IE透明滤镜alpha失效解决办法
IE的透明滤镜filter:alpha(opacity=40)在未添加xhtml申明时会不起效果。即使添加了xhtml申明,IE7也无效。

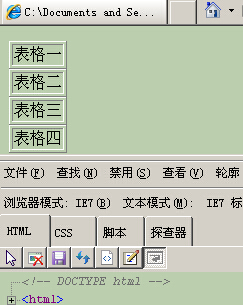
IE7下xhtml申明alpha滤镜无效

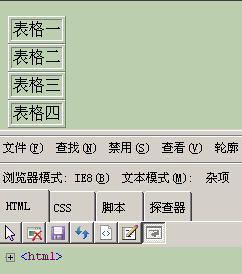
IE8无xhtml申明也无效
源代码如下
<!DOCTYPE html>
<title>IE透明滤镜alpha失效</title>
<style>
#dvTable div.opc4{opacity:0.4;filter:alpha(opacity=40);}
#dvTable div.opc4:hover{opacity:1;filter:alpha(opacity=100);cursor:url(http://avatar.csdn.net/6/4/7/3_u011696233.jpg),pointer;}/*可以继续添加cursor的候选资源,用逗号隔开,ie需要使用.cur文件*/
</style>
<div id="dvTable">
<div class="opc4"><table border="1"><tr><td>表格一</td></tr></table></div>
<div class="opc4"><table border="1"><tr><td>表格二</td></tr></table></div>
<div class="opc4"><table border="1"><tr><td>表格三</td></tr></table></div>
<div class="opc4"><table border="1"><tr><td>表格四</td></tr></table></div>
</div>
解决办法就是添加ie独有zoom:1样式即可解决IE透明滤镜alpha失效问题。
<!DOCTYPE html>
<title>IE透明滤镜alpha失效解决办法</title>
<style>
#dvTable div.opc4{opacity:0.4;filter:alpha(opacity=40);zoom:1}
#dvTable div.opc4:hover{opacity:1;filter:alpha(opacity=100);cursor:url(http://avatar.csdn.net/6/4/7/3_u011696233.jpg),pointer;}/*可以继续添加cursor的候选资源,用逗号隔开,ie需要使用.cur文件*/
</style>
<div id="dvTable">
<div class="opc4"><table border="1"><tr><td>表格一</td></tr></table></div>
<div class="opc4"><table border="1"><tr><td>表格二</td></tr></table></div>
<div class="opc4"><table border="1"><tr><td>表格三</td></tr></table></div>
<div class="opc4"><table border="1"><tr><td>表格四</td></tr></table></div>
</div>
加支付宝好友偷能量挖...

原创文章,转载请注明出处:IE透明滤镜alpha失效解决办法
