AutoCompleteExtender自动完成列表和输入框空白边
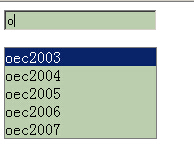
ajaxToolkit AutoCompleteExtender控件的自动完成列表弹出层和输入控件之间存在空白,自动完成列表没有紧挨着输入框,是因为AutoCompleteExtender自动完成列表用的是ul HTML标签来实现的,ul标签默认在浏览器下是有margin空白外边距的,如下图所示

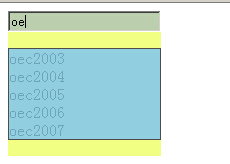
用开发工具看弹出层就可以完整看到margin外边距了,如下图

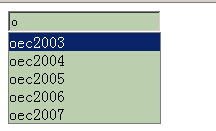
解决办法就是去掉ul的margin外边距
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="AutoComplete.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<!-----去掉ul默认margin外边距------>
<style>ul,li{margin:0px;padding:0px}</style>
</head>
<body>
<form id="form1" runat="server">
<ajaxToolkit:ToolkitScriptManager ID="ScriptManager1" runat="server" />
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<ajaxToolkit:AutoCompleteExtender ID="AutoCompleteExtender1" runat="server" Enabled="true"
TargetControlID="TextBox1" ServicePath="AutoComplete.asmx" ServiceMethod="GetCompleteList" MinimumPrefixLength="1">
</ajaxToolkit:AutoCompleteExtender>
</div>
</form>
</body>
</html>
为什么正常发布的网站发现不了AutoCompleteExtender这个问题呢,因为你的网站css一般都会定义过上面的css规则,所以发现不了。但是DEMO里面这个规则是没有的。

加支付宝好友偷能量挖...

原创文章,转载请注明出处:AutoCompleteExtender自动完成列表和输入框空白边
