Web开发网 > Web前端开发 > Web前端开发教程 > HTML/CSS兼容/XML
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] 下一页 尾页 4/11页,每页显示30条,共320条相关记录
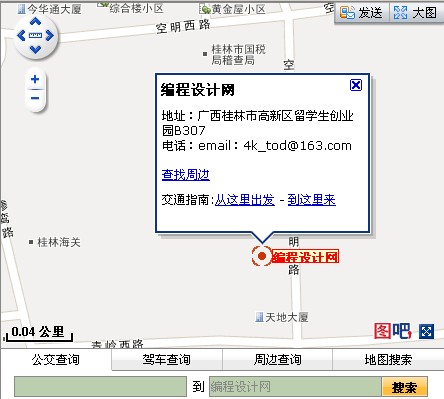
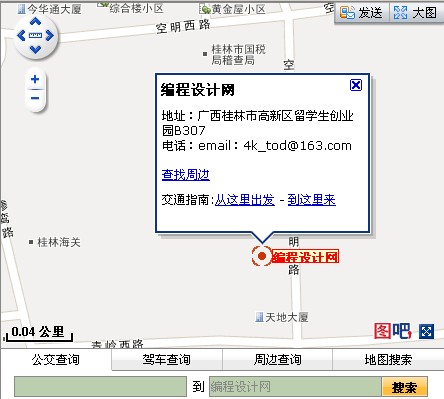
 图吧地图在线标点地图在线生成地址:http://union.mapbar.com/onlineTagging.jsp,注册激活账户后生成地图标注界面如下 图吧在线标点地图需要注册才能生成iframe引用的地址,效果如下。 iframe引入的图吧在线标点地图效果
图吧地图在线标点地图在线生成地址:http://union.mapbar.com/onlineTagging.jsp,注册激活账户后生成地图标注界面如下 图吧在线标点地图需要注册才能生成iframe引用的地址,效果如下。 iframe引入的图吧在线标点地图效果 图吧地图在线标点地图在线生成地址:http://union.mapbar.com/onlineTagging.jsp,注册激活账户后生成地图标注界面如下 图吧在线标点地图需要注册才能生成iframe引用的地址,效果如下。 iframe引入的图吧在线标点地图效果
图吧地图在线标点地图在线生成地址:http://union.mapbar.com/onlineTagging.jsp,注册激活账户后生成地图标注界面如下 图吧在线标点地图需要注册才能生成iframe引用的地址,效果如下。 iframe引入的图吧在线标点地图效果 当使用jquery给父容器绑定了mouseleave事件时,只有离开了父容器对象才会触发mouseleave事件,移动到子对象容器是不会触发的【注意不要使用mouseout事件,要不即使移动到的是父容器的子对象,如a也会触发mouseout事件。】 但是今天碰到了一个特例,如果父容器中包含select对象,当展开select对象的option时,鼠标移动到option选项上,父容..
当使用jquery给父容器绑定了mouseleave事件时,只有离开了父容器对象才会触发mouseleave事件,移动到子对象容器是不会触发的【注意不要使用mouseout事件,要不即使移动到的是父容器的子对象,如a也会触发mouseout事件。】 但是今天碰到了一个特例,如果父容器中包含select对象,当展开select对象的option时,鼠标移动到option选项上,父容.. CSS text-transform 属性定义和用法text-transform 属性控制文本的大小写。说明这个属性会改变元素中的字母大小写,而不论源文档中文本的大小写。如果值为 capitalize,则要对某些字母大写,但是并没有明确定义如何确定哪些字母要大写,这取决于用户代理如何识别出各个词。默认值:none继承性:yes版本:CSS1JavaScript 语法:object.style.text..
CSS text-transform 属性定义和用法text-transform 属性控制文本的大小写。说明这个属性会改变元素中的字母大小写,而不论源文档中文本的大小写。如果值为 capitalize,则要对某些字母大写,但是并没有明确定义如何确定哪些字母要大写,这取决于用户代理如何识别出各个词。默认值:none继承性:yes版本:CSS1JavaScript 语法:object.style.text.. css如何控制英文字母的大小写style.uc{text-transform:uppercase;/*用此样式后英文字母都显示为大写*/}.lc{text-transform:lowercase;/*用此样式后英文字母都显示为小写*/}/stylediv class=ucall the english word in this div be changed to upper case/divbr /div class=lcall the english word in this div be changed to lower case/div
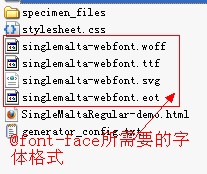
css如何控制英文字母的大小写style.uc{text-transform:uppercase;/*用此样式后英文字母都显示为大写*/}.lc{text-transform:lowercase;/*用此样式后英文字母都显示为小写*/}/stylediv class=ucall the english word in this div be changed to upper case/divbr /div class=lcall the english word in this div be changed to lower case/div @font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,我们在Web的开发中使用字体不怕只能使用Web安全字体,你们当中或许有许多人会不自然的问,这样的东西IE能支持吗?当我告诉大家@font-face这个功能早在IE4就支持了你肯定会感到惊讶。我的Blog就使用了许多这样的自定义Web字体,比如说..
@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,我们在Web的开发中使用字体不怕只能使用Web安全字体,你们当中或许有许多人会不自然的问,这样的东西IE能支持吗?当我告诉大家@font-face这个功能早在IE4就支持了你肯定会感到惊讶。我的Blog就使用了许多这样的自定义Web字体,比如说.. 纯css实现的固定表格table页头表头固定,内容可以滚动,而table的表头固定在上面,效果如下源代码如下 !doctype htmlhtml dir=ltr lang=zh-CN head meta charset=utf-8/ title纯CSS实现表头固定 by 司徒正美/title style type=text/css #scrollTable { width:701px; border: 1px solid #EB8;/*table没有外围的..
纯css实现的固定表格table页头表头固定,内容可以滚动,而table的表头固定在上面,效果如下源代码如下 !doctype htmlhtml dir=ltr lang=zh-CN head meta charset=utf-8/ title纯CSS实现表头固定 by 司徒正美/title style type=text/css #scrollTable { width:701px; border: 1px solid #EB8;/*table没有外围的.. 今天发现css样式表中使用了important提高优先级后,尽然覆盖了内联样式style中设置的对应样式,老土了。。呵呵 测试代码如下style.c{color:Red !important}/stylediv class=c style=color:Blue内联style样式无法覆盖样式表中的important,内容显示为红色,而不是内联样式设置的蓝色/div 提高内联样式style的优先级也需要增加important..
今天发现css样式表中使用了important提高优先级后,尽然覆盖了内联样式style中设置的对应样式,老土了。。呵呵 测试代码如下style.c{color:Red !important}/stylediv class=c style=color:Blue内联style样式无法覆盖样式表中的important,内容显示为红色,而不是内联样式设置的蓝色/div 提高内联样式style的优先级也需要增加important.. CSS样式的优先级 多重样式(Multiple Styles):如果外部样式、内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况。 一般情况下,优先级如下:(外部样式)External style sheet (内部样式)Internal style sheet (内联样式)Inline style 有个例外的情况,就是如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。..
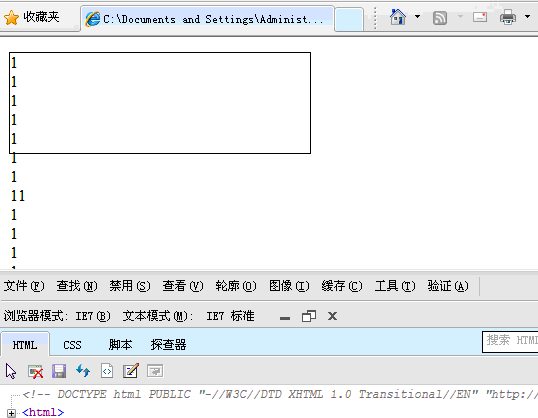
CSS样式的优先级 多重样式(Multiple Styles):如果外部样式、内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况。 一般情况下,优先级如下:(外部样式)External style sheet (内部样式)Internal style sheet (内联样式)Inline style 有个例外的情况,就是如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。.. IE7浏览器xhtml模式下,发现父容器设置了overflow:hidden/auto,子容器如果position为relative定位,父容器设置的overflow:hidden/auto失效,超出父容器的内容没有隐藏或者出现滚动条,而是直接显示出来,IE8+和其他浏览器如firefox没有问题。 IE8,显示正常IE7则内容直接显示,超出父容器范围 测试代码!DOCTYPE html PUBLIC -//..
IE7浏览器xhtml模式下,发现父容器设置了overflow:hidden/auto,子容器如果position为relative定位,父容器设置的overflow:hidden/auto失效,超出父容器的内容没有隐藏或者出现滚动条,而是直接显示出来,IE8+和其他浏览器如firefox没有问题。 IE8,显示正常IE7则内容直接显示,超出父容器范围 测试代码!DOCTYPE html PUBLIC -//.. 在IE浏览器下,对于button标签,添加xhtml申明和为添加xhtml有很大区别。 IE下没加xhtml申明时button123/button==inputtype=button/,加了xhtml申明后button123/button==inputtype=submit/。 firefox和chrome等非IE核心的浏览器button123/button==inputtype=submit/。 测试代码,添加了xhtml申明,IE下会提交表单!DOCTYPE html PUB..
在IE浏览器下,对于button标签,添加xhtml申明和为添加xhtml有很大区别。 IE下没加xhtml申明时button123/button==inputtype=button/,加了xhtml申明后button123/button==inputtype=submit/。 firefox和chrome等非IE核心的浏览器button123/button==inputtype=submit/。 测试代码,添加了xhtml申明,IE下会提交表单!DOCTYPE html PUB.. IE7-浏览器下,设置radio容器的margin和padding都为0都无法去掉圆点周围的补白内容,IE8和firefox浏览器可以去掉补白内容。 注:IE8需要添加xhtml申明为CSS1Compat才行。 最后只好用JS+图片来模拟radio选项,测试效果如下 获取焦点和没有焦点的2张radio图片: 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transiti..
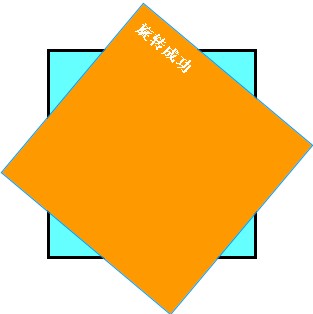
IE7-浏览器下,设置radio容器的margin和padding都为0都无法去掉圆点周围的补白内容,IE8和firefox浏览器可以去掉补白内容。 注:IE8需要添加xhtml申明为CSS1Compat才行。 最后只好用JS+图片来模拟radio选项,测试效果如下 获取焦点和没有焦点的2张radio图片: 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transiti.. css控制HTML DOM对象旋转任意角度,兼容IE,firefox,chrome等主流浏览器,效果如下 源代码如下!DOCTYPE htmlhtml lang=enheadmeta http-equiv=Content-Type content=text/html; charset=utf-8titleDIV旋转属性的演示/titlemeta http-equiv=X-UA-Compatible content=IE=EmulateIE8 /style type=text/css body {font-family: Arial, sans-..
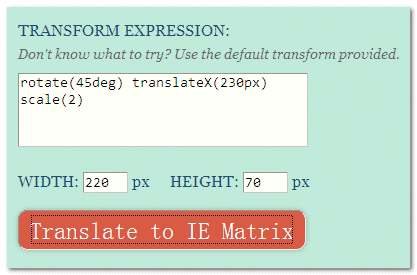
css控制HTML DOM对象旋转任意角度,兼容IE,firefox,chrome等主流浏览器,效果如下 源代码如下!DOCTYPE htmlhtml lang=enheadmeta http-equiv=Content-Type content=text/html; charset=utf-8titleDIV旋转属性的演示/titlemeta http-equiv=X-UA-Compatible content=IE=EmulateIE8 /style type=text/css body {font-family: Arial, sans-.. DXImageTransform.Microsoft.Matrix滤镜实现对象内容的改变尺寸、旋转、上下或左右反转。 使用此滤镜可以建立下列效果: 左右反转。将 M11 和 M12 的值取负。 上下反转。将 M21 和 M22 的值取负。 改变尺寸。将 M11 和 M12 和 M21 和 M22 的值乘以相同的因数。对象内容尺寸会按比例增大或缩小。IE矩阵滤镜Matrix旋转与缩放及结合transform的拓展..
DXImageTransform.Microsoft.Matrix滤镜实现对象内容的改变尺寸、旋转、上下或左右反转。 使用此滤镜可以建立下列效果: 左右反转。将 M11 和 M12 的值取负。 上下反转。将 M21 和 M22 的值取负。 改变尺寸。将 M11 和 M12 和 M21 和 M22 的值乘以相同的因数。对象内容尺寸会按比例增大或缩小。IE矩阵滤镜Matrix旋转与缩放及结合transform的拓展.. XHTML文档必须具有良好完整的排版(well-formed) 编排良好性(Well-formedness)是XML引入的一个新概念.从本质上说,元素必须有结束标签,或者必须以特殊方式书写,而且元素必须嵌套.尽管SGML规定重叠(overlapping)是非法的,但现有的浏览器普遍允许重叠.正确:嵌套元素(nested elements) code class=tag/codecode class=tagp/codecode class=tag/..
XHTML文档必须具有良好完整的排版(well-formed) 编排良好性(Well-formedness)是XML引入的一个新概念.从本质上说,元素必须有结束标签,或者必须以特殊方式书写,而且元素必须嵌套.尽管SGML规定重叠(overlapping)是非法的,但现有的浏览器普遍允许重叠.正确:嵌套元素(nested elements) code class=tag/codecode class=tagp/codecode class=tag/.. 在css中我们使用media标签来区分调用哪个css样式,比如使用media=print来表示当执行打印文档时,使用print.css样式。这样使得文档更有得于打印,如将页面宽度增宽、或屏蔽掉一些不需要打印的内容。link href=styles/main.css rel=stylesheet type=text/css media=screen /link href=styles/print.css rel=stylesheet type=text/css media=pr..
在css中我们使用media标签来区分调用哪个css样式,比如使用media=print来表示当执行打印文档时,使用print.css样式。这样使得文档更有得于打印,如将页面宽度增宽、或屏蔽掉一些不需要打印的内容。link href=styles/main.css rel=stylesheet type=text/css media=screen /link href=styles/print.css rel=stylesheet type=text/css media=pr.. IE浏览器下使用alpha透明滤镜时,文字或者图片边缘会出现锯齿,测试代码!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8 /titleIE下使用透明滤镜出现锯齿..
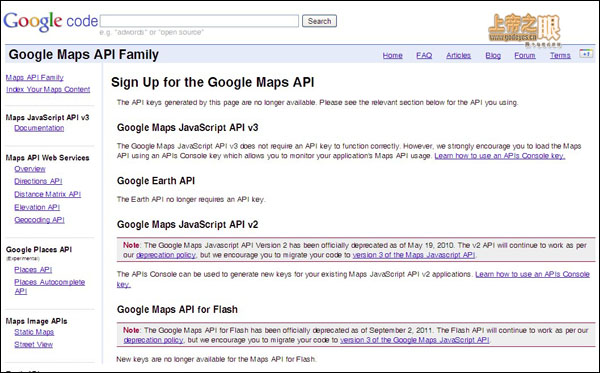
IE浏览器下使用alpha透明滤镜时,文字或者图片边缘会出现锯齿,测试代码!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8 /titleIE下使用透明滤镜出现锯齿.. 近日Google已变更其Maps API的申请方式,若您现在透过早先的方法申请API Key应该会得到底下的讯息画面。Google不再提供先前的申请API Key方式 大意是Google不再提供该种方式申请API Key ,而是改由所谓的「APIs Console」进行所有API的管理。 在Google Maps API 的部份,官方网站目前是建议使用新版本(v3)的API 进行开发,若您仍希望..
近日Google已变更其Maps API的申请方式,若您现在透过早先的方法申请API Key应该会得到底下的讯息画面。Google不再提供先前的申请API Key方式 大意是Google不再提供该种方式申请API Key ,而是改由所谓的「APIs Console」进行所有API的管理。 在Google Maps API 的部份,官方网站目前是建议使用新版本(v3)的API 进行开发,若您仍希望.. IE6浏览器下面如果设置了margin,并且float为left时,则左边的margin,即margin-left会双倍增加body style=margin:0px;div style=margin:10px;float:left;border:solid 1px black;width:100px;height:100px;/div/body 解决办法就是增加display:inline即可解决ie6下的float:left左边浮动时margin-left双倍增加的问题。body style=margin:0..
IE6浏览器下面如果设置了margin,并且float为left时,则左边的margin,即margin-left会双倍增加body style=margin:0px;div style=margin:10px;float:left;border:solid 1px black;width:100px;height:100px;/div/body 解决办法就是增加display:inline即可解决ie6下的float:left左边浮动时margin-left双倍增加的问题。body style=margin:0.. xhtml申明css1compat模式下,body没有内容,IE,chrome下点击时无法响应事件,但是firefox会响应,即使document.body.clientHeight不为0,firefox的bug? !doctype htmltitlecss1compat模式下,body没有内容,IE,chrome下点击时无法响应事件,但是firefox会响应,即使document.body.clientHeight不为0,firefox的bug?。。/titlescript typ..
xhtml申明css1compat模式下,body没有内容,IE,chrome下点击时无法响应事件,但是firefox会响应,即使document.body.clientHeight不为0,firefox的bug? !doctype htmltitlecss1compat模式下,body没有内容,IE,chrome下点击时无法响应事件,但是firefox会响应,即使document.body.clientHeight不为0,firefox的bug?。。/titlescript typ.. 不光是LI,容器元素都有这个问题! 现象:LI里有浮动对象而LI本身不浮动的时候,IE里就会有2像素的下边距 解决办法:1、设定LI的浮动;2、IE HACK 推荐使用方案1,设置LI的宽度和浮动方案2代码参考:*html .xuxiao li{margin-bottom:-2px;}/**IE 6**/*+html .xuxiao li{margin-bottom:-2px;}/**IE 7**/
不光是LI,容器元素都有这个问题! 现象:LI里有浮动对象而LI本身不浮动的时候,IE里就会有2像素的下边距 解决办法:1、设定LI的浮动;2、IE HACK 推荐使用方案1,设置LI的宽度和浮动方案2代码参考:*html .xuxiao li{margin-bottom:-2px;}/**IE 6**/*+html .xuxiao li{margin-bottom:-2px;}/**IE 7**/ 转自:沉寂博客 根据一些CSS写作经验,如何提高渲染效率及所占用消耗的资源,来浅谈一下CSS的渲染效率,书写高效的CSSguiz。1、十六进制的颜色值对位数与大小写编写十六进制颜色值时你可能会用小写字母或省略成3位数,关于这写法没找到确实的数据证明对浏览器的渲染效率是否有影响,但十六进制的颜色值默认标准是大写及6位数标注。在未知情况下..
转自:沉寂博客 根据一些CSS写作经验,如何提高渲染效率及所占用消耗的资源,来浅谈一下CSS的渲染效率,书写高效的CSSguiz。1、十六进制的颜色值对位数与大小写编写十六进制颜色值时你可能会用小写字母或省略成3位数,关于这写法没找到确实的数据证明对浏览器的渲染效率是否有影响,但十六进制的颜色值默认标准是大写及6位数标注。在未知情况下.. CSS3的属性比如 border-radius 、 box-shadow 和 text-shadow 在webkit(Safari、Chrome等)和Gecko(Firefox)等先进的浏览器中的使用开始出现增长的势头。它们(这些CSS属性)已经为用户创建更轻量的页面和更丰富的体验,而且它们可以优雅的降级。然而,这些只是CSS 3能为我们做的众多事情中的一小部分。 在本文中,我们将走的更远,看一看 变..
CSS3的属性比如 border-radius 、 box-shadow 和 text-shadow 在webkit(Safari、Chrome等)和Gecko(Firefox)等先进的浏览器中的使用开始出现增长的势头。它们(这些CSS属性)已经为用户创建更轻量的页面和更丰富的体验,而且它们可以优雅的降级。然而,这些只是CSS 3能为我们做的众多事情中的一小部分。 在本文中,我们将走的更远,看一看 变.. 淘宝网站小箭头css3动画效果源代码,请使用webkit/Gecko核心浏览器运行示例查看效果!DOCTYPE htmlhtmlhead meta http-equiv=content-type content=text/html; charset=UTF-8 titlecss3 animation demo @ taobao - jsFiddle demo/title script type='text/javascript' src='http://fiddle.jshell.net//js/lib/mootools-1.2...
淘宝网站小箭头css3动画效果源代码,请使用webkit/Gecko核心浏览器运行示例查看效果!DOCTYPE htmlhtmlhead meta http-equiv=content-type content=text/html; charset=UTF-8 titlecss3 animation demo @ taobao - jsFiddle demo/title script type='text/javascript' src='http://fiddle.jshell.net//js/lib/mootools-1.2... CSS属性IEFirefoxSafariChromeOperaCSS 2D Transformno3.53.22.010.5CSS 3D Transformnono4.* (Mac)nonoCSS Transitionno3.73.22.010.5CSS Animationnono4.02.0no(数据来自http://caniuse.com/)可以看到,CSS Animation目前只有Webkit内核浏览器支持,目前只能自己玩玩;而Transition用来做渐进增强则较为合适。一个简单的例子需求:让一个div元..
CSS属性IEFirefoxSafariChromeOperaCSS 2D Transformno3.53.22.010.5CSS 3D Transformnono4.* (Mac)nonoCSS Transitionno3.73.22.010.5CSS Animationnono4.02.0no(数据来自http://caniuse.com/)可以看到,CSS Animation目前只有Webkit内核浏览器支持,目前只能自己玩玩;而Transition用来做渐进增强则较为合适。一个简单的例子需求:让一个div元.. firefox只支持透明滤镜,为兼容ie可以使用下面的css即可-moz-opacity:0.5;/*其他类型Mozilla浏览器*/opacity:0.5;/*火狐,当然上面的火狐也支持*/filter:alpha(opcatiy=50);/*ie的,注意ie下是0-100,而火狐和Mozilla是0-1*/下面的都是ie支持的反转滤镜:fliphfilter:fliphtest.htmlstyleIMG {border:2px solid black}BODY{ margin:0;background..
firefox只支持透明滤镜,为兼容ie可以使用下面的css即可-moz-opacity:0.5;/*其他类型Mozilla浏览器*/opacity:0.5;/*火狐,当然上面的火狐也支持*/filter:alpha(opcatiy=50);/*ie的,注意ie下是0-100,而火狐和Mozilla是0-1*/下面的都是ie支持的反转滤镜:fliphfilter:fliphtest.htmlstyleIMG {border:2px solid black}BODY{ margin:0;background.. 在Gecko(firefox4+)和webkit(chrome)核心的浏览器中存在FormData对象,可以收集表单中的文件内容,结合ajax对象XMLHttpRequest就可以无刷新的上传文件了。FormData对象实例有一个方法叫做append,允许加入任何形式的数据(文本和文件)的对象。不过悲催的是IE9虽然支持html5,但是没有FormData对象。 测试代码html xmlns=http://www...
在Gecko(firefox4+)和webkit(chrome)核心的浏览器中存在FormData对象,可以收集表单中的文件内容,结合ajax对象XMLHttpRequest就可以无刷新的上传文件了。FormData对象实例有一个方法叫做append,允许加入任何形式的数据(文本和文件)的对象。不过悲催的是IE9虽然支持html5,但是没有FormData对象。 测试代码html xmlns=http://www... HTML 5 video 标签定义和用法video 标签定义视频,比如电影片段或其他视频流。实例一段简单的 HTML5 视频:video src=movie.ogg controls=controls您的浏览器不支持 video 标签。/videoHTML 4.01 与 HTML 5 之间的差异video 标签是 HTML 5 的新标签。提示和注释提示:可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支..
HTML 5 video 标签定义和用法video 标签定义视频,比如电影片段或其他视频流。实例一段简单的 HTML5 视频:video src=movie.ogg controls=controls您的浏览器不支持 video 标签。/videoHTML 4.01 与 HTML 5 之间的差异video 标签是 HTML 5 的新标签。提示和注释提示:可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支.. html5全局事件属性HTML4 增加了通过事件触发浏览器中行为的能力,比如当用户点击某个元素时启动一段 JavaScript。下面的表格列出了可插入 HTML 5 元素中以定义事件行为的标准事件属性。Window 事件属性 - Window Event Attributes表单事件 - Form Events键盘事件 - Keybord Events鼠标事件 - Mouse Events媒介事件 - Media Eventsnew:HTML 5 中..
html5全局事件属性HTML4 增加了通过事件触发浏览器中行为的能力,比如当用户点击某个元素时启动一段 JavaScript。下面的表格列出了可插入 HTML 5 元素中以定义事件行为的标准事件属性。Window 事件属性 - Window Event Attributes表单事件 - Form Events键盘事件 - Keybord Events鼠标事件 - Mouse Events媒介事件 - Media Eventsnew:HTML 5 中.. 下面的全局属性可用于任何 HTML5 元素。HTML 5 全局属性NEW:HTML 5 中新的全局属性。属性描述accesskey规定访问元素的键盘快捷键class规定元素的类名(用于规定样式表中的类)。contenteditable规定是否允许用户编辑内容。contextmenu规定元素的上下文菜单。dir规定元素中内容的文本方向。draggable规定是否允许用户拖动元素。dropzone规定当被..
下面的全局属性可用于任何 HTML5 元素。HTML 5 全局属性NEW:HTML 5 中新的全局属性。属性描述accesskey规定访问元素的键盘快捷键class规定元素的类名(用于规定样式表中的类)。contenteditable规定是否允许用户编辑内容。contextmenu规定元素的上下文菜单。dir规定元素中内容的文本方向。draggable规定是否允许用户拖动元素。dropzone规定当被.. 玩游戏的都知道技能有一个冷却效果,效果如下图。在网页里,除了用Flash,通过css+javascript等不少方法可以实现它。 显然这种效果不复杂,一张背景图片,加上前面带有透明度的多边形图层,在脚本控制下就可以转起来了。但问题在于用什么方法来构建这个多边形? 在IE下可以用VML,其他浏览器可以用Canvas等等。虽然行的通,但都不是最..
玩游戏的都知道技能有一个冷却效果,效果如下图。在网页里,除了用Flash,通过css+javascript等不少方法可以实现它。 显然这种效果不复杂,一张背景图片,加上前面带有透明度的多边形图层,在脚本控制下就可以转起来了。但问题在于用什么方法来构建这个多边形? 在IE下可以用VML,其他浏览器可以用Canvas等等。虽然行的通,但都不是最..