ext4,ext5 tree添加右键菜单
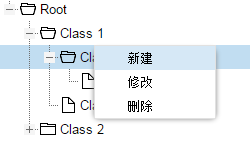
ext4,ext5的tree对象如何添加自定义右键菜单,菜单项包含添加,删除,修改tree当前右键点击的tree节点的功能。

ext4,ext5的tree对象如何添加自定义右键菜单,菜单项包含添加,删除,修改tree当前右键点击的tree节点的功能源代码如下,测试版本为:ext-4.1.1a,ext-5.1.0,基本兼容ext4+和ext5+,ext3-自己看api来修改丢应的js代码。
<title>ext4,ext5的tree对象如何添加自定义右键菜单示例</title>
<script>
var store
var selectedRow;
var id = 999;
var menu = Ext.create('Ext.menu.Menu', {
floating: true,
items: [{
text: '新建', handler: function () {
var text = prompt('请输入节点内容');
if (text) {
selectedRow.set('leaf', false);//Ext4对叶子节点执行添加操作时,一定要先设置此节点leaf为false,要不无法添加
var node = store.getNodeById(selectedRow.get('id'));
node.appendChild({ text: text, leaf: true, id: id/*Ext4不会自动生成id,所以需要手动设置一个id,不过一般动态添加时时将数据回传服务器保存后返回唯一id*/ });
node.expand(true);//展开本节点
id++;
}
}
}, {
text: '修改', handler: function () {
var text = prompt('请输入节点内容', selectedRow.get('text'));
if (text) {
selectedRow.set('text', text);
}
}
}, {
text: '删除', handler: function () {
if (confirm('确认删除?!')) {
var node = store.getNodeById(selectedRow.get('id'));
if (node) node.remove();
}
}
}],
renderTo: document.body
});
document.oncontextmenu = function () { return false }//阻止浏览器默认右键菜单
Ext.onReady(function () {
store = Ext.create('Ext.data.TreeStore', { root: { expanded: true }, proxy: { type: 'ajax', url: 'data.json' } });
Ext.create('Ext.tree.Panel', {
listeners: {
itemcontextmenu: function (me, record, item, index, e, eOpts) {
selectedRow = record;
var xy = Ext.get(item).getXY();
menu.showAt(xy[0] + 100, xy[1]);
}
},
store: store,
renderTo: document.body
});
})
</script>
加支付宝好友偷能量挖...

原创文章,转载请注明出处:ext4,ext5 tree添加右键菜单
