让IE6,IE7支持display inline-block
IE6,IE7对css样式display inline-block的支持有问题,需要经过css hack后才会支持。
注意:IE8需要加xhtml申明变为css1compat模式才会支持inline-block,backcompat模式不支持,但是可以通过css hack来实现,和IE7-一样。
要想让IE6,IE7支持css样式display inline-block,有下面2种方法
1、先使用display:inline-block属性触发块元素,然后再定义 display:inline,让块元素呈递为内联对象(两个display要先后放在两个CSS声明中才有效果,这是IE的一个经典bug,如果先定义 了display:inline-block,然后再将display设回inline或block,layout不会消失)。
css代码如下
div {display:inline-block;...}
div {display:inline;}
2、直接让块元素设置为内联对象呈递(设置属性display:inline),然后触发块元素的layout(如:zoom:1等)。代码如下:
div {display:inline; zoom:1;...}
IE6,IE7设置display inline-block源代码
<!DOCTYPE html>
<style>
div{display:inline-block;width:100px}
</style>
<!--IE6,IE7 css hack,使用IE独有的条件注释-->
<!--[if lte IE 7]><style>div{display:inline}</style><![endif]-->
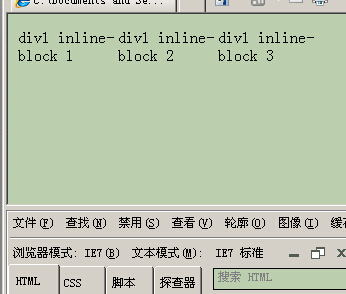
<div>div inline-block 1</div>
<div>div inline-block 2</div>
<div>div inline-block 3</div>

加支付宝好友偷能量挖...

原创文章,转载请注明出处:让IE6,IE7支持display inline-block
