IE6/IE7下子元素position relative,父元素overflow auto子元素不滚动
在IE6,IE7下,子元素使用position:relative定位、父元素使用overflow:auto后,当滚动父元素的滚动条后,position:relative定位子元素没有随滚动条滚动,而是固定在原来的位置,犹如position:fixed定位效果。
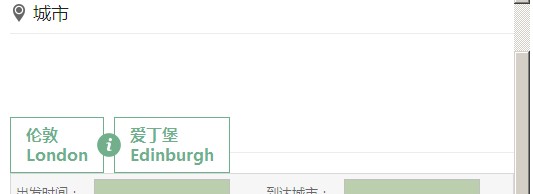
IE6/IE7下子元素position relative,父元素overflow auto子元素不滚动示例图如下

正常显示,子元素未滚动前

滚动父元素滚动条后,子元素不会一起随着向上滚动,而是固定在原来的地方
解决办法:给父元素添加position:relative样式
加支付宝好友偷能量挖...

原创文章,转载请注明出处:IE6/IE7下子元素position relative,父元素overflow auto子元素不滚动
