js生成网站快捷方式
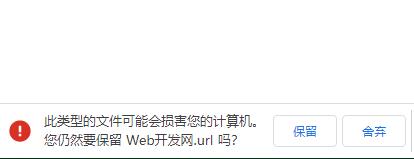
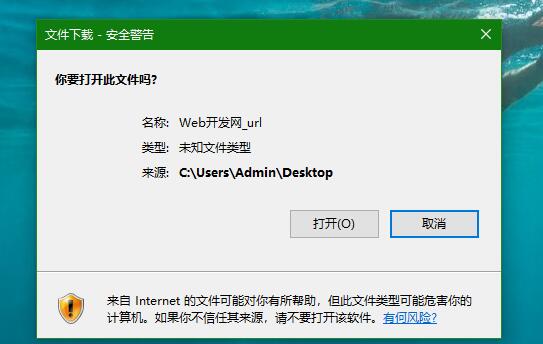
url桌面快捷方式为一个.url 后缀的文件,用blob导出给用户保存就行。不过chrome保存会有危险提示,打开时也会提示是否打开。



<script>
function createLinkFile(URL,iconfile) {
//快捷方式内容,URL参数为网址,IconFile为快捷方式图标,可以自行修改
var content = `[{000214A0-0000-0000-C000-000000000046}]
Prop3=19,11
[InternetShortcut]
IDList=
URL=${URL}
IconFile=${iconfile}
IconIndex=1`;
var blob = new Blob([content]);
const url = window.URL.createObjectURL(blob);
const a = document.createElement('a');
a.style.display = 'none';
a.href = url;
a.download = `Web开发网.url`;//快捷方式名称
document.body.appendChild(a);
a.click();
setTimeout(() => {
document.body.removeChild(a);
window.URL.revokeObjectURL(url);
console.log(`${a.download} save option shown`);
}, 100);
}
</script>
<input type="button" value="保存Web开发网快捷方式" onclick="createLinkFile('http://www.w3dev.cn/','http://www.w3dev.cn/favicon.ico')" />
加支付宝好友偷能量挖...

原创文章,转载请注明出处:js生成网站快捷方式
