Web开发网 > Web前端开发 > Web前端开发框架 > extjs开发技巧 > 热门博文
首页 上一页 [1] [2] [3] 下一页 尾页 2/3页,每页显示30条,共66条相关记录
 ext如何读取嵌套的子json节点数据,如类似下面的数据,用户详细信息放在子节点下userInfo下。nestedData.json{ rows: [ { userName: system, userInfo: { active: true, address: 深圳市, birthday: 2014-11-03 } } ]}ext如何读取嵌套的..
ext如何读取嵌套的子json节点数据,如类似下面的数据,用户详细信息放在子节点下userInfo下。nestedData.json{ rows: [ { userName: system, userInfo: { active: true, address: 深圳市, birthday: 2014-11-03 } } ]}ext如何读取嵌套的..
 extjs判断gridpanel是否滚动到底部,思路就是获取extjs gridpanel的数据容器,添加scroll事件,判断数据容器的scrollTop+offsetHeight=scrollHeight时就到底了。 本实例居于ext-4.1.1a,其他版本自己检查api(主要3-以下版本)兼容性,示例居于ext-4.1.1a/examples/grid/array-grid.html修改 var grid = Ext.create('Ext.grid.Panel..
extjs判断gridpanel是否滚动到底部,思路就是获取extjs gridpanel的数据容器,添加scroll事件,判断数据容器的scrollTop+offsetHeight=scrollHeight时就到底了。 本实例居于ext-4.1.1a,其他版本自己检查api(主要3-以下版本)兼容性,示例居于ext-4.1.1a/examples/grid/array-grid.html修改 var grid = Ext.create('Ext.grid.Panel.. extjs如何获取rownumberer列的值,rownumberer列是自动增长的列,配置dataIndex无效,配置了editor也不能修改rownumberer的值。 如果没有对数据进行删除操作,直接store.getCount()获取总记录数遍历一次就得到rownumberer值了。如果做了删减操作,rownumberer列值不连续,需要获取这些不连续的值,可以通过遍历dom来获取。 ExtJs获取r..
extjs如何获取rownumberer列的值,rownumberer列是自动增长的列,配置dataIndex无效,配置了editor也不能修改rownumberer的值。 如果没有对数据进行删除操作,直接store.getCount()获取总记录数遍历一次就得到rownumberer值了。如果做了删减操作,rownumberer列值不连续,需要获取这些不连续的值,可以通过遍历dom来获取。 ExtJs获取r.. 如果服务器返回的折线图数据的字段是动态创建,ext4+如何使用这种数据动态创建多条折线图。 例如,服务器返回如下的数据{fields:[2013-8-7,2013-8-8],rows:[{hour:0,2013-8-7:94,2013-8-8:54},{hour:1,2013-8-7:31,2013-8-8:51},{hour:2,2013-8-7:41,2013-8-8:25},{hour:3,2013-8-7:75,2013-8-8:70},{hour:4,2013-8-7:95,2013-8-8:96},{h..
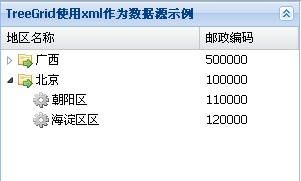
如果服务器返回的折线图数据的字段是动态创建,ext4+如何使用这种数据动态创建多条折线图。 例如,服务器返回如下的数据{fields:[2013-8-7,2013-8-8],rows:[{hour:0,2013-8-7:94,2013-8-8:54},{hour:1,2013-8-7:31,2013-8-8:51},{hour:2,2013-8-7:41,2013-8-8:25},{hour:3,2013-8-7:75,2013-8-8:70},{hour:4,2013-8-7:95,2013-8-8:96},{h.. TreeGrid要使用XML作为数据源,有2种方法。 第一种:首先用Ext.ajax请求xml文件,然后自己写解析方法,通过Ext.data.NodeInterface动态向treestore中添加嵌套数据,最后在再生成treegrid对象。 第二种:参考xml-tree.html这个示例,将treegrid的节点动态加载,不过既然通过动态页生成数据,还不如直接用动态页处理xml文件成需要的json数据来..
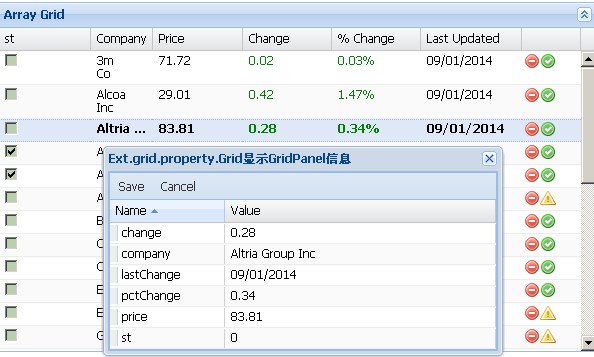
TreeGrid要使用XML作为数据源,有2种方法。 第一种:首先用Ext.ajax请求xml文件,然后自己写解析方法,通过Ext.data.NodeInterface动态向treestore中添加嵌套数据,最后在再生成treegrid对象。 第二种:参考xml-tree.html这个示例,将treegrid的节点动态加载,不过既然通过动态页生成数据,还不如直接用动态页处理xml文件成需要的json数据来.. 本示例通过Ext.window结合Ext.grid.property.Grid来实现GridPanel中的数据行详细信息显示,效果如下图所示 主要源代码如下,修改自ext-4.1.1a\examples\grid目录下的array-grid.html这个示例,其他版本的ext如果没有效果自己查找对应的API看接口是否更改过 title: 'Array Grid', listeners: { 'select': fu..
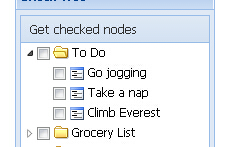
本示例通过Ext.window结合Ext.grid.property.Grid来实现GridPanel中的数据行详细信息显示,效果如下图所示 主要源代码如下,修改自ext-4.1.1a\examples\grid目录下的array-grid.html这个示例,其他版本的ext如果没有效果自己查找对应的API看接口是否更改过 title: 'Array Grid', listeners: { 'select': fu.. 如何对ext指定的节点进行排序,而不使用Ext treestore对象的sorters进行排序。 下面的示例居于ext-4.1.1a下的examples\tree\check-tree.html示例,取消treestore的默认sorters排序,对To Do下的子节点进行升序排列。 为排序前效果如下 var store = Ext.create('Ext.data.TreeStore', { proxy: { type: &..
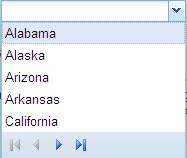
如何对ext指定的节点进行排序,而不使用Ext treestore对象的sorters进行排序。 下面的示例居于ext-4.1.1a下的examples\tree\check-tree.html示例,取消treestore的默认sorters排序,对To Do下的子节点进行升序排列。 为排序前效果如下 var store = Ext.create('Ext.data.TreeStore', { proxy: { type: &.. 本实例居于ext-4.1.1a,直接操作ext4生成的combobox分页DOM对象,隐藏不需要的导航对象,缩减导航条的长度。 如果你使用的是其他版本的ext,可以先试试代码,如果没效果可能是DOM结构不一样或者一些方法不兼容导致出错,自己参考对应版本的ext的api修改代码,并用firebug或者其他调试工具查看combobox生成的导航条的DOM结构。 本实例有..
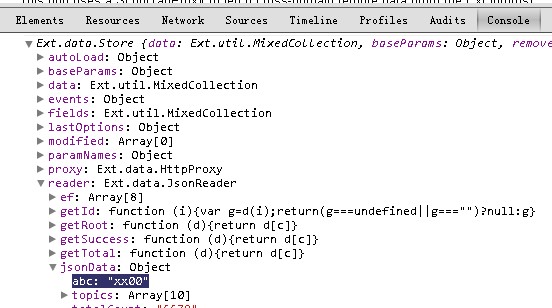
本实例居于ext-4.1.1a,直接操作ext4生成的combobox分页DOM对象,隐藏不需要的导航对象,缩减导航条的长度。 如果你使用的是其他版本的ext,可以先试试代码,如果没效果可能是DOM结构不一样或者一些方法不兼容导致出错,自己参考对应版本的ext的api修改代码,并用firebug或者其他调试工具查看combobox生成的导航条的DOM结构。 本实例有.. ext 3.x版本如何通过store对象获取服务器记录集外的附加属性,如下面的数据结构,如何获取附加的abc属性。{totalCount:6679,abc:xx00,rows:[/*记录集合*/]} 我们通过console.log输出ext3.x store对象,在控制台可以监视到store的reader对象的jsonData包含了服务器返回的原始json数据,如下图所示 通过上图就知道要获取ext 3.x版本服务..
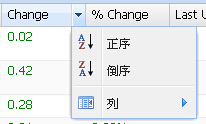
ext 3.x版本如何通过store对象获取服务器记录集外的附加属性,如下面的数据结构,如何获取附加的abc属性。{totalCount:6679,abc:xx00,rows:[/*记录集合*/]} 我们通过console.log输出ext3.x store对象,在控制台可以监视到store的reader对象的jsonData包含了服务器返回的原始json数据,如下图所示 通过上图就知道要获取ext 3.x版本服务.. ext如何将grid表头的排序提示信息,分页信息,和日期控件的说明性文字本地化显示,如中文显示。 ext已经提供很多语言包,默认ext的语言包是英文的,如果要本地化显示,如修改语言为中文,导入相关的ext语言包覆盖默认配置即可。语言包在下载的源代码的locale文件夹下面,里面包含很多种语言的js文件。 script type=text/javascript sr..
ext如何将grid表头的排序提示信息,分页信息,和日期控件的说明性文字本地化显示,如中文显示。 ext已经提供很多语言包,默认ext的语言包是英文的,如果要本地化显示,如修改语言为中文,导入相关的ext语言包覆盖默认配置即可。语言包在下载的源代码的locale文件夹下面,里面包含很多种语言的js文件。 script type=text/javascript sr..