获取ztree增加删除节点后的数据
对ztree进行增加删除操作后,如何获取ztree此时的数据源。
获取ztree的数据源很简单,调用getNodes获取所有节点,此时得到的节点是嵌套的json数据结构(非简单)
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
var nodes = treeObj.getNodes();
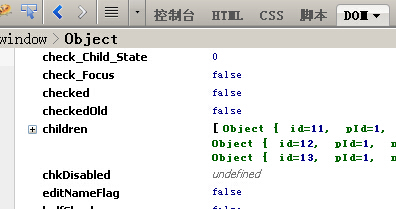
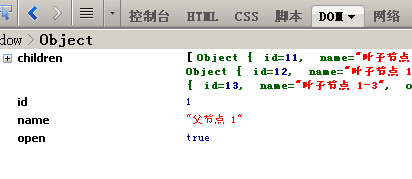
console.log(nodes);
打印节点后你会发现会多出了很多其他属性,是ztree节点自动增加的,导致数据源大小增加,而且可能导致数据源出问题,需要遍历移除不需要的属性

获取ztree增加删除节点后的数据源代码如下
var attrs = ',name,value,id,open,icon,children,';//定义ztree数据源中要保留的属性
function removeAttr(arr) {//删除ztree中不需要保留的属性
var o;
for (var i = 0; i < arr.length; i++) {//遍历节点集合
o = arr[i];
for (attr in o) {//遍历属性
if (attrs.indexOf(',' + attr + ',') == -1) delete o[attr];//如果属性不包含在定义的属性中,删除这个属性
else if (attr == 'children') removeAttr(o[attr]);//如果是子节点,还需要递归进行遍历删除
}
}
}
function getDataJson() {
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
var nodes = treeObj.getNodes();
removeAttr(nodes);
console.log(nodes)
}

加支付宝好友偷能量挖...

原创文章,转载请注明出处:获取ztree增加删除节点后的数据
