Web开发网 > Web前端开发 > Web前端开发框架 > extjs开发技巧 > 原创博文
首页 上一页 [1] [2] 下一页 尾页 2/2页,每页显示30条,共56条相关记录
 Ext ComboBox triggerAction配置值如果设置错误,不是all(默认)或者query,会导致ComboBox默认为query模式,使用ComboBox中显示的值对下拉列表进行查询过滤,下拉列表框中只显示当前的选中项。需要删除Ext ComboBox的值,才会显示出ComboBox数据源中的所有项目。 所以如果你要将Ext ComboBox triggerAction配置为all,显示所有下拉项目..
Ext ComboBox triggerAction配置值如果设置错误,不是all(默认)或者query,会导致ComboBox默认为query模式,使用ComboBox中显示的值对下拉列表进行查询过滤,下拉列表框中只显示当前的选中项。需要删除Ext ComboBox的值,才会显示出ComboBox数据源中的所有项目。 所以如果你要将Ext ComboBox triggerAction配置为all,显示所有下拉项目.. Ext ComboBox triggerAction配置值如果设置错误,不是all(默认)或者query,会导致ComboBox默认为query模式,使用ComboBox中显示的值对下拉列表进行查询过滤,下拉列表框中只显示当前的选中项。需要删除Ext ComboBox的值,才会显示出ComboBox数据源中的所有项目。 所以如果你要将Ext ComboBox triggerAction配置为all,显示所有下拉项目..
Ext ComboBox triggerAction配置值如果设置错误,不是all(默认)或者query,会导致ComboBox默认为query模式,使用ComboBox中显示的值对下拉列表进行查询过滤,下拉列表框中只显示当前的选中项。需要删除Ext ComboBox的值,才会显示出ComboBox数据源中的所有项目。 所以如果你要将Ext ComboBox triggerAction配置为all,显示所有下拉项目.. ext4+的store对象如何读取服务器返回附加数据,附加数据存储在数据行外面,如下面所示的fields如何获取{success:true,fields:[field1,field2],rows:[{id:1,Name:Name1,Address:Address1},{id:2,Name:Name2,Address:Address2}]} 可以获取store对象的proxy对象,从proxy中获取reader,reader有一个rawData属性,包含的就是服务器返回的原始..
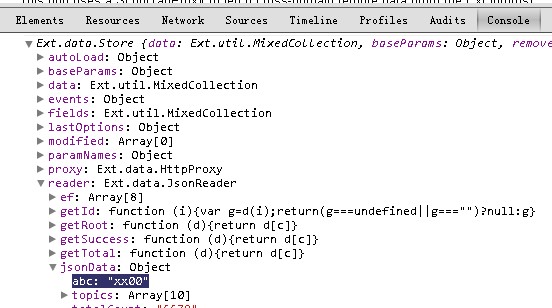
ext4+的store对象如何读取服务器返回附加数据,附加数据存储在数据行外面,如下面所示的fields如何获取{success:true,fields:[field1,field2],rows:[{id:1,Name:Name1,Address:Address1},{id:2,Name:Name2,Address:Address2}]} 可以获取store对象的proxy对象,从proxy中获取reader,reader有一个rawData属性,包含的就是服务器返回的原始.. ext 3.x版本如何通过store对象获取服务器记录集外的附加属性,如下面的数据结构,如何获取附加的abc属性。{totalCount:6679,abc:xx00,rows:[/*记录集合*/]} 我们通过console.log输出ext3.x store对象,在控制台可以监视到store的reader对象的jsonData包含了服务器返回的原始json数据,如下图所示 通过上图就知道要获取ext 3.x版本服务..
ext 3.x版本如何通过store对象获取服务器记录集外的附加属性,如下面的数据结构,如何获取附加的abc属性。{totalCount:6679,abc:xx00,rows:[/*记录集合*/]} 我们通过console.log输出ext3.x store对象,在控制台可以监视到store的reader对象的jsonData包含了服务器返回的原始json数据,如下图所示 通过上图就知道要获取ext 3.x版本服务.. 如何禁止对ext的propertygrid的字段进行编辑。 对于禁止编辑ext propertygrid的所有字段,可以有2种方法1)配置disabled :true(Ext版本2.3.0+),所有字段无法编辑,propertygrid显示为灰色的。var propsGrid = Ext.create('Ext.grid.property.Grid', { disabled :true,//....propertygrid其他配置});2)使用beforeedit事件..
如何禁止对ext的propertygrid的字段进行编辑。 对于禁止编辑ext propertygrid的所有字段,可以有2种方法1)配置disabled :true(Ext版本2.3.0+),所有字段无法编辑,propertygrid显示为灰色的。var propsGrid = Ext.create('Ext.grid.property.Grid', { disabled :true,//....propertygrid其他配置});2)使用beforeedit事件.. ext4如何判断tabpanel中是否已经存在某个tab,如果存在就激活这个tab,否则重新打开tab。 原理:在tabpanel添加tab的时候增加tab的id配置,然后通过Ext.getCmp获取控件,如果不存在则添加此tab,否则调用tabpanel的setActiveTab方法激活此tab。 示例代码,点击左边菜单treepanel的叶子节点时,在右边的tabpanel中动态添加tab,在添加前..
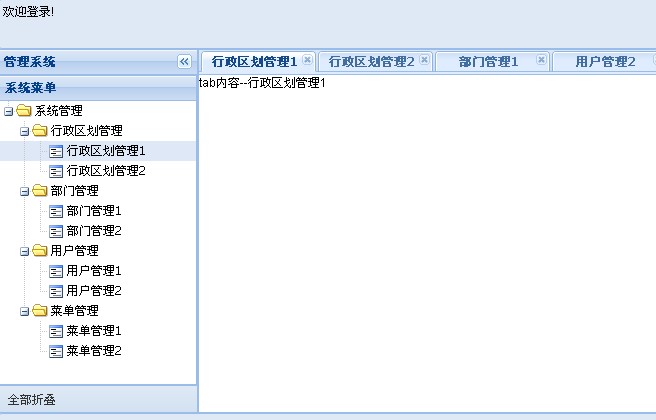
ext4如何判断tabpanel中是否已经存在某个tab,如果存在就激活这个tab,否则重新打开tab。 原理:在tabpanel添加tab的时候增加tab的id配置,然后通过Ext.getCmp获取控件,如果不存在则添加此tab,否则调用tabpanel的setActiveTab方法激活此tab。 示例代码,点击左边菜单treepanel的叶子节点时,在右边的tabpanel中动态添加tab,在添加前.. 本示例通过Ext.window结合Ext.grid.property.Grid来实现GridPanel中的数据行详细信息显示,效果如下图所示 主要源代码如下,修改自ext-4.1.1a\examples\grid目录下的array-grid.html这个示例,其他版本的ext如果没有效果自己查找对应的API看接口是否更改过 title: 'Array Grid', listeners: { 'select': fu..
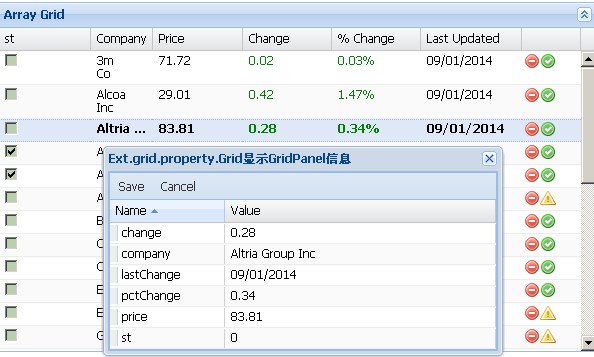
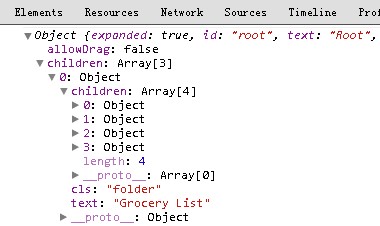
本示例通过Ext.window结合Ext.grid.property.Grid来实现GridPanel中的数据行详细信息显示,效果如下图所示 主要源代码如下,修改自ext-4.1.1a\examples\grid目录下的array-grid.html这个示例,其他版本的ext如果没有效果自己查找对应的API看接口是否更改过 title: 'Array Grid', listeners: { 'select': fu.. 本源代码将Ext的Tree对象或者TreeStore加载的数据源转换为原始的json对象。如果对tree对象节点增加删除后,需要保存结果到服务器的json文件中,而不是数据库,可以将递归遍历TreeStore获取原始数据并重建对应的JSON对象。 获取Ext Tree/TreeStore加载的原始JSON数据源代码如下,测试通过版本:ext-4.1.1a(ext4-没有Ext.data.NodeInterfa..
本源代码将Ext的Tree对象或者TreeStore加载的数据源转换为原始的json对象。如果对tree对象节点增加删除后,需要保存结果到服务器的json文件中,而不是数据库,可以将递归遍历TreeStore获取原始数据并重建对应的JSON对象。 获取Ext Tree/TreeStore加载的原始JSON数据源代码如下,测试通过版本:ext-4.1.1a(ext4-没有Ext.data.NodeInterfa.. TreeGrid要使用XML作为数据源,有2种方法。 第一种:首先用Ext.ajax请求xml文件,然后自己写解析方法,通过Ext.data.NodeInterface动态向treestore中添加嵌套数据,最后在再生成treegrid对象。 第二种:参考xml-tree.html这个示例,将treegrid的节点动态加载,不过既然通过动态页生成数据,还不如直接用动态页处理xml文件成需要的json数据来..
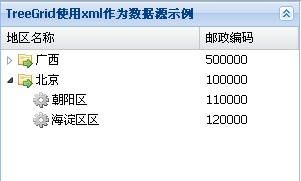
TreeGrid要使用XML作为数据源,有2种方法。 第一种:首先用Ext.ajax请求xml文件,然后自己写解析方法,通过Ext.data.NodeInterface动态向treestore中添加嵌套数据,最后在再生成treegrid对象。 第二种:参考xml-tree.html这个示例,将treegrid的节点动态加载,不过既然通过动态页生成数据,还不如直接用动态页处理xml文件成需要的json数据来.. Ext4+的Ext.data.Model实例新增了一个save方法,用于将此行数据发送到服务器进行保存。save参数为Ext.data.Operation,JSON对象,同时适用于proxy配置的参数都可以添加进去。 Ext4 Ext.data.Model save方法示例,store加载完毕后修改第一条记录的的age,然后调用save方法调用ajax发送此行的数据到服务器进行保存(注意:proxy中writer配置..
Ext4+的Ext.data.Model实例新增了一个save方法,用于将此行数据发送到服务器进行保存。save参数为Ext.data.Operation,JSON对象,同时适用于proxy配置的参数都可以添加进去。 Ext4 Ext.data.Model save方法示例,store加载完毕后修改第一条记录的的age,然后调用save方法调用ajax发送此行的数据到服务器进行保存(注意:proxy中writer配置.. Ext4中proxty为Ext.data.proxy.Direct示例代码,注意ext4.0和ext4.1+的区别,ext4.1+需要配置directCfg/method的getArgs方法,ext4.0不需要。 示例代码,store使用Ext.data.proxy.Direct提供的数据源,然后gridpanel显示数据,ext4.0 directFn示例代码来源于:http://jsfiddle.net/molecule/XhvYe//molecule/XhvYe/,自己参考源代码后增加..
Ext4中proxty为Ext.data.proxy.Direct示例代码,注意ext4.0和ext4.1+的区别,ext4.1+需要配置directCfg/method的getArgs方法,ext4.0不需要。 示例代码,store使用Ext.data.proxy.Direct提供的数据源,然后gridpanel显示数据,ext4.0 directFn示例代码来源于:http://jsfiddle.net/molecule/XhvYe//molecule/XhvYe/,自己参考源代码后增加.. Ext4+ Ext.form.field.File控件配置disabled:true,当调用转为setDisabled(false)或者enable()方法后使file控件可用,但是file控件右边的选择按钮还是灰色的。这个视乎是ext4的bug,此时fileupload控件可用,但是触发选择文件的按钮还是灰色的,并没有移除触发选择文件按钮的不可用样式。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN ht..
Ext4+ Ext.form.field.File控件配置disabled:true,当调用转为setDisabled(false)或者enable()方法后使file控件可用,但是file控件右边的选择按钮还是灰色的。这个视乎是ext4的bug,此时fileupload控件可用,但是触发选择文件的按钮还是灰色的,并没有移除触发选择文件按钮的不可用样式。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN ht.. 本示例通过展示Ext4的Ext.grid.Panel调用reconfigure后如何同时更新gridPanel的bbar导航条,调用reconfigure如果不对bbar进行相关处理,bbar显示的还是上一次的信息,效果如下初始状态点击reconfigure重新配置Ext.grid.Panel测试ext版本4.1.1a和ext-4.2.1.883(一般4+以上版本修改不是很大,4一下的API可能有很大不同),如果是其他版本的ex..
本示例通过展示Ext4的Ext.grid.Panel调用reconfigure后如何同时更新gridPanel的bbar导航条,调用reconfigure如果不对bbar进行相关处理,bbar显示的还是上一次的信息,效果如下初始状态点击reconfigure重新配置Ext.grid.Panel测试ext版本4.1.1a和ext-4.2.1.883(一般4+以上版本修改不是很大,4一下的API可能有很大不同),如果是其他版本的ex.. 如果服务器返回的折线图数据的字段是动态创建,ext4+如何使用这种数据动态创建多条折线图。 例如,服务器返回如下的数据{fields:[2013-8-7,2013-8-8],rows:[{hour:0,2013-8-7:94,2013-8-8:54},{hour:1,2013-8-7:31,2013-8-8:51},{hour:2,2013-8-7:41,2013-8-8:25},{hour:3,2013-8-7:75,2013-8-8:70},{hour:4,2013-8-7:95,2013-8-8:96},{h..
如果服务器返回的折线图数据的字段是动态创建,ext4+如何使用这种数据动态创建多条折线图。 例如,服务器返回如下的数据{fields:[2013-8-7,2013-8-8],rows:[{hour:0,2013-8-7:94,2013-8-8:54},{hour:1,2013-8-7:31,2013-8-8:51},{hour:2,2013-8-7:41,2013-8-8:25},{hour:3,2013-8-7:75,2013-8-8:70},{hour:4,2013-8-7:95,2013-8-8:96},{h.. 功能描述:根据传入的store数据源中每列内容的最大长度,自动调整Ext.grid.Panel列宽度,使每列的内容显示完全,不被隐藏起来。 实现方法:用一个absolute定位的容器来计算store数据源中每列的长度,取最大值作为此列的width配置。 Ext版本号为:4.1.1a 未设置Ext.grid.Panel列的宽度效果如下,默认宽度为100px 通过计算每列..
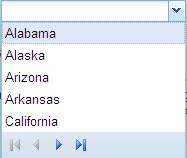
功能描述:根据传入的store数据源中每列内容的最大长度,自动调整Ext.grid.Panel列宽度,使每列的内容显示完全,不被隐藏起来。 实现方法:用一个absolute定位的容器来计算store数据源中每列的长度,取最大值作为此列的width配置。 Ext版本号为:4.1.1a 未设置Ext.grid.Panel列的宽度效果如下,默认宽度为100px 通过计算每列.. 本实例居于ext-4.1.1a,直接操作ext4生成的combobox分页DOM对象,隐藏不需要的导航对象,缩减导航条的长度。 如果你使用的是其他版本的ext,可以先试试代码,如果没效果可能是DOM结构不一样或者一些方法不兼容导致出错,自己参考对应版本的ext的api修改代码,并用firebug或者其他调试工具查看combobox生成的导航条的DOM结构。 本实例有..
本实例居于ext-4.1.1a,直接操作ext4生成的combobox分页DOM对象,隐藏不需要的导航对象,缩减导航条的长度。 如果你使用的是其他版本的ext,可以先试试代码,如果没效果可能是DOM结构不一样或者一些方法不兼容导致出错,自己参考对应版本的ext的api修改代码,并用firebug或者其他调试工具查看combobox生成的导航条的DOM结构。 本实例有.. asp.net framework3.5 webservice增加了检查content-type,如果请求头设置了content-type:'application/json',就会返回json字符,而不是xml。 首先我们要了解一下webservice返回的json结构。返回的json格式是{d:实际的内容},实际内容根据webservice方法返回值来确定。1)如果是字符串字符,那么实际内容就是字符串。如果返回的..
asp.net framework3.5 webservice增加了检查content-type,如果请求头设置了content-type:'application/json',就会返回json字符,而不是xml。 首先我们要了解一下webservice返回的json结构。返回的json格式是{d:实际的内容},实际内容根据webservice方法返回值来确定。1)如果是字符串字符,那么实际内容就是字符串。如果返回的.. Ext4使用XMLStore加载webservice时,返回XML不同返回json格式那么严格,返回json需要注意的事项多。 返回xml和平时用ajax get/post请求普通页面一样,有参数get请求附加在url后面,post请求则在ajax对象的send中发送url键值对就行。 只要配置过web.config允许get/post请求webservice后,就可以使用ajax请求webservice得到xml数据源。否..
Ext4使用XMLStore加载webservice时,返回XML不同返回json格式那么严格,返回json需要注意的事项多。 返回xml和平时用ajax get/post请求普通页面一样,有参数get请求附加在url后面,post请求则在ajax对象的send中发送url键值对就行。 只要配置过web.config允许get/post请求webservice后,就可以使用ajax请求webservice得到xml数据源。否.. 本示例只提供Ext4 grid添加,删除,修改记录demo前端javascript代码,自己参考代码Ext.data.Model编写动态页返回的json数据,如果修改过Ext.data.Model,记得修改返回的json结构。本示例接受的json数据结构{totalCount:2,success:true,data:[{Sno:Sno1, name:name1, password:password1, gender:gender1, humanId:humanId1, phone:phone..
本示例只提供Ext4 grid添加,删除,修改记录demo前端javascript代码,自己参考代码Ext.data.Model编写动态页返回的json数据,如果修改过Ext.data.Model,记得修改返回的json结构。本示例接受的json数据结构{totalCount:2,success:true,data:[{Sno:Sno1, name:name1, password:password1, gender:gender1, humanId:humanId1, phone:phone.. ext4支持发送jsonp请求,所以当跨域页面支持jsonp操作时,可以使用ext4.0的Ext.data.JsonP来实现跨域验证或者获取数据。 jsonp具体的跨域原理可以看这个:JSONP跨域 下面为一个简单使用ext4实现跨域验证的示例代码,返回客户端一些验证信息。只作为研究使用,安全性基本没有。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://..
ext4支持发送jsonp请求,所以当跨域页面支持jsonp操作时,可以使用ext4.0的Ext.data.JsonP来实现跨域验证或者获取数据。 jsonp具体的跨域原理可以看这个:JSONP跨域 下面为一个简单使用ext4实现跨域验证的示例代码,返回客户端一些验证信息。只作为研究使用,安全性基本没有。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://.. Ext4.1如何禁止对某列进行编辑,或者对一些特殊的单元格不允许进行编辑 可以通过beforeedit事件对单元格进行判断,不符合编辑的单元格单击编辑时return false阻止生成输入控件。 Ext4.1 Ext.grid.PanelView事件的介绍如下beforeedit( editor, e, eOpts ):Forwarded event from Ext.grid.plugin.Editing.Fires before editing is trig..
Ext4.1如何禁止对某列进行编辑,或者对一些特殊的单元格不允许进行编辑 可以通过beforeedit事件对单元格进行判断,不符合编辑的单元格单击编辑时return false阻止生成输入控件。 Ext4.1 Ext.grid.PanelView事件的介绍如下beforeedit( editor, e, eOpts ):Forwarded event from Ext.grid.plugin.Editing.Fires before editing is trig.. Ext4.1动态生成折线图,其实就是动态创建store对象就好了,然后配置好折线图的x和y轴。 示例DEMO如下data.asp%data='==========查询数据库得到记录组合成json字符串赋值给data变量'==========这里简单示例,直接赋值了data=[{x:10,y:10},{x:20,y:80},{x:30,y:20},{x:40,y:30},{x:50,y:40},{x:60,y:50},{x:70,y:60},{x:80,y:70}]r..
Ext4.1动态生成折线图,其实就是动态创建store对象就好了,然后配置好折线图的x和y轴。 示例DEMO如下data.asp%data='==========查询数据库得到记录组合成json字符串赋值给data变量'==========这里简单示例,直接赋值了data=[{x:10,y:10},{x:20,y:80},{x:30,y:20},{x:40,y:30},{x:50,y:40},{x:60,y:50},{x:70,y:60},{x:80,y:70}]r.. 如果ext4的store对象通过loadData方法加载数据时,而不是通过load方法,那么即使配置了reader对象的totalProperty也无法正常获取总的记录数,为0。这样如果需要分页的时候就比较麻烦了,获取不到总的记录数。 注意:使用store的loadData方法加载的数据是JSON数组,不能是JSON对象。如{total:100,data:[{name:'showbo',addr:'..
如果ext4的store对象通过loadData方法加载数据时,而不是通过load方法,那么即使配置了reader对象的totalProperty也无法正常获取总的记录数,为0。这样如果需要分页的时候就比较麻烦了,获取不到总的记录数。 注意:使用store的loadData方法加载的数据是JSON数组,不能是JSON对象。如{total:100,data:[{name:'showbo',addr:'.. Ext4.1动态生成checkboxgroup对象的原理很简单,用ext的ajax类库发送ajax请求动态页获得items对象的字符串内容,eval生成json对象,然后再生成checkboxgroup对象,配置checkboxgroup的items对象为返回的json字符串内容即可【注意要eval生成json对象,不能直接是字符串】。 数据源data.txt内容[{boxLabel:Item1,name:name,checked:true,in..
Ext4.1动态生成checkboxgroup对象的原理很简单,用ext的ajax类库发送ajax请求动态页获得items对象的字符串内容,eval生成json对象,然后再生成checkboxgroup对象,配置checkboxgroup的items对象为返回的json字符串内容即可【注意要eval生成json对象,不能直接是字符串】。 数据源data.txt内容[{boxLabel:Item1,name:name,checked:true,in.. 要禁用ext4.0中的CheckboxModel,不允许用户勾选显示的checkbox,可以给CheckboxModel配置beforeselect事件,return false禁止用户选择checkbox。 var sm=Ext.create(Ext.selection.CheckboxModel,{listeners:{beforeselect:function(){return false;}}});//return false禁止选择 var grid=Ext.create('Ext.g..
要禁用ext4.0中的CheckboxModel,不允许用户勾选显示的checkbox,可以给CheckboxModel配置beforeselect事件,return false禁止用户选择checkbox。 var sm=Ext.create(Ext.selection.CheckboxModel,{listeners:{beforeselect:function(){return false;}}});//return false禁止选择 var grid=Ext.create('Ext.g.. 在使用最新版本的的ext4.1时,发现使用调用实例的getInitialConfig获取不到创建实例时使用配置对象,得到一个空的JSON配置对象,不知道是ext的bug还是我理解错这个方法或者创建对象时传递的配置方法不对。 ext getInitialConfig方法如下getInitialConfig( [name] ) : Object/MixedReturns the initial configuration passed to construct..
在使用最新版本的的ext4.1时,发现使用调用实例的getInitialConfig获取不到创建实例时使用配置对象,得到一个空的JSON配置对象,不知道是ext的bug还是我理解错这个方法或者创建对象时传递的配置方法不对。 ext getInitialConfig方法如下getInitialConfig( [name] ) : Object/MixedReturns the initial configuration passed to construct.. ext4.0中的Ext.ux.ItemSelector实例调用getStore方法获取数据源时发生错误,提示getStore undefined。 查看了下Ext.ux.ItemSelector的源代码,Ext.ux.ItemSelector继承Ext.ux.form.MultiSelect,而Ext.ux.form.MultiSelect继承的是Ext.form.field.Base,Ext.form.field.Base并没有getStore方法,并且Ext.ux.form.MultiSelect没有注册getS..
ext4.0中的Ext.ux.ItemSelector实例调用getStore方法获取数据源时发生错误,提示getStore undefined。 查看了下Ext.ux.ItemSelector的源代码,Ext.ux.ItemSelector继承Ext.ux.form.MultiSelect,而Ext.ux.form.MultiSelect继承的是Ext.form.field.Base,Ext.form.field.Base并没有getStore方法,并且Ext.ux.form.MultiSelect没有注册getS..