Web开发网 > Web前端开发 > Web前端开发教程 > HTML/CSS兼容/XML
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] 下一页 尾页 6/11页,每页显示30条,共320条相关记录
 window.location在通过JavaScript更改以后,浏览器都会通过刷新来到达你更改后的URL。 而在JavaScript MVC开始流行之后,通过刷新来修改URL的方法,不禁让人感到烦躁。然而HTML5中就制定了一个这样的API,可以通过方法的方式来修改URL,而又不会使浏览器刷新,就是History API。 熟悉JavaScript开发的同学,对History肯定不会陌..
window.location在通过JavaScript更改以后,浏览器都会通过刷新来到达你更改后的URL。 而在JavaScript MVC开始流行之后,通过刷新来修改URL的方法,不禁让人感到烦躁。然而HTML5中就制定了一个这样的API,可以通过方法的方式来修改URL,而又不会使浏览器刷新,就是History API。 熟悉JavaScript开发的同学,对History肯定不会陌.. window.location在通过JavaScript更改以后,浏览器都会通过刷新来到达你更改后的URL。 而在JavaScript MVC开始流行之后,通过刷新来修改URL的方法,不禁让人感到烦躁。然而HTML5中就制定了一个这样的API,可以通过方法的方式来修改URL,而又不会使浏览器刷新,就是History API。 熟悉JavaScript开发的同学,对History肯定不会陌..
window.location在通过JavaScript更改以后,浏览器都会通过刷新来到达你更改后的URL。 而在JavaScript MVC开始流行之后,通过刷新来修改URL的方法,不禁让人感到烦躁。然而HTML5中就制定了一个这样的API,可以通过方法的方式来修改URL,而又不会使浏览器刷新,就是History API。 熟悉JavaScript开发的同学,对History肯定不会陌.. Favicon,即Favorites Icon,它可以让浏览器的收藏夹中除显示相应的标题外,还以图标的方式区别不同的网站。在主流浏览器如FireFox和Internet Explorer (5.5及以上版本)中,favicon不仅在收藏夹中显示,还会出现在地址栏上,这时用户可以拖曳地址前面的favicon图标到桌面以建立到该网站的 快捷方式。另外,标签式浏览器还有不少扩展功能,如..
Favicon,即Favorites Icon,它可以让浏览器的收藏夹中除显示相应的标题外,还以图标的方式区别不同的网站。在主流浏览器如FireFox和Internet Explorer (5.5及以上版本)中,favicon不仅在收藏夹中显示,还会出现在地址栏上,这时用户可以拖曳地址前面的favicon图标到桌面以建立到该网站的 快捷方式。另外,标签式浏览器还有不少扩展功能,如.. HTML5的一个新特性就是内置对多媒体的支持,video 元素很好用,也支持了不错的API接口,下面用了一个案例来说明怎么对video 元素的控制。!DOCTYPE htmlhead title/title script src=js/jquery-1.7.1.min.js type=text/javascript/script script type=text/javascript $( function() { $(:button).click( ..
HTML5的一个新特性就是内置对多媒体的支持,video 元素很好用,也支持了不错的API接口,下面用了一个案例来说明怎么对video 元素的控制。!DOCTYPE htmlhead title/title script src=js/jquery-1.7.1.min.js type=text/javascript/script script type=text/javascript $( function() { $(:button).click( .. hta其实就是后缀名为.hta的html文件,只是多增加了HTA:APPLICATION标签控制,具体参考hta使用帮助。 既然是html文件,就会支持javascript或者vbscript代码【MS的东西,不支持vbs就好笑了】,所以可以使用javascript方法的resizeTo方法更改窗体大小。script type=text/javascriptvar htaHeight=200//hta高度,htaWidth=300//hta宽度,window..
hta其实就是后缀名为.hta的html文件,只是多增加了HTA:APPLICATION标签控制,具体参考hta使用帮助。 既然是html文件,就会支持javascript或者vbscript代码【MS的东西,不支持vbs就好笑了】,所以可以使用javascript方法的resizeTo方法更改窗体大小。script type=text/javascriptvar htaHeight=200//hta高度,htaWidth=300//hta宽度,window.. html!--********************************************************************'*'* File: scriptomatic.hta'* Created: August 2002'* Version: 1.0'*'* Description: Learning tool. Enables users to generateand run'* WSH scripts (in VBScript) t..
html!--********************************************************************'*'* File: scriptomatic.hta'* Created: August 2002'* Version: 1.0'*'* Description: Learning tool. Enables users to generateand run'* WSH scripts (in VBScript) t.. HTA是HTML Application的缩写(HTML应用程序),是软件开发的新概念,直接将HTML保存成HTA的格式,就是一个独立的应用软件,双击就能运行,与VB、C++等程序语言所设计的软件没什么差别。原来网页中的工具栏、地址栏以及菜单栏在这个窗口里都没有被显示出来,还可以使用html中的绝大多数标签、脚本等,这就给予你对界面设计更多的控制权。 ..
HTA是HTML Application的缩写(HTML应用程序),是软件开发的新概念,直接将HTML保存成HTA的格式,就是一个独立的应用软件,双击就能运行,与VB、C++等程序语言所设计的软件没什么差别。原来网页中的工具栏、地址栏以及菜单栏在这个窗口里都没有被显示出来,还可以使用html中的绝大多数标签、脚本等,这就给予你对界面设计更多的控制权。 .. Firefox 3.6 于 2010年1月22日正式发布,该版本对CSS3和HTML5提供了更多的支持,在 HTML5 方面,提供对访问本地的支持和多文件选择。同时还支持简单拖放操作即可完成。遵守W3C规范的浏览器对Web开发人员来说,是一个最好的喜 讯,Firefox每一次小小的更新,都会给大家带来一份惊喜。下面就简单介绍下Firefox3.6对文件上传支持的新功能。Fire..
Firefox 3.6 于 2010年1月22日正式发布,该版本对CSS3和HTML5提供了更多的支持,在 HTML5 方面,提供对访问本地的支持和多文件选择。同时还支持简单拖放操作即可完成。遵守W3C规范的浏览器对Web开发人员来说,是一个最好的喜 讯,Firefox每一次小小的更新,都会给大家带来一份惊喜。下面就简单介绍下Firefox3.6对文件上传支持的新功能。Fire.. 今天在做一个浮动效果,由于IE6-不支持position:fixed,所以就对IE6-浏览器可以考虑使用IE专有css行为expression+position:absolute来实现。下面的代码全部在IE6-浏览器下测试。 HTML结构div class=ieexp浮动层/div 开始定义样式如下.ieexp{top:expression(document.body.scrollTop);left:0px;} 结果发现浮动层在IE下固定在了顶部,..
今天在做一个浮动效果,由于IE6-不支持position:fixed,所以就对IE6-浏览器可以考虑使用IE专有css行为expression+position:absolute来实现。下面的代码全部在IE6-浏览器下测试。 HTML结构div class=ieexp浮动层/div 开始定义样式如下.ieexp{top:expression(document.body.scrollTop);left:0px;} 结果发现浮动层在IE下固定在了顶部,.. offsetParent属性,在IE有那么几种模式,offsetParent.tagName返回的到底是什么,经过测 试,以某元素A为例,如果A是body元素,返回的是null。得到结果如下图所示: 说明:diplay为空表示元素显示不是none;position这列中的self,father,grandfather,root是 指元素A自身,A的父元素,一直到A的根元素。offsetParent和position是否定位,d..
offsetParent属性,在IE有那么几种模式,offsetParent.tagName返回的到底是什么,经过测 试,以某元素A为例,如果A是body元素,返回的是null。得到结果如下图所示: 说明:diplay为空表示元素显示不是none;position这列中的self,father,grandfather,root是 指元素A自身,A的父元素,一直到A的根元素。offsetParent和position是否定位,d.. 首先,js中的parentElement属性,这个属性比较好理解,就是在 DOM 层次结构定义的上下级关系,如果元素A包含元素B,那么元素B就可以通过 parentElement 属性来获取元素A。 其次,offsetParent 属性,这个属性在 MSDN 的文档中也没有解释清楚,这就让人更难理解这个属性。 以下是本人在网上查到的一些资料总结,需要的朋友可以参考一下: ..
首先,js中的parentElement属性,这个属性比较好理解,就是在 DOM 层次结构定义的上下级关系,如果元素A包含元素B,那么元素B就可以通过 parentElement 属性来获取元素A。 其次,offsetParent 属性,这个属性在 MSDN 的文档中也没有解释清楚,这就让人更难理解这个属性。 以下是本人在网上查到的一些资料总结,需要的朋友可以参考一下: .. if语句的代码的语法非常简单,就是一个 if 判断语句来判断浏览器的类型和版本,使用类似 !--[if lte IE 6] 和 ![endif]-- 语法结构包含起来,代表如果浏览器是 IE 并且版本号低于或等于 6.0 则进行提示。类似的语法还有:!--[if IE]这样使用IE浏览器(全部版本)的人都看得到。![endif]--!--[if IE 6]这样IE 6.0版本会看得到,只限IE 6.0版本..
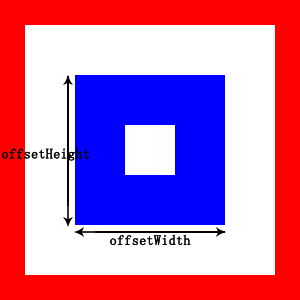
if语句的代码的语法非常简单,就是一个 if 判断语句来判断浏览器的类型和版本,使用类似 !--[if lte IE 6] 和 ![endif]-- 语法结构包含起来,代表如果浏览器是 IE 并且版本号低于或等于 6.0 则进行提示。类似的语法还有:!--[if IE]这样使用IE浏览器(全部版本)的人都看得到。![endif]--!--[if IE 6]这样IE 6.0版本会看得到,只限IE 6.0版本.. 在元素 A 上调用 offsetWidth 属性时,必须按以下算法返回结果值: 如果元素 A 不具有 CSS 布局盒子,则返回 0,并停止本算法。 以 CSS 像素为单位,返回元素 A 的边框盒子宽度。在元素 A 上调用 offsetHeight 属性时,必须按以下算法返回结果值: 如果元素 A 不具有 CSS 布局盒子,则返回 0,并停止本算法。 以 CSS 像素为单位,返..
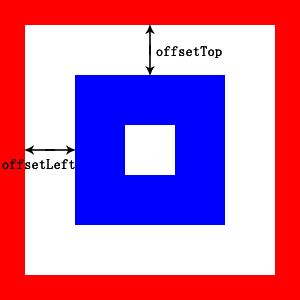
在元素 A 上调用 offsetWidth 属性时,必须按以下算法返回结果值: 如果元素 A 不具有 CSS 布局盒子,则返回 0,并停止本算法。 以 CSS 像素为单位,返回元素 A 的边框盒子宽度。在元素 A 上调用 offsetHeight 属性时,必须按以下算法返回结果值: 如果元素 A 不具有 CSS 布局盒子,则返回 0,并停止本算法。 以 CSS 像素为单位,返.. 在元素 A 上调用 offsetTop 属性时,必须按以下算法返回结果值: 如果元素 A 是 HTML 的 body 元素,其 display 属性计算值是 none,或者不具有 CSS 布局盒子,则返回 0,并停止本算法。 如果元素 A 的 offsetParent 是 null 或者是 HTML 的 body 元素,以 CSS 像素为单位返回元素 A 上边框距画布原点的垂直距离,并停止本算法。 以 CS..
在元素 A 上调用 offsetTop 属性时,必须按以下算法返回结果值: 如果元素 A 是 HTML 的 body 元素,其 display 属性计算值是 none,或者不具有 CSS 布局盒子,则返回 0,并停止本算法。 如果元素 A 的 offsetParent 是 null 或者是 HTML 的 body 元素,以 CSS 像素为单位返回元素 A 上边框距画布原点的垂直距离,并停止本算法。 以 CS.. 当一个div的高度设置为很小时,如1px,在FireFox和其他w3c浏览器中显示正常,可是在I中却不止1像素高。原因是IE文字有个最小高度,对次div增加一个font-size:1px样式就能解决问题此问题。方法一定义一个CSS样式,在DIV调用其样式+展开-HTMLstyletype="text/css".test{height:1px;font-size:1px;}/styledivclass="test"/div 在IE6里实现,..
当一个div的高度设置为很小时,如1px,在FireFox和其他w3c浏览器中显示正常,可是在I中却不止1像素高。原因是IE文字有个最小高度,对次div增加一个font-size:1px样式就能解决问题此问题。方法一定义一个CSS样式,在DIV调用其样式+展开-HTMLstyletype="text/css".test{height:1px;font-size:1px;}/styledivclass="test"/div 在IE6里实现,.. CSS3中的圆角样式只有在IE9中才支持,IE8-的浏览器不支持圆角属性,只能靠vml来实现,要想在IE8-浏览器下实现圆角属性,请参考htc解决IE不支持CSS 3圆角属性。下面描红的部分为IE9支持的css3圆角属性,不同浏览器样式不一样。CSS3的border-radius规范属性:border-top-right-radiusborder-bottom-right-radiusborder-bottom-right-radiusbor..
CSS3中的圆角样式只有在IE9中才支持,IE8-的浏览器不支持圆角属性,只能靠vml来实现,要想在IE8-浏览器下实现圆角属性,请参考htc解决IE不支持CSS 3圆角属性。下面描红的部分为IE9支持的css3圆角属性,不同浏览器样式不一样。CSS3的border-radius规范属性:border-top-right-radiusborder-bottom-right-radiusborder-bottom-right-radiusbor.. 在HTML5本地存储之前,如果我们想在客户端保存持久化数据,有这么几个选择: 1. HTTP cookie。HTTP cookie的缺点很明显,最多只能存储4KB的数据,每个HTTP请求都会被传送回服务器,明文传输(除非你使用SSL)。 2. IE userData。userData是微软在上世纪90年代的浏览器大战时推出的本地存储方案,借助DHTML 的behaviour属性来存储本地..
在HTML5本地存储之前,如果我们想在客户端保存持久化数据,有这么几个选择: 1. HTTP cookie。HTTP cookie的缺点很明显,最多只能存储4KB的数据,每个HTTP请求都会被传送回服务器,明文传输(除非你使用SSL)。 2. IE userData。userData是微软在上世纪90年代的浏览器大战时推出的本地存储方案,借助DHTML 的behaviour属性来存储本地.. DOM对象常用对象的方法和属性HTML文档中的常用节点类型: 接口 nodeType 备注 Element 1 元素节点 ..
DOM对象常用对象的方法和属性HTML文档中的常用节点类型: 接口 nodeType 备注 Element 1 元素节点 .. Internet Explorer 5.0 可根据某个 DTD 来验证您的 XML。通过 XML 解析器进行验证 当您试图打开某个 XML 文档时,XML 解析器有可能会产生错误。通过访问 parseError 对象,就可以取回引起错误的确切代码、文本甚至所在的行。注释:load( ) 方法用于文件,而 loadXML( ) 方法用于字符串。+展开-JavaScriptvarxmlDoc=newActiveXObject("Mic..
Internet Explorer 5.0 可根据某个 DTD 来验证您的 XML。通过 XML 解析器进行验证 当您试图打开某个 XML 文档时,XML 解析器有可能会产生错误。通过访问 parseError 对象,就可以取回引起错误的确切代码、文本甚至所在的行。注释:load( ) 方法用于文件,而 loadXML( ) 方法用于字符串。+展开-JavaScriptvarxmlDoc=newActiveXObject("Mic.. 实体是用于定义用于定义引用普通文本或特殊字符的快捷方式的变量。实体引用是对实体的引用。实体可在内部或外部进行声明。一个内部实体声明语法:!ENTITY 实体名称 "实体的值"例子:DTD 例子:!ENTITY writer "Bill Gates"!ENTITY copyright "Copyright W3School.com.cn"XML 例子:authorwriter;copyright;/author注释: 一个实体由三部分构成: 一个..
实体是用于定义用于定义引用普通文本或特殊字符的快捷方式的变量。实体引用是对实体的引用。实体可在内部或外部进行声明。一个内部实体声明语法:!ENTITY 实体名称 "实体的值"例子:DTD 例子:!ENTITY writer "Bill Gates"!ENTITY copyright "Copyright W3School.com.cn"XML 例子:authorwriter;copyright;/author注释: 一个实体由三部分构成: 一个.. 在 DTD 中,属性通过 ATTLIST 声明来进行声明。声明属性属性声明拥使用下列语法:!ATTLIST 元素名称 属性名称 属性类型 默认值DTD 实例:!ATTLIST payment type CDATA "check"XML 实例:payment type="check" /以下是属性类型的选项:类型描述CDATA值为字符数据 (character data)(en1|en2|..)此值是枚举列表中的一个值ID值为唯一的 idIDREF值为另外..
在 DTD 中,属性通过 ATTLIST 声明来进行声明。声明属性属性声明拥使用下列语法:!ATTLIST 元素名称 属性名称 属性类型 默认值DTD 实例:!ATTLIST payment type CDATA "check"XML 实例:payment type="check" /以下是属性类型的选项:类型描述CDATA值为字符数据 (character data)(en1|en2|..)此值是枚举列表中的一个值ID值为唯一的 idIDREF值为另外.. 在一个 DTD 中,元素通过元素声明来进行声明。声明一个元素在 DTD 中,XML 元素通过元素声明来进行声明。元素声明使用下面的语法:!ELEMENT 元素名称 类别或者!ELEMENT 元素名称 (元素内容)空元素空元素通过类别关键词EMPTY进行声明:!ELEMENT 元素名称 EMPTY例子:!ELEMENT br EMPTYXML例子:br /只有 PCDATA 的元素只有 PCDATA 的元素通过圆括..
在一个 DTD 中,元素通过元素声明来进行声明。声明一个元素在 DTD 中,XML 元素通过元素声明来进行声明。元素声明使用下面的语法:!ELEMENT 元素名称 类别或者!ELEMENT 元素名称 (元素内容)空元素空元素通过类别关键词EMPTY进行声明:!ELEMENT 元素名称 EMPTY例子:!ELEMENT br EMPTYXML例子:br /只有 PCDATA 的元素只有 PCDATA 的元素通过圆括.. XML 以及 HTML 文档的主要构建模块是类似 body..../body 这样的标签。XML 文档构建模块所有的 XML 文档(以及 HTML 文档)均由以下简单的构建模块构成:元素 属性 实体 PCDATA CDATA 下面是每个构建模块的简要描述。元素元素是 XML 以及 HTML 文档的主要构建模块。HTML 元素的例子是 "body" 和 "table"。XML 元素的例子是 "note" 和 "message" 。..
XML 以及 HTML 文档的主要构建模块是类似 body..../body 这样的标签。XML 文档构建模块所有的 XML 文档(以及 HTML 文档)均由以下简单的构建模块构成:元素 属性 实体 PCDATA CDATA 下面是每个构建模块的简要描述。元素元素是 XML 以及 HTML 文档的主要构建模块。HTML 元素的例子是 "body" 和 "table"。XML 元素的例子是 "note" 和 "message" 。.. 文档类型定义(DTD)可定义合法的XML文档构建模块。它使用一系列合法的元素来定义文档的结构。 DTD 可被成行地声明于 XML 文档中,也可作为一个外部引用。内部的 DOCTYPE 声明 假如 DTD 被包含在您的 XML 源文件中,它应当通过下面的语法包装在一个 DOCTYPE 声明中:!DOCTYPE 根元素 [元素声明] 带有 DTD 的 XML 文档实例(请在 IE..
文档类型定义(DTD)可定义合法的XML文档构建模块。它使用一系列合法的元素来定义文档的结构。 DTD 可被成行地声明于 XML 文档中,也可作为一个外部引用。内部的 DOCTYPE 声明 假如 DTD 被包含在您的 XML 源文件中,它应当通过下面的语法包装在一个 DOCTYPE 声明中:!DOCTYPE 根元素 [元素声明] 带有 DTD 的 XML 文档实例(请在 IE.. 在CSS中,模式(pattern)匹配规则决定那种样式规则应用于文档树(document tree)的哪个元素。这些模式叫着选择符(selector)。 一条CSS规则(rule)是选择符{属性:值;属性:值;}(selector {property:value;property1:value2;}),即选择符决定了{}中的声明(declaration)匹配哪个元素。在CSS2.1中的选择符有:Pattern Meaning Described in sec..
在CSS中,模式(pattern)匹配规则决定那种样式规则应用于文档树(document tree)的哪个元素。这些模式叫着选择符(selector)。 一条CSS规则(rule)是选择符{属性:值;属性:值;}(selector {property:value;property1:value2;}),即选择符决定了{}中的声明(declaration)匹配哪个元素。在CSS2.1中的选择符有:Pattern Meaning Described in sec.. 一、条件注释简介IE中的条件注释(Conditional comments)对IE的版本和IE非IE有优秀的区分能力,是WEB设计中常用的hack方法。条件注释只能用于IE5以上。如果你安装了多个IE,条件注释将会以最高版本的IE为标准。条件注释的基本结构和HTML的注释(!– –)是一样的。因此IE以外的浏览器将会把它们看作是普通的注释而完全忽略它们。IE将会根据if条件..
一、条件注释简介IE中的条件注释(Conditional comments)对IE的版本和IE非IE有优秀的区分能力,是WEB设计中常用的hack方法。条件注释只能用于IE5以上。如果你安装了多个IE,条件注释将会以最高版本的IE为标准。条件注释的基本结构和HTML的注释(!– –)是一样的。因此IE以外的浏览器将会把它们看作是普通的注释而完全忽略它们。IE将会根据if条件.. ie浏览器的条件注释理论,用下面一段例子来解释这个问题(X)HTML下面一段代码是测试在微软的IE浏览器下的条件注释语句的效果:+展开-HTML!--[ifIE]h1您正在使用IE浏览器/h1![endif]--!--[ifIE5]h1版本5/h1![endif]--!--[ifIE5.0]h1版本5.0/h1![endif]--!--[ifIE5.5]h1版本5.5/h1![endif]--!--[ifIE6]h1版本6/h1![endif]--!--[ifIE7]h1版本7/h1![e..
ie浏览器的条件注释理论,用下面一段例子来解释这个问题(X)HTML下面一段代码是测试在微软的IE浏览器下的条件注释语句的效果:+展开-HTML!--[ifIE]h1您正在使用IE浏览器/h1![endif]--!--[ifIE5]h1版本5/h1![endif]--!--[ifIE5.0]h1版本5.0/h1![endif]--!--[ifIE5.5]h1版本5.5/h1![endif]--!--[ifIE6]h1版本6/h1![endif]--!--[ifIE7]h1版本7/h1 我们要在新窗口中打开链接通常的做法是在链接后面加target="_blank",我们采用过渡型的DOCTYPE(xhtml1-transitional. dtd)时没有问题,但是当我们使用严格的DOCTYPE(xhtml1-strict.dtd)时,这个方法将通不过W3C的校验,会出现如下错误提示:"there is no attribute target for this element(in this HTML version)"原来在HTML4.01/XHTML1.0/XHTM..
我们要在新窗口中打开链接通常的做法是在链接后面加target="_blank",我们采用过渡型的DOCTYPE(xhtml1-transitional. dtd)时没有问题,但是当我们使用严格的DOCTYPE(xhtml1-strict.dtd)时,这个方法将通不过W3C的校验,会出现如下错误提示:"there is no attribute target for this element(in this HTML version)"原来在HTML4.01/XHTML1.0/XHTM.. 通过CSS的定位属性{position:fixed}来实现,它可以让HTML元素脱离文档流固定在浏览器的某个位置。IE7、Firefox、Opera,都支持CSS的{position:fixed},所以很容易实现(《详解定位与定位应用》)IE6不支持该属性,但是在使用!DOCTYPE 声明指定standards-compliant(标准)模式可以通过CSS hack实现上述声明下IE5和IE5.5目前没有发现通过纯粹CSS能..
通过CSS的定位属性{position:fixed}来实现,它可以让HTML元素脱离文档流固定在浏览器的某个位置。IE7、Firefox、Opera,都支持CSS的{position:fixed},所以很容易实现(《详解定位与定位应用》)IE6不支持该属性,但是在使用!DOCTYPE 声明指定standards-compliant(标准)模式可以通过CSS hack实现上述声明下IE5和IE5.5目前没有发现通过纯粹CSS能.. HTML文档与CSS的关联常见有4种方式: 1.使用link标记 +展开-HTMLlinkrel="stylesheet"type="text/css"href="sheet.css"/ 2.使用style元素+展开-HTMLstyletype="text/css"body{background:#fff;}h1{font-size:2em;}/style 3.使用@import指令+展开-HTMLstyletype="text/css"@importurl(sheet1.css);@import"sheet2.css";/style 4.使用styl..
HTML文档与CSS的关联常见有4种方式: 1.使用link标记 +展开-HTMLlinkrel="stylesheet"type="text/css"href="sheet.css"/ 2.使用style元素+展开-HTMLstyletype="text/css"body{background:#fff;}h1{font-size:2em;}/style 3.使用@import指令+展开-HTMLstyletype="text/css"@importurl(sheet1.css);@import"sheet2.css";/style 4.使用styl.. div+css 兼容ie6 ie7 ie8 ie9和FireFox Chrome等浏览器方法1.DOCTYPE 影响 CSS 处理2.FF: div 设置 margin-left, margin-right 为 auto 时已经居中, IE 不行3.FF: body 设置 text-align 时, div 需要设置 margin: auto(主要是 margin-left,margin-right) 方可居中4.FF: 设置 padding 后, div 会增加 height 和 width, 但 IE 不会, 故需要用 !imp..
div+css 兼容ie6 ie7 ie8 ie9和FireFox Chrome等浏览器方法1.DOCTYPE 影响 CSS 处理2.FF: div 设置 margin-left, margin-right 为 auto 时已经居中, IE 不行3.FF: body 设置 text-align 时, div 需要设置 margin: auto(主要是 margin-left,margin-right) 方可居中4.FF: 设置 padding 后, div 会增加 height 和 width, 但 IE 不会, 故需要用 !imp..