图片滚动切换位置jquery插件
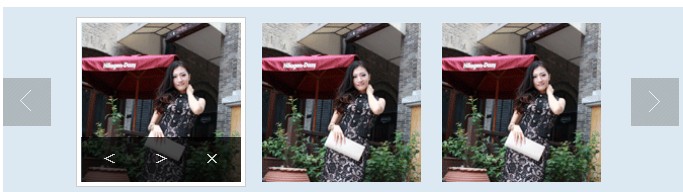
图片滚动切换位置jquery插件,点击左右按钮移动图片,鼠标移动到图片上出现子菜单,可以向前向后和删除图片操作。
效果如下

可以定义显示多少张图片,图片高和宽
源代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="tex/html;charset=utf-8"/>
<title>图片效果</title>
<style type="text/css">
#gallery{clear:both;zoom:1;overflow:hidden;background:#dce9f3;padding:5px 0px;}
#gallery a.nav{float:left;width:48px;height:48px;text-decoration:none;}
#gallery a.left{background:url(/eg/image-scroll/left.gif);}
#gallery a.left:hover{background:url(/eg/image-scroll/leftfocus.gif);}
#gallery a.right{background:url(/eg/image-scroll/right.gif);}
#gallery a.right:hover{background:url(/eg/image-scroll/rightfocus.gif);}
#gallery .container{overflow:hidden;float:left;margin:0px 20px;display:none;position:relative;/*fix IE7- overflow*/}
#gallery .container a{position:relative;display:block;float:left;color:#ffffff;text-decoration:none;}
#gallery .container a span{display:block;height:45px;filter:alpha(opacity=70);opacity:.7;background:#000000;position:absolute;bottom:10px;z-index:1000;line-height:45px;font-weight:bold;left:10px;text-align:center;}
#gallery .container a span label{cursor:pointer}
#gallery .container img{margin:10px;border:none;}
#gallery .container img.focus{border:solid 1px #cccccc;background:#ffffff;padding:4px;margin:5px;}
</style>
<script type="text/javascript" src="/js/jquery.js"></script>
<script type="text/javascript">
window.onload = function () {
(function ($) {
//imgWidth:图片宽,默认160px
//imgHeight:图片高,默认160px
//count:显示多少张,默认5
$.fn.gallery = function (config) {
config = jQuery.extend({ imgWidth: 160, imgHeight: 160, count: 5 }, config || {});
return this.each(function () {
var me = $(this), nav = me.find('a.nav'), container = me.find('div.container'), imgs = container.find('img')
, itemWidth = config.imgWidth + 20, span = $(createSpan()), a;
function createSpan() { var span = document.createElement('span'); span.style.width = config.imgWidth + 'px'; span.innerHTML = '<label>﹤</label> <label>﹥</label> <label>×</label>'; return span; }
imgs.css({ width: config.imgWidth, height: config.imgHeight });
container.css({ width: itemWidth * config.count, display: 'block' });
container.find('div').css({ width: itemWidth * imgs.size(), height: config.img });
nav.css('margin-top', (config.imgHeight + 20 - nav.height()) / 2);
nav.click(function () {
if (this.className.indexOf('left') != -1) container.animate({ scrollLeft: container.get(0).scrollLeft - itemWidth }, 100);
else container.animate({ scrollLeft: container.get(0).scrollLeft + itemWidth }, 100);
return false;
});
span.find('label').click(function () {
switch (this.innerHTML) {
case '﹤':
a = $(this).closest('a');
if (a.index() == 0) alert('已经是第一个!');
else a.insertBefore(a.prev()).remove();
break;
case '﹥':
a = $(this).closest('a');
if (a.index() == imgs.size() - 1) alert('已经是最后一个!');
else a.insertAfter(a.next()).find('span').remove();
break;
case '×':
$(this).closest('a').remove();
imgs = container.find('img');
container.find('div').css({ width: itemWidth * imgs.size() });
break;
}
delete a; a = null;
return false;
});
imgs.parent().mouseenter(function (e) {
$(this).find('img').attr('class', 'focus').end().append(span.clone(true));
}).mouseleave(function (e) { $(this).find('img').attr('class', '').end().find('span').remove(); });
});
}
})(jQuery);
$('#gallery').gallery({ count: 3 });
}
</script>
</head>
<body>
<div id="gallery">
<a title="左移动" class="nav left" href="#"> </a>
<div class="container"><div><a href="#"><img src="/eg/image-scroll/img.gif" /></a><a href="#"><img src="/eg/image-scroll/img.gif" /></a><a href="#"><img src="/eg/image-scroll/img.gif" /></a><a href="#"><img src="/eg/image-scroll/img.gif" /></a><a href="#"><img src="/eg/image-scroll/img.gif" /></a><a href="#"><img src="/eg/image-scroll/img.gif" /></a><a href="#"><img src="/eg/image-scroll/img.gif" /></a></div></div>
<a title="左移动" class="nav right" href="#"> </a>
</div>
</body>
</html>
