.override(Ext.grid.plugin.RowExpander, { // Override to fire collapsebody & expandbody
init: function(grid) {
this.callParent(arguments);
// grid.getView().addEvents('collapsebody', 'expandbody');//ext论坛找到的解决办法,这样也无法添加事件
//存储grid对象
this.grid=grid
this.grid.addEvents('collapsebody', 'expandbody');//给grid对象添加事件
},
toggleRow: function(rowIdx, record) {
var me = this,
view = me.view,
rowNode = view.getNode(rowIdx),
row = Ext.fly(rowNode, '_rowExpander'),
nextBd = row.down(me.rowBodyTrSelector, true),
isCollapsed = row.hasCls(me.rowCollapsedCls),
addOrRemoveCls = isCollapsed ? 'removeCls' : 'addCls',
ownerLock, rowHeight, fireView;
// Suspend layouts because of possible TWO views having their height change
Ext.suspendLayouts();
row[addOrRemoveCls](me.rowCollapsedCls);
Ext.fly(nextBd)[addOrRemoveCls](me.rowBodyHiddenCls);
me.recordsExpanded[record.internalId] = isCollapsed;
view.refreshSize();
// Sync the height and class of the row on the locked side
if (me.grid.ownerLockable) {
ownerLock = me.grid.ownerLockable;
// fireView = ownerLock.getView();
view = ownerLock.lockedGrid.view;
fireView=ownerLock.lockedGrid.view;
rowHeight = row.getHeight();
// EXTJSIV-9848: in Firefox the offsetHeight of a row may not match
// it is actual rendered height due to sub-pixel rounding errors. To ensure
// the rows heights on both sides of the grid are the same, we have to set
// them both.
row.setHeight(isCollapsed ? rowHeight : '');
row = Ext.fly(view.getNode(rowIdx), '_rowExpander');
row.setHeight(isCollapsed ? rowHeight : '');
row[addOrRemoveCls](me.rowCollapsedCls);
view.refreshSize();
} else {
fireView = view;
}
//通过grid触发事件,而不是view
this.grid.fireEvent(isCollapsed ? 'expandbody' : 'collapsebody', row.dom, record, nextBd);
//下面为ext论坛的解决办法,无效
//fireView.fireEvent(isCollapsed ? 'expandbody' : 'collapsebody', row.dom, record, nextBd);
// Coalesce laying out due to view size changes
Ext.resumeLayouts(true);
},
});
//Ext.loader.setConfig({enabled:true});
Ext.onReady(function() {
Ext.QuickTips.init();
var store = new Ext.data.Store({
fields:[
{name:'fileName',type:'string'},
{name:'room',type:'string'},
{name:'recordDate',type:'string'},
],
data:[
{fileName:'文件1',room:'会议室1',recordDate:'2014-07-03'},
{fileName:'文件2',room:'会议室2',recordDate:'2014-07-03'},
{fileName:'文件3',room:'会议室3',recordDate:'2014-07-03'}
],
autoLoad:true
});
var expander = new Ext.grid.plugin.RowExpander({
rowBodyTpl:new Ext.XTemplate('<div class="detailData">pp</div>'),
listeners:{
expandbody:function(){//无法触发这个是事件
console.log('Ext.grid.plugin.RowExpander');
}
}
});
Ext.create('Ext.grid.Panel',{
xtype: 'row-expander-grid',
store: store,
listeners:{
expandbody:function(){//OK,可以触发
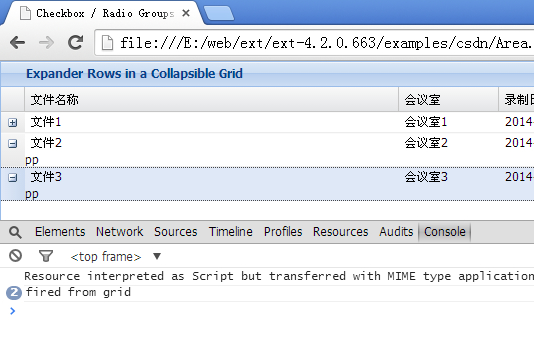
console.log('fired from grid');
}
},
renderTo:Ext.getBody(),
columns: [
{text: "文件名称", flex: 1, dataIndex: 'fileName'},
{text: "会议室", dataIndex: 'room'},
{text: "录制日期", renderer: Ext.util.Format.dateRenderer('Y-m-d'), dataIndex: 'recordDate'}
],
width: 600,
height: 300,
plugins:expander,
collapsible: true,
animCollapse: false,
title: 'Expander Rows in a Collapsible Grid',
iconCls: 'icon-grid'
});
});
</script>
</head>
<body id="docbody">
</body>
</html>

加支付宝好友偷能量挖...

原创文章,转载请注明出处:Ext4.2+ Ext.grid.plugin.RowExpander无法触发collapsebody,expandbody事件解决办法
