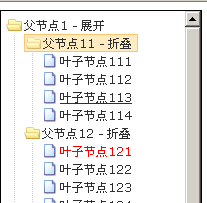
ztree隐藏展开隐藏按钮,通过点击标题显示隐藏子节点
jquery插件ztree如何隐藏父节点前面的展开(加号),收缩(减号)图标,而是通过点击父节点显示的内容展开收缩此节点下的子节点。找了下ztree的api,没有提供隐藏展开/收缩图标的配置,可以自己写css覆盖ztree的css,然后自己调用expandNode展开收缩子节点。

ztree隐藏展开隐藏按钮,通过点击标题显示隐藏子节点源代码如下
1)隐藏ztree展开收缩按钮
<link rel="stylesheet" href="../../css/zTreeStyle/zTreeStyle.css" type="text/css">
<style>.ztree li span.switch{display:none}</style>
2)ztree setting配置
var setting = { callback: { onClick: function (e, treeId, treeNode) { $.fn.zTree.getZTreeObj(treeId).expandNode(treeNode, !treeNode.open); } } };
加支付宝好友偷能量挖...

原创文章,转载请注明出处:ztree隐藏展开隐藏按钮,通过点击标题显示隐藏子节点
