ext4 datefield点击年月弹出层同时设置datefield内容
ext4或者ext5的datefield对象,在日期选择器中,如何在点击年月弹出层中的月份或者年份时,可以同时设置datefield对象的值,而不需要点击年份或者月份确定后返回日期选择器,再次点击日期才能设置datefield的值。
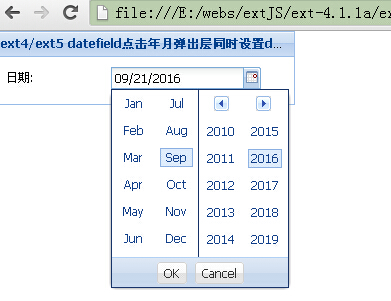
本示例居于ext4.1.1a,如果其他版本ext自己找相关版本的API来查看,效果如下

ext4 datefield点击年月弹出层同时设置datefield源代码如下
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ext4/ext5 datefield点击年月弹出层同时设置datefield内容</title>
<link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css" />
<script type="text/javascript" src="../../ext-all-debug.js"></script>
<script type="text/javascript">
Ext.onReady(function () {
Ext.create('Ext.form.Panel', {
renderTo: Ext.getBody(),
width: 300,
bodyPadding: 10,
title: 'ext4/ext5 datefield点击年月弹出层同时设置datefield内容',
items: [{
xtype: 'datefield',
fieldLabel: '日期',
listeners: { render: function () {
picker = this.getPicker(), me = this;
picker.show();//Ext5需要显示picker,要不下面显示年月选择出错,ext5应该是启用了lazyrender,点击日期时才创建对象
///////////////////////////////////////////////////////////////////
//需要调用此方法显示年月选择器,要不年月选择器不会生成,导致无法获取年月选择器对象,既下面picker.monthPicker对象,用来添加事件的
//而且要取到动画效果,传递false参数,要不ext5的hideMonthPicker无效,会显示出年月限制器
picker.showMonthPicker(false);
picker.hideMonthPicker(false);
function YearMonthClick() {
var date = picker.getValue().getDate(), //获取日期选择器的日,以便和选择的年和月重新生成日期对象
value = this.getValue(); //获取年月选择器的年份和月份,返回值为[月,年],注意月份是从0开始计算的,0对应1月份,11对应12月份
me.setValue(new Date(value[1], value[0], date));
//picker.hide(); //隐藏日期对象,如果不想隐藏去掉这句或者注释掉
}
picker.monthPicker.addListener({ monthclick: YearMonthClick, yearclick: YearMonthClick, okclick: YearMonthClick });//添加年月点击事件和ok点击按钮事件
///////////////////////////////////////////////////////////////////
//如果要禁用年月选择器,可以取消下面注释语句,注意和上面的代码是互斥的
//picker.monthBtn.clearListeners();
picker.hide();//fixed ext5,隐藏日期选择器
}
}
}]
});
});
</script>
</head>
<body>
</body>
</html>
由于我这里下载的ext5是试用版本,可能有些功能受到限制,就如datefield这个控件,打开datepicker后,点击年月选择器后会直接隐藏日期选择器,而不是返回日期选择器,导致无法选择日期。所以具体ext5下上面的示例效果如何我就不清楚了。
加支付宝好友偷能量挖...

原创文章,转载请注明出处:ext4 datefield点击年月弹出层同时设置datefield内容
