Web开发网 > Web前端开发 > Web前端开发教程 > HTML/CSS兼容/XML
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] 下一页 尾页 10/11页,每页显示30条,共320条相关记录
 鼠标对象Mouse给鼠标添加鼠标监听器,预先把监听器的方法都定义好,再给鼠标加上someListener = new Object();someListener.onMouseMove = function () { ... };Mouse.addListener(someListener);具体和Mouse类有关的方法查手册Mouse.hide() Mouse.show()鼠标坐标对象的引用_root._xmouse_root._ymouseLoading制作a=getBytesLoaded();b=getBytes..
鼠标对象Mouse给鼠标添加鼠标监听器,预先把监听器的方法都定义好,再给鼠标加上someListener = new Object();someListener.onMouseMove = function () { ... };Mouse.addListener(someListener);具体和Mouse类有关的方法查手册Mouse.hide() Mouse.show()鼠标坐标对象的引用_root._xmouse_root._ymouseLoading制作a=getBytesLoaded();b=getBytes..
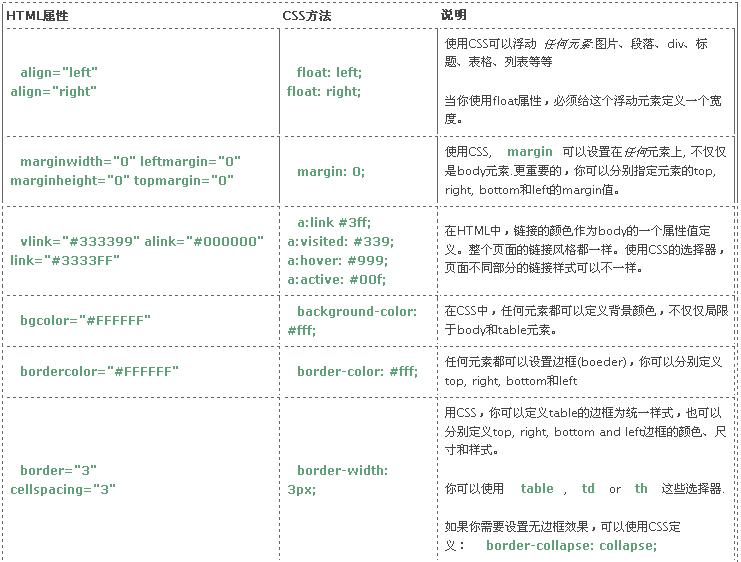
 你正在学习CSS布局吗?是不是还不能完全掌握纯CSS布局?通常有两种情况阻碍你的学习:第一种可能是你还没有理解CSS处理页面的原理。在你考虑你的页面整体表现效果前,你应当先考虑内容的语义和结构,然后再针对语义、结构添加CSS。这篇文章将告诉你应该怎样把HTML结构化。另一种原因是你对那些非常熟悉的表现层属性(例如:cellpadding,、hspace、..
你正在学习CSS布局吗?是不是还不能完全掌握纯CSS布局?通常有两种情况阻碍你的学习:第一种可能是你还没有理解CSS处理页面的原理。在你考虑你的页面整体表现效果前,你应当先考虑内容的语义和结构,然后再针对语义、结构添加CSS。这篇文章将告诉你应该怎样把HTML结构化。另一种原因是你对那些非常熟悉的表现层属性(例如:cellpadding,、hspace、.. 如果我们想在3列布局的最后加一行页脚,放版权之类的信息。就遇到必须对齐3列底部的问题。在table布局中,我们用大表格嵌套小表格的方法,可以很方便对齐三列;而用div布局,三列独立分散,内容高低不同,就很难对齐。其实我们完全可以嵌套div,把三列放进一个DIV中,就做到了底部对齐。下面是实现例子(白色背景框模拟一个页面):这个例子的页面..
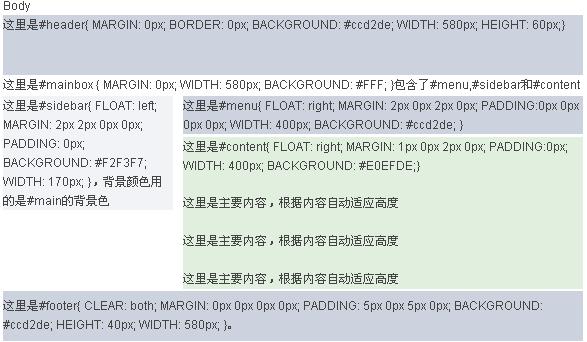
如果我们想在3列布局的最后加一行页脚,放版权之类的信息。就遇到必须对齐3列底部的问题。在table布局中,我们用大表格嵌套小表格的方法,可以很方便对齐三列;而用div布局,三列独立分散,内容高低不同,就很难对齐。其实我们完全可以嵌套div,把三列放进一个DIV中,就做到了底部对齐。下面是实现例子(白色背景框模拟一个页面):这个例子的页面.. CSS布局与传统表格(table)布局最大的区别在于:原来的定位都是采用表格,通过表格的间距或者用无色透明的GIF图片来控制文布局版块的间距;而现在则采用层(div)来定位,通过层的margin,padding,border等属性来控制版块的间距。1.定义DIV分析一个典型的定义div例子:#sample{ MARGIN: 10px 10px 10px 10px;PADDING:20px 10px 10px 20px; BORDER-TO..
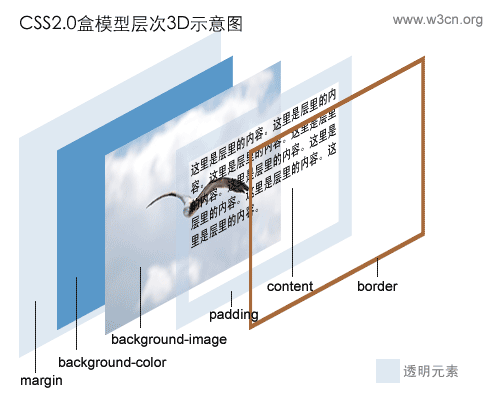
CSS布局与传统表格(table)布局最大的区别在于:原来的定位都是采用表格,通过表格的间距或者用无色透明的GIF图片来控制文布局版块的间距;而现在则采用层(div)来定位,通过层的margin,padding,border等属性来控制版块的间距。1.定义DIV分析一个典型的定义div例子:#sample{ MARGIN: 10px 10px 10px 10px;PADDING:20px 10px 10px 20px; BORDER-TO..