html编辑器回车换行如何指定为br
用iframe作为html编辑器或者web编辑器的容器时,如果不做特殊处理,不同浏览器下对回车的生成的html代码不全相同(主要是低版本的IE浏览器,如IE8-)。firefox和chrome对回车生成的html代码是br,而IE下是P标签。
要想规范html编辑器响应回车按键,生成统一的标签,如<br>换行,可以给iframe编辑器容器添加keydown事件,阻止默认的浏览器事件,然后用js代码控制html的生成。
测试源代码如下,只测试了IE8-,firefox12和chrome38,高版本IE(IE9+不知道效果。)

<title>html编辑器回车换行生成br标签</title>
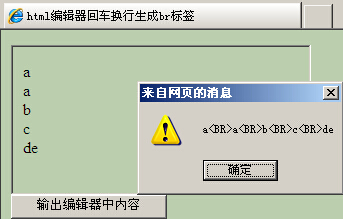
<iframe name="richEdit" id="richEdit-id" src="about:blank"></iframe><br />
<input type="button" onclick='getHtml()' value="输出编辑器中内容" />
<script>
function getHtml() { alert(frames["richEdit"].document.body.innerHTML.replace(/\u200B/g, '')) }
function keydown(e) {
e = e || window.event;
if (e.keyCode == 13) {
e.preventDefault && e.preventDefault();
var doc = frames["richEdit"].document, sel = doc.selection, rng;
if (sel) {//IE浏览器
rng = sel.createRange();
rng.pasteHTML('<br>');
rng.move("character", 1);
rng.select();
rng.collapse(true);
}
else {//W3C浏览器
sel = doc.getSelection(); rng = sel.getRangeAt(0);
var br = doc.createElement('br');
var nrng = doc.createRange();
w = doc.createTextNode('\u200B'); //借鉴kindeditor编辑器,插入“零宽度非连接空格”,获取内部html代码时需要用正则去掉这个内容
rng.insertNode(w);//插入“零宽度非连接空格”,注意这2个内容的插入循序,不能反,具体原因看Range对象的insertNode方法说明
rng.insertNode(br);//插入br
nrng.selectNode(w);//新range选中“零宽度非连接空格”内容
sel.removeAllRanges();//移除原来的选择
sel.addRange(nrng);//选择添加新rang
sel.collapse(w, 1);//闭合光标到“零宽度非连接空格”之后
}
return false;
}
}
window.onload = function () {
frames["richEdit"].document.designMode = "on";
//IE下不用计时器延时执行代码,获取到的frames['richEdit'].document会为空导致出错
setTimeout(function () {
var editor = frames['richEdit'].document.body;
editor.addEventListener ? editor.addEventListener('keydown', keydown, true) : editor.attachEvent('onkeydown', keydown);
}, 10);
}
</script>
主要使用到了selection和range 2个主要的对象,具体参考,前2个是w3c浏览器标准,最后的为IE
加支付宝好友偷能量挖...

原创文章,转载请注明出处:html编辑器回车换行如何指定为br
