js区分webkit核心浏览器chrome,360浏览器
javascript如何识别webkit核心浏览器是哪种厂商的浏览器,如chrome,360急速,360安全,猎豹,世界之窗,搜狗,qq,百度之类的浏览器,核心都是webkit的,如何区分出不同的厂商。
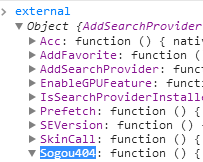
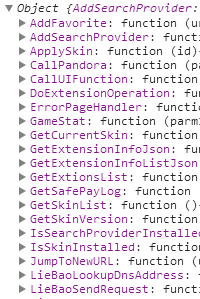
一般区分浏览器厂商是通过navigator.userAgent来判断特殊字符来实现,但是webkit核心浏览器有些时候navigator.userAgent是完全一样的,不会增加特殊内容(如360就和chrome一模一样,其他的会增加厂商名称,搜狗有些版本的也没有加),javascript要区分浏览器厂商,需要使用external或者浏览器的特殊属性。
如搜狗浏览器的external对象会增加特殊的以Sogou开头的方法,猎豹也是。


js区分webkit核心浏览器chrome,360浏览器源代码如下
<script>
//来源:https://github.com/cloudcome/alien/blob/master/src/core/navigator/shell.js#L68
//由于来源使用了AMD模式加载,需要导入先关AMD类库比较麻烦,所以做了些许修改,并且来源判断不了chrome,会被识别为360浏览器
var browerTool = (function () {
var win = window, nav = win.navigator, doc = win.document, ieAX = win.ActiveXObject, ieMode = doc.documentMode, REG_APPLE = /^Apple/;
var ieVer = _getIeVersion() || ieMode || 0, isIe = ieAX || ieMode, chromiumType = _getChromiumType();
function _testExternal(reg, type) {//区分webkit核心主要通过external中的对象来判断,是否包含特殊的方法名称
var external = win.external || {};
for (var i in external) if (reg.test(type ? external[i] : i)) return true;
return false;
}
function _getChromiumType() {
if (isIe || typeof win.scrollMaxX !== 'undefined' || REG_APPLE.test(nav.vendor || '')) return '';//无法识别
var _track = 'track' in document.createElement('track');
var webstoreKeysLength = win.chrome && win.chrome.webstore ? Object.keys(win.chrome.webstore).length : 0;
if (_testExternal(/^sogou/i, 0)) return 'sogou';
if (_testExternal(/^liebao/i, 0)) return 'liebao';
//==========以下方法不是external或者clientInformation特有的,可能其他浏览器后续版本会增加,如果判断失败也是无解了
if (_testExternal(/^getguid/i, 0)) return 'qq';
if (_testExternal(/^getnextreqid/i, 0)) return 'baidu';
if (win.clientInformation && win.clientInformation.getBattery) return 'chrome';
//==========
if (_track) return webstoreKeysLength > 1 ? '360ee' : '360se';
return '';
}
function _getIeVersion() {
var v = 3, p = document.createElement('p'), all = p.getElementsByTagName('i');
while (p.innerHTML = '<!--[if gt IE ' + (++v) + ']><i></i><![endif]-->', all[0]);
return v > 4 ? v : 0;
}
return {
isIE: (function () { return !!ieVer; })(),
ieVersion: (function () { return ieVer; })(),
isChrome: (function () { return chromiumType === 'chrome'; })(),
is360se: (function () { return chromiumType === '360se'; })(),
is360ee: (function () { return chromiumType === '360ee'; })(),
isLiebao: (function () { return navigator.userAgent.indexOf('LBBROWSER') != -1; })(),
isSogou: (function () { return chromiumType === 'sogou'; })(),
isQQ: (function () { return navigator.userAgent.indexOf('QQBrowser') != -1; })(),
isBaidu: (function () { return navigator.userAgent.indexOf('BIDUBrowser') != -1; })(),
isFiefox: (function () { return navigator.userAgent.indexOf('Firefox') != -1 })(),//火狐
isTheWorld: (function () { return navigator.userAgent.indexOf('TheWorld') != -1 })(),//世界之窗
isOpera: (function () { return !!window.opr })()//欧朋
};
})();
for (attr in browerTool) document.write(attr + '=' + browerTool[attr] + '<br/>');
</script>
加支付宝好友偷能量挖...

原创文章,转载请注明出处:js区分webkit核心浏览器chrome,360浏览器
