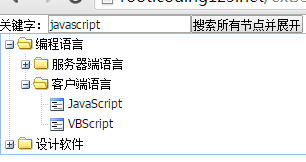
ext4/ext5 tree树节点搜索展开示例
extjs如何通过关键字查找树节点,并且展开找到的tree节点。本示例在ext-5.1.0,ext-4.1.1a下测试通过。

<title>ext4,ext5的tree树节点搜索示例</title>
关键字:<input type="text" id="t" /><input type="button" value="搜索所有节点并展开" onclick="findNode()" />
<script>
var rootNode,store,tree;
Ext.onReady(function () {
store = Ext.create('Ext.data.TreeStore', { root: { expanded: true }, proxy: { type: 'ajax', url: 'data.json' }, listeners: { load: function () { rootNode=store.getRootNode()}} });
tree=Ext.create('Ext.tree.Panel', {
store: store,
rootVisible: false,
renderTo: document.body
});
});
function findNode() {
var v = document.getElementById('t').value;
if (v == '') { alert('请输入关键字!'); return }
var hitNodes = [];
//findChildBy只返回第一个命中的节点,如果要查找所有节点不返回true即可,自己判断包含关键字就压入命中节点数组中
rootNode.findChildBy(function (node) {
if (node.get('text').toLowerCase().indexOf(v) != -1) hitNodes.push(node);
}, window, true);
var pNode
if (hitNodes.length > 0)
for (var i = 0; i < hitNodes.length; i++)
if (!hitNodes[i].isExpanded()) {//不是展开状态
//如果每个节点有ID,调用getPath()【默认为id列数据】获取路径后调用tree的方法expandPath
//tree.expandPath(hitNodes[i].getPath());
//没有id配置,需要指定生成路径的列名称,并且expandPath也要指定列明
tree.expandPath(hitNodes[i].getPath('text'), 'text');
}
}
</script>
data.json
[
{
"text": "编程语言",
"children": [
{
"text": "服务器端语言",
"children": [ { "text": "C#","leaf": true }, { "text": "Java","leaf": true}, { "text": "PHP","leaf": true } ]
},
{
"text": "客户端语言","id": 12,
"children": [ { "text": "JavaScript","leaf": true }, { "text": "VBScript" ,"leaf": true} ]
}
]
},
{
"text": "设计软件",
"children": [ { "text": "CorelDraw","leaf": true }, { "text": "PhotoShop","leaf": true }, { "text": "3D Max","leaf": true} ]
}
]
加支付宝好友偷能量挖...

原创文章,转载请注明出处:ext4/ext5 tree树节点搜索展开示例
