chrome开发工具source选项卡找不到js文件
chrome开发工具的sources选项卡会记录浏览器加载的所有资源文件,包括js,css,html资源文件。但是对于使用ajax动态加载的js,css文件,sources选项卡是不会显示此类文件,chrome开发工具的sources选项卡只会记录使用script,link标签加载的js,css资源文件。
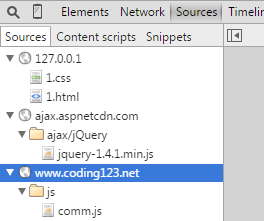
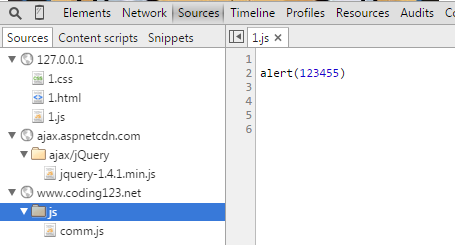
如下面的html示例,chrome sources选项卡如下图所示,没有1.js文件记录。

<script type="text/javascript" src="http://cdn.bootcss.com/jquery/1.7.1/jquery.min.js"></script>
<link type="text/css" rel="stylesheet" href="1.css" />
<img src="1.jpg" />
<script>
$(function () {
$.getScript('1.js');//没有跨域,jquery会自动通过ajax加载,而不是script标签
$.getScript('http://www.w3dev.cn/js/comm.js');//跨域了,只能使用script标签加载,所以source选项卡有记录
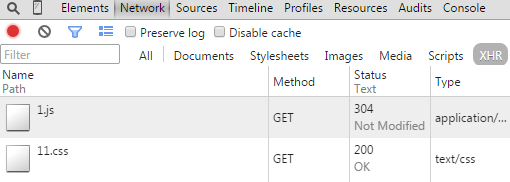
$.get('11.css');//css暂时没找到解决办法,不过可以通过NetWork选项卡找到
})
</script>
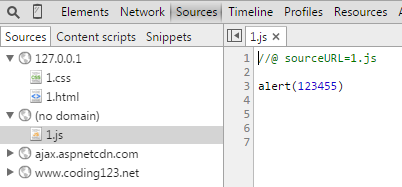
要想chrome开发工具的sources选项卡也记录住xhr动态加载的js文件,只需要在js文件任意一行放入一句注释语句就行(如果不放在第一行,注释这句会被删除掉,资源文件中不会显示)

注释语句放在第一行位置,注释保留显示。

放在第二句,注释语句被删除了。
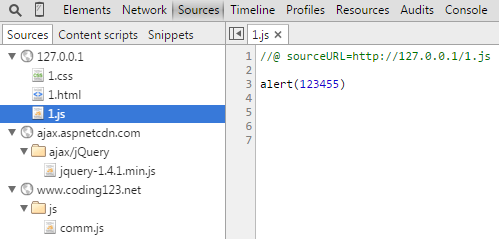
//@ sourceURL=http://127.0.0.1/1.js
提示:一般上面的语句放在js文件的第一行。//@开头,然后一个空格,后面接sourceURL=,后面的内容为资源路径,如果不包含域名不分,资源会被归类到“no domain”下。//和@之间不要有空格,@和sourceURL之间只能由一个空格,sourceURL和=之间不能有空格,=号后面随意,注意一定要严格按照此格式,要不sources选项卡无法识别资源列出来。
css文件使用ajax加载暂时没有找到解决办法显示在Sources选项卡下,不过可以通过NetWork选项卡找到。
加支付宝好友偷能量挖...

原创文章,转载请注明出处:chrome开发工具source选项卡找不到js文件